Graphin(图表分析软件) v1.6.0 官方版
Graphin 又称 Graph Insight,是一款功能强大、简单易用的图表分析洞察软件,也是基于 G6 封装的 React 组件库,专注在关系可视分析领域,可进行图分析与图编辑等操作,使用这款软件用户可以对图进行布局分析、可视化探索,可以对图进行编辑、连线,流程管理等操作;Graphin 是一个图可视化渲染引擎,拥有React 强大的组件生态以及简单的编程模型,大大降低用户的使用门槛,同时该软件还支持关系分析、知识图谱、基础设施监控等众多图标分析功能,非常方便实用,有需要的用户可以自行下载。

软件功能
01. 数据驱动
充分利用 React 框架特性,实现从数据到画布渲染的映射
增量数据添加:Graphin 会根据前置布局,动态完成增量数据添加,达到节点扩散,关系发现等效果。
全量数据渲染:Graphin 支持全量数据渲染,满足保存,导入,导出等需求。
02.布局切换
内置丰富的布局,支持布局切换,满足不同场景下的布局需求。
03.分析组件
分析过程是一个动态交互的过程,对于图分析也不例外。因此我们需要一些分析组件帮助我们辅助分析,这里 Graphin 内置了两款组件:Toobar 通用工具栏 和 ContextMenu 右键菜单 ,未来计划新增 MiniMap 缩略图 与 ProptertiesFilter 属性筛选器,Legend 图例等组件,从而达到让用户高效分析的目的。
04.自定义样式
内置节点与边的样式,支持用户通过 JSON Schema 自定义。
05.基础分析
支持节点扩散,寻找边关系等基础分析方法。
06.高级分析
开源后计划新增 时序分析(Timebar),地理位置分析(Map mode)等高级分析方法。
软件特色
