ECharts(商业产品常用图表) v5.0.2 官方版
ECharts 全称 Apache ECharts,是Apache基于 JavaScript 开发的免费开源可视化图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器和设备,底层依赖矢量图形库 ZRender,旨在为用户提供商业常用图标,非常方便实用;ECharts界面简洁友好、操作简单便捷且交互丰富,可让用户高度个性化的定制数据可视化图表,该软件内置常规的折线图、柱状图、散点图、饼图、K线图,以及用于地理的地图、热力图等,且该软件支持任意维度的堆积和多图表混合展现,可以说是一个不可多得的图表库。

软件功能
动态叙事
动画对于人类认知的重要性不言而喻。在之前的作品中,我们会通过初始化动画和过渡动画帮助用户理解数据变换之间的联系,让图表的出现和变换显得不那么生硬。
视觉设计
视觉设计的作用并不仅仅是为了让图表更好看,更重要的是,符合可视化原理的设计可以帮用户更快速地理解图表想表达的内容,并且尽可能消除不良设计带来的误解。
标签
标签是图表中的核心元素之一,清晰而明确的标签可以帮助用户对数据有更准确的理解。Apache ECharts 5 提供了多种新的标签功能,让密集的标签能清晰显示、准确表意。
时间轴
Apache ECharts 5 带来了适于表达时间标签刻度的时间轴。时间轴的默认设计更突出重要的信息,并且提供了更灵活的定制化能力,让开发者根据不同的需求定制时间轴的标签内容。
提示框
提示框(Tooltip)是一种最常用的可视化组件,可以帮助用户交互式地了解数据的详细信息。
扇形圆角
圆角可以带来更美观而柔和的视觉,也能够赋予更多的创造力
主题配色
我们在设计新版默认主题样式的时候,将无障碍设计作为一个重要的考量依据,对颜色的明度和色值都进行反复测试,帮助视觉辨识障碍用户清楚地识别图表数据。
贴花图案
ECharts提供了贴花的功能,用图案辅助颜色表达,进一步帮助用户区分数据。
软件特色
丰富的可视化类型
多种数据格式无需转换直接使用
千万数据的前端展现以及移动端优化
多渲染方案,跨平台使用!
深度的交互式数据探