数据驱动
充分利用 React 框架特性,支持数据到视图的映射与变化
自动布局
内置丰富的布局,支持布局切换,满足不同场景下的布局需求
分析探索
沉淀分析方法,内置分析组件,专注关系可视分析领域
官方教程
安装
$ npm install @antv/graphin --save
第一个例子
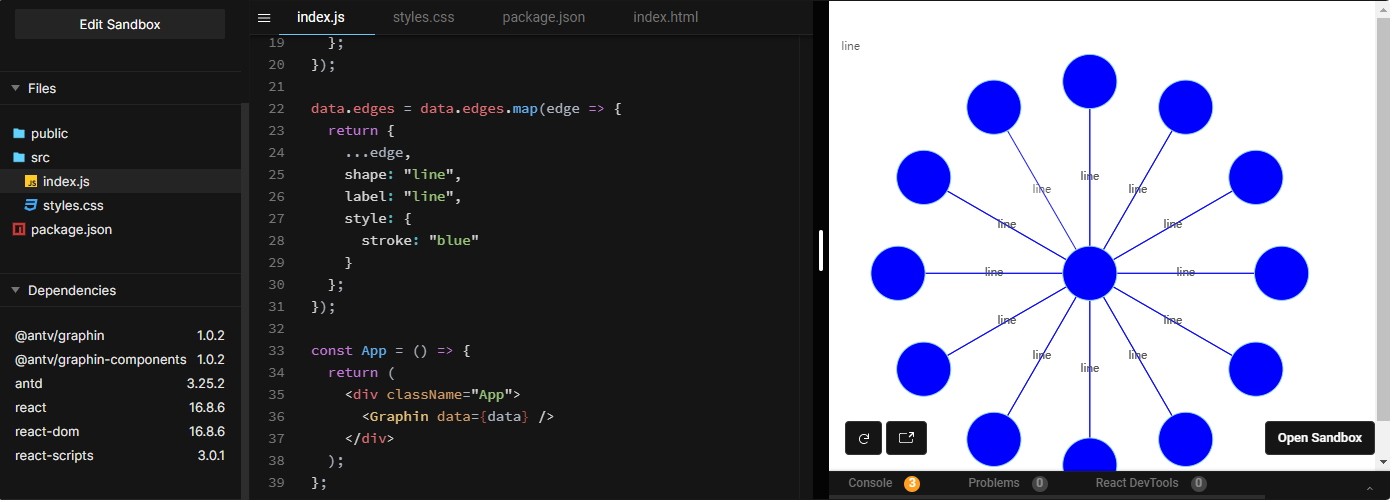
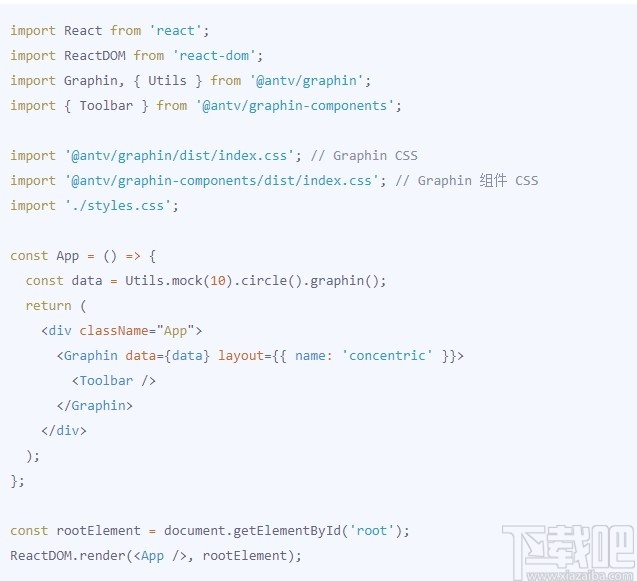
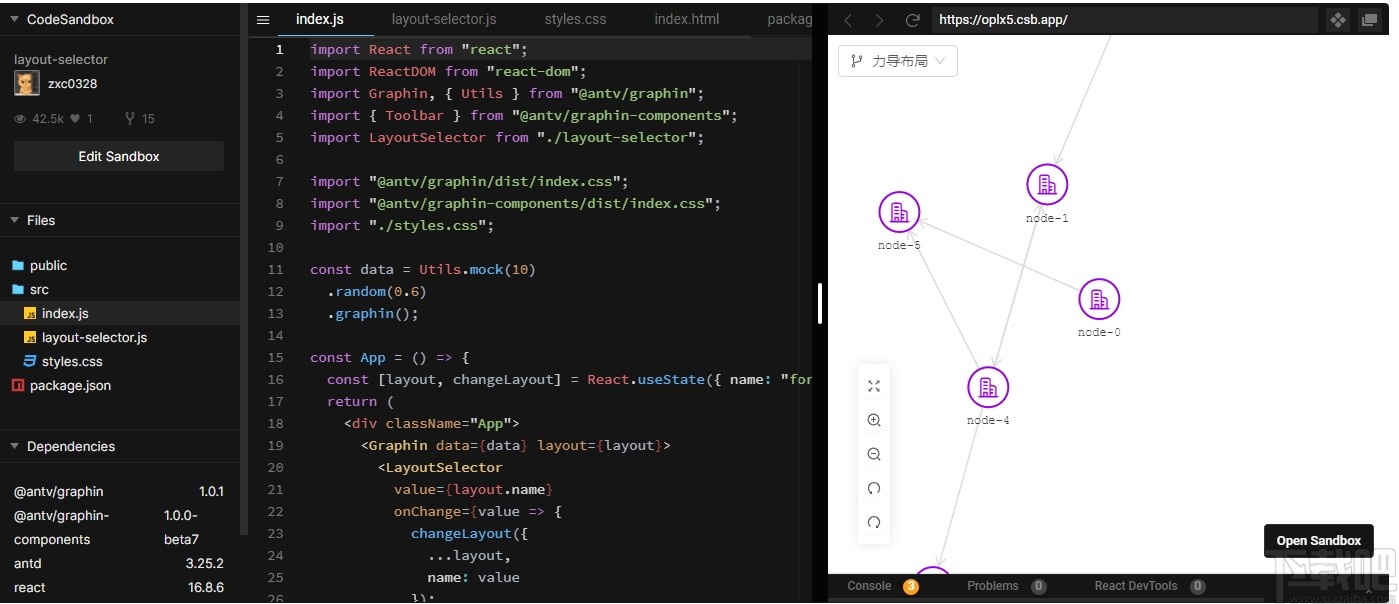
这是一个最简单的 Graphin 组件的在线演示。访问 https://codesandbox.io/s/data-driven-fkue0 创建一个 CodeSandbox 的在线示例,别忘了保存以创建一个新的实例。通过 CodeSandbox,我们可以不用去配那些琐碎的 React 脚手架,快速尝鲜。
01. 渲染数据
Graphin 使用起来就像普通的组件一样,它只有一个必选属性 data,内部会对其进行数据校验,data 的数据结构有一定的要求,详情参考:核心概念/Data 数据驱动。
Graphin 提供一个 Mock 函数,帮助我们快速生成一些图数据,让我们试试看吧:
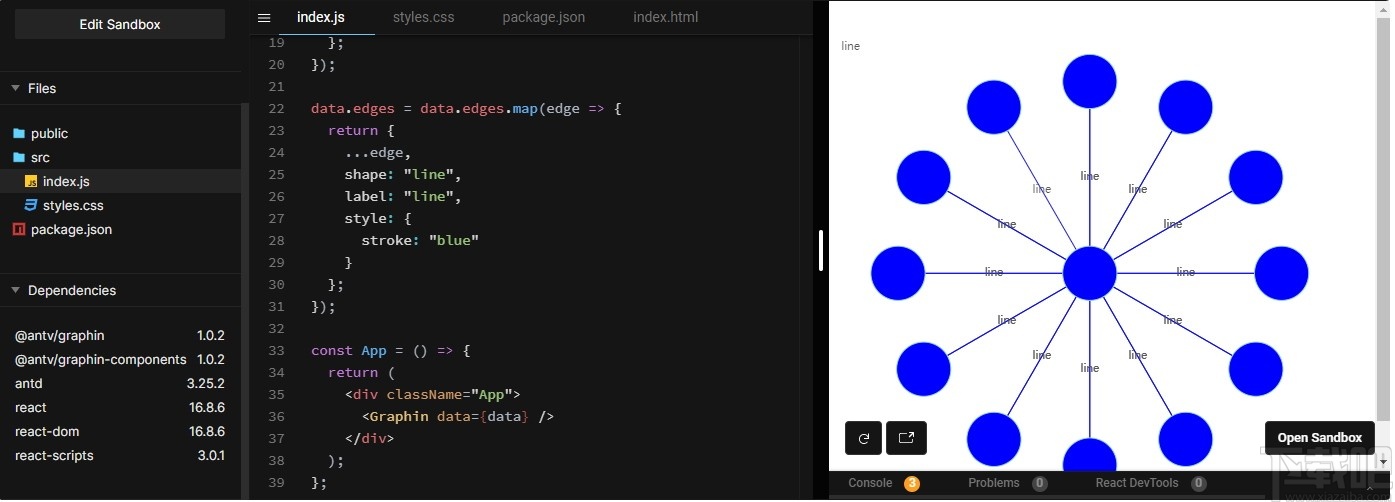
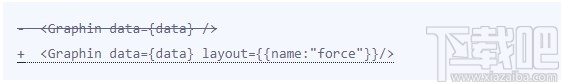
02. 使用布局
Graphin 组件内置了 6 种布局,默认提供布局为 concentric(同心圆布局)。我们可以根据自己业务的不同来调整布局。比如,我们希望节点按照里力导(force)排列。让我们来调整上述的代码:

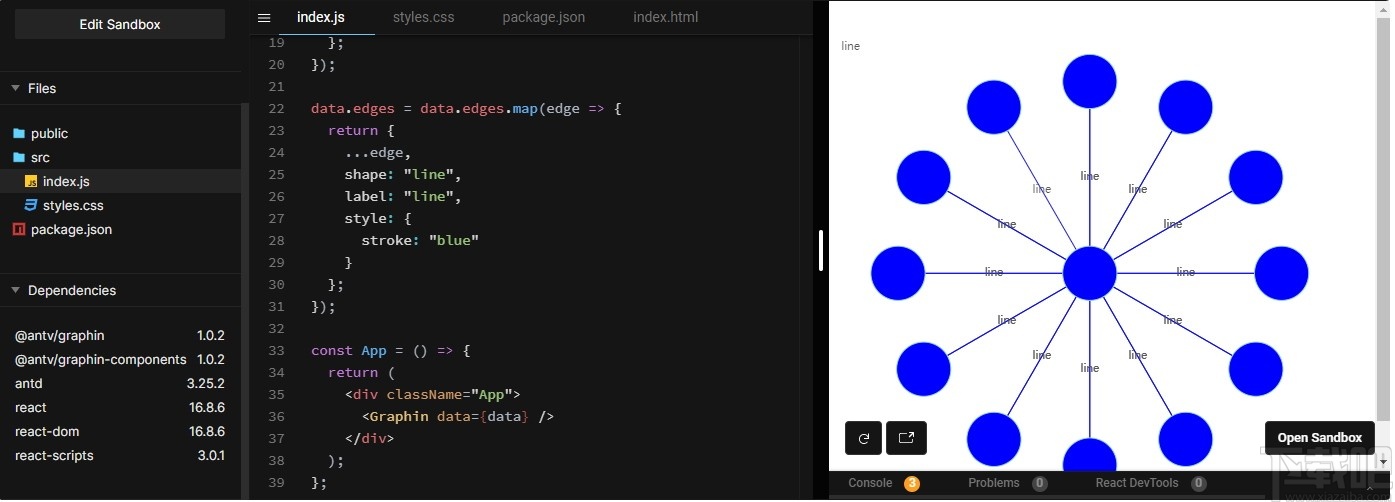
03. 配置 Node 和 Edge 样式
想要修改 Graphin 的节点和边的样式,我们可以直接修改 data 上的数据:

data.node 和 data.edge 上的各个属性,比如 shape 和 style 等等和 G6 节点和边数据上的是一样的。这里会透传给 G6。这里的配置可以参考 G6 的文档:内置节点 和 内置边。
需要注意的是,如果传入的数据没有 shape,Graphin 给节点的默认 shape 是内置的自定义的 CircleShape。默认的边是内置的自定义 LineEdge。
04. 使用组件
Graphin 目前仅提供两个官方组件,Toolbar 和 ContextMenu。关于它们,你们可以在核心概念/Components 分析组件中得到更详细的介绍,我们以添加组件 Toolbar 为例:
安装组件,graphin 分析组件发布在单独的 NPM 包 graphin-components 中:
$ npm install @antv/graphin-components --save
Graphin-components 基于 antd 组件,因此如果是非 antd 项目,需要手动引入 antd 的 css
将组件放在 Graphin 组件内部,这样 Graphin 组件可以将 graph,apis 等属性传递给分析组件:

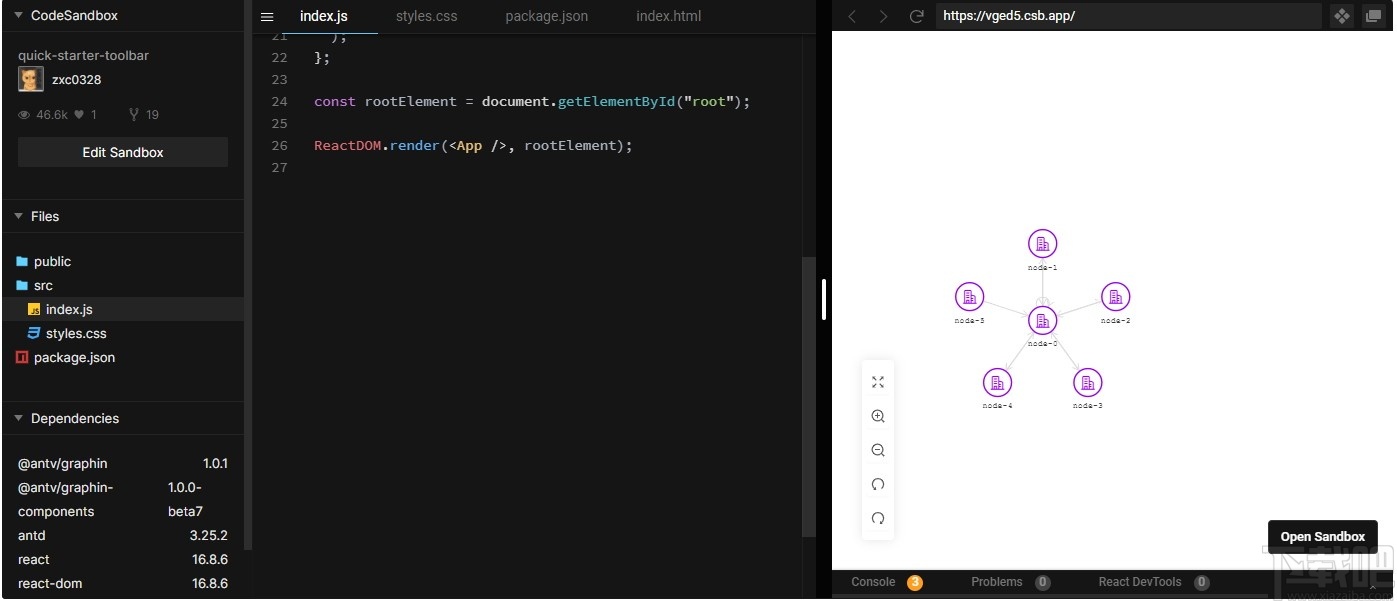
效果如下:

关于 Graphin 组件,我们可以到 Grapin Studio 中去体验一下功能:
todo/redo 撤销重做功能
zoomIn/out 缩小放大功能
fullscreen 全屏功能
contextmenu 右键菜单
04. 事件监听
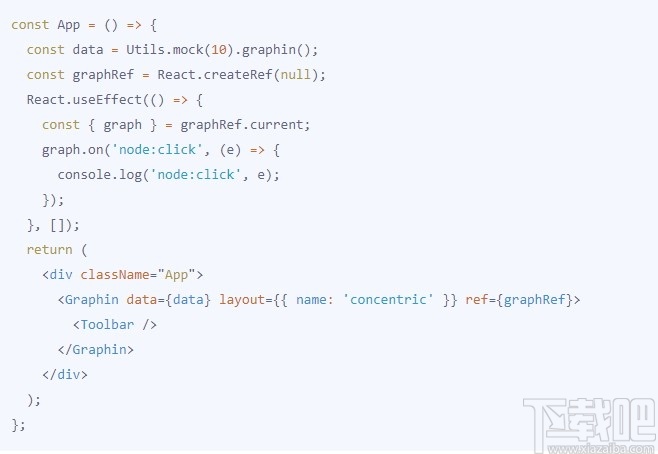
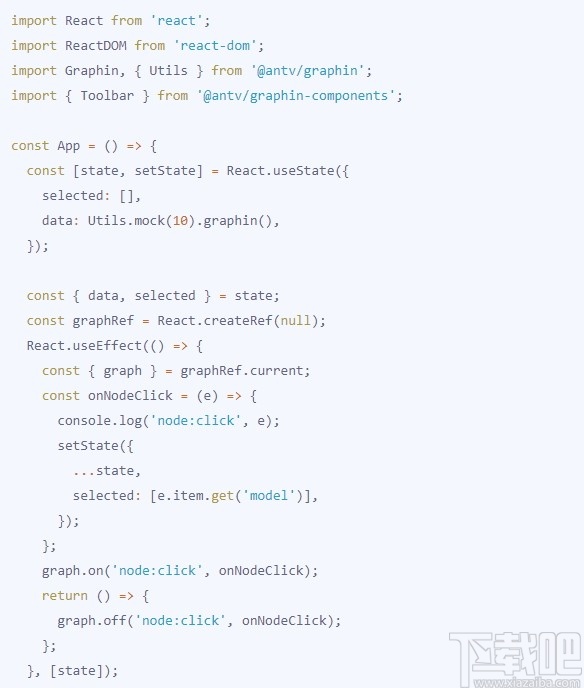
图分析有着非常丰富的事件,如果我们想监听事件,该如何做呢?
得到 Graphin 的 Ref 实例
使用 G6 的 graph 进行事件监听
代码如下:

05. 总结与引导
通过上面的 4 步,我们基本了解了 Graphin 的全部 4 个核心概念 data(数据)、layout(布局)、components(分析组件),events(数据)。
开发点有趣的功能
通过上文,聪明的小伙伴已经发现了,Graphin 的设计完全遵照了 React 的编程模型,声明式的完成了从数据到视图的映射。现在让我们一起来开发两个有趣的功能,布局切换 与 节点扩散。
01. 布局切换
同一组数据,改变布局算法会产生不一样的布局效果,从而满足人们的分析需求。
因为 Graphin 是 React 组件,改变 props.layout 就能改变视图的布局效果,因此我们只要把多种布局 layouts 组合起来,每次切换改变 props.layout 即可。
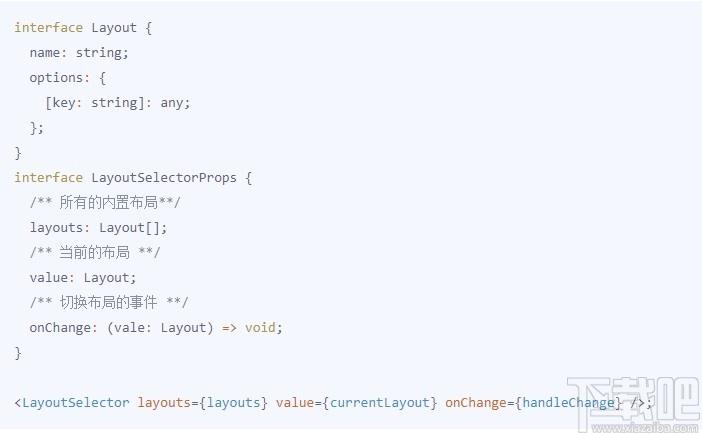
设计布局切换 LayoutSelector组件的接口。

获取 Graphin 支持的内置布局列表 layouts。
Graphin 提供了很多 API,用于将内部的一些状态或者函数封装给用户使用。内置的布局信息可通过注入到 Graphin 子组件 props 中的 props.apis.getInfo().layouts获得
Graphin 提供两种方式获得 apis 接口,第一种是通过组件的 props 传递,即所有包裹在 Graphin 组件内部的组件,都会获得 apis 这个属性。第二种方式是通过 ref 实例,详见进阶指导/GraphRef。第一种适用于用户自定义组件,非常方便拿到需要的接口。第二种方式更加灵活,可以在 Graphin 外层使用 Graphin 所提供的信息,常用于复杂场景或者多画布实例的情况下。
完整代码如下:

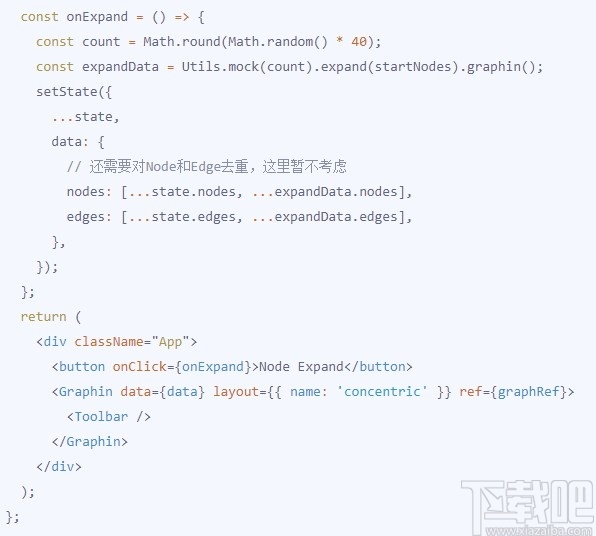
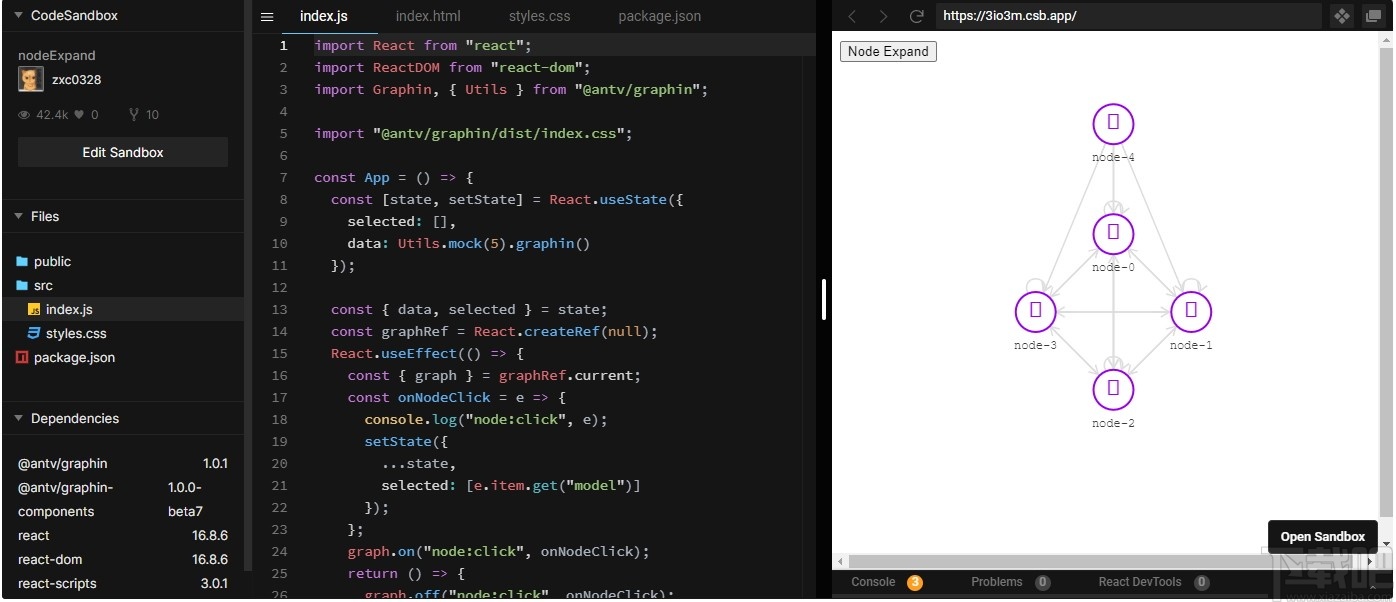
02. 节点扩散
将一个节点扩散出它的一度,二度,多度关系,这是非常常用的一种分析手法。
「节点扩散」在图分析中是一个比较典型的功能。常规情况下,在画布中进行节点操作,比如添加节点,删除节点,我们都会考虑很多问题,比如从 1 个节点变为 10 个节点,画布如何变化呢?新增的 9 个节点会放在什么位置呢?使用 Graphin 时,我们就不需要考虑这么多,只需要记住它是数据驱动的,我们不需要关心具体的实现,只需要告诉 Graphin 你需要渲染的数据是什么就可以。增加节点不用使用 graph.add(node),删除节点也不用调用 graph.remove(node),一切都是改变数据 props.data 即可。
步骤:
对选中的节点进行数据 Mock,模拟出节点扩散的结果(实际应用中这可能是从服务端返回的数据)。
Click 事件触发改变 state.data 即可。


完整代码如下:

常见问题
01. Graphin 与 G6 的关系是什么?
搞懂 Graphin 与 G6 的关系非常重要,虽然 Graphin 是基于 G6 封装的 React 组件库,这只是它的技术实现,并不是它的定位。G6 是图分析与图可视化的分析引擎,在分析领域,可以使用 G6 做关系可视分析,也可以使用 G6 做流量可视分析,Graphin 只是一个在关系可视分析领域的解决方案,如下图所示:
工程方案:G6 有一定的上手门槛,Graphin 提供了一套工程方案,渲染,交互,布局流程内置,与 React 框架整合,把 G6 能力封装聚合成 API。
产品能力:Graphin 有一颗想做产品的心,开源后,我们将对标商业图分析工具 ReGraph 去打造,参考业界优秀图分析产品的功能特性,内置 布局切换,关系扩散,撤销重做等功能,未来计划新增 地图模式(Map Mode),时序分析(Timebar),团伙导航等高级分析方法。
简单易用:本身是一个比较复杂的概念,Graphin 屏蔽了 G6 的一些图可视化概念,注册节点也可以通过 JSON schema 去描述,交互,布局等概念都封装在 Graphin 内部,用户只需要像使用普通 React 组件一样去使用 Graphin 即可。
02. Graphin 未来的计划是什么?
回答 Graphin 未来去哪儿的问题,我们得先得回答 Graphin 从哪儿来的问题
Graphin 诞生在一个图分析业务团队,第一版本还是使用 cytoscape.js 进行开发的。随着业务进入深水区,基于业务的定制越来越多,我们切换了引擎到 G6,与 G6 的开发者深入合作,慢慢地融入整个 AntV 体系。以下思维导图中 部分是 Graphin 开源版本已经做到的功能
更新日志
修订版本号:每周末会进行日常 bugfix 更新。(如果有紧急的 bugfix,则任何时候都可发布)
次版本号:每月发布一个带有新特性的向下兼容的版本。
主版本号:含有破坏性更新和新特性,不在发布周期内。
-
CIMCO Edit
276.25 MB/2020-08-17CIMCOEditV5是CIMCO软件公司专为数控编程而设计的专业软件,该软件以其强大的功能、低廉的价格而风靡欧美,它有强大而实用的数控编辑功能、文件的智能比较、刀位轨迹的三维模拟、DNC传输等功能。其完全的Windows界面,一目了然的地址颜色,强大的在线帮助,会使您爱不释手。
-
CKplayer网页播放器
336 KB/2020-08-17ckplayer是一款在网页上播放视频的免费的网页播放器,功能强大,体积小巧,跨平台,使用起来随心所欲。CKplayer网页播放器主要以adobe的flash(所使用的版本是CS5)平台开发,ckplayer同时也支持html5的视频播放。
-
WordPress
6.7 MB/2020-08-17WordPress是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设自己的网志。也可以把WordPress当作一个内容管理系统(CMS)来使用。
-
Discuz论坛
4.05 MB/2020-08-17Discuz!Board(以下简称Discuz!,中国国家版权局著作权登记号2003SR6623)是一个通用的论坛软件系统,用户可以在不需要任何编程的基础上,Discuz论坛通过简单的设置和安装
-
Guns后台管理系统
12.5 MB/2020-08-17Guns后台管理系统是一款项目快速开发管理系统网站搭建模板,基于SpringBoot2开发,内置主控面板、组织架构、用户管理、机构管理、职位管理、权限管理、基础数据、系统功能
-
狂雨小说cms
7.8 MB/2020-08-17狂雨小说是一款体积轻量、简单易用的轻量级小说网站搭建模板,基于ThinkPHP5.1+MySQL的技术开发,网站搭建和部署便捷简单,通过该模板用户可以快速搭建一个属于自己的小说内
-
Slidev(开发幻灯片展示)
8.52 MB/2020-08-17Slidev是一款非常专业且优秀的开发幻灯片展示软件,作为基于Web的幻灯片制作和演示软件,非常适合开发人员使用,可帮助他们专注于在Markdown中编写内容,软件功能强大,拥有HTML
-
魔众短链接系统
27.5 MB/2020-08-17魔众短链接系统是一款绿色安全、免费开源的短链接生成网站搭建模板,基于PHP+Mysql开发,可帮助用户快速搭建属于自己的短链接生成网站,该网站界面简洁美观、对SEO非常友好,功
- 一周最热
- 总排行榜
-
2
CIMCO Edit
-
3
建站专家网站建设系统
-
4
Turbo C 2.0库函数速查
-
5
PPTV网络电视系统
-
6
中英繁公司企业智能自助建站源码
-
7
宾馆酒店饭店网站建设模板ASP源码
-
8
XOOPS 简体中文版 2.0.3 for Unix
-
9
SaurusCMS
-
10
Deluge For Linux
-
2
吉祥棋牌东北填大坑安卓
-
3
旺牛棋牌新版
-
4
联众大厅免费下载手机版
-
5
767娱乐彩票3.0.0版本
-
6
jj游戏官方下载
-
7
捕鱼大作战官方版本
-
8
神殿娱乐OL最新版
-
9
49图库下浏览器
-
10
角落棋牌2025官方版
您可能感兴趣的专题
-

男生必备
男生们看过来!
-

安卓装机必备
-

女生必备
女生必备app是拥有众多女性用户的手机软件,作为一个女生,生活中像淘宝、京东这类线上购物软件可以说是少不了的,小红书这种穿搭、化妆分享平台也很受欢迎,类似于西柚大姨妈、美柚这种专为女生打造的生理期app更是手机必备,还有大家用的最多拍照美颜app是绝对不能忘记的,除此之外对于一些追星女孩来说,微博也是一个必不可少的软件。超多女生必备软件尽在下载吧!
-

迅雷看看使用教程
迅雷看看播放器是一款多功能在线高清多媒体视频播放器,支持本地播放与在线视频点播,采用P2P点对点传输技术,可以在线流畅观看高清晰电影。不仅如此,迅雷看看不断完善用户交互和在线产品体验,让您的工作与生活充满乐趣。
-

驱动精灵
驱动精灵是一款集驱动管理和硬件检测于一体的、专业级的驱动管理和维护工具。驱动精灵为用户提供驱动备份、恢复、安装、删除、在线更新等实用功能,也是大家日常生活中经常用到的实用型软件之一了。
-

拼音输入法
对于电脑文字输入,拼音输入法是一种非常受欢迎的输入法,搜狗拼音输入法、百度拼音输入法、QQ拼音输入法、谷歌拼音输入法、紫光拼音输入法、智能拼音输入法等,你在用哪款呢?一款好用适合自己的拼音输入法一定对您平时帮助很大!下载吧收集了最热门国人最喜欢用的拼音输入法给大家。
-

b站哔哩哔哩怎么使用
很多人都喜欢在b站哔哩哔哩上观看视频,不单是因为可以提前看到一些视频资源,B站的一些弹幕、评论的玩法也是被网友们玩坏了!下面下载吧小编带来了b站哔哩哔哩怎么使用的教程合集!希望能帮到你啦!
-

抖音短视频app
抖音短视频app,这里汇聚全球潮流音乐,搭配舞蹈、表演等内容形式,还有超多原创特效、滤镜、场景切换帮你一秒变大片,为你打造刷爆朋友圈的魔性短视频。脑洞有多大,舞台就有多大!好玩的人都在这儿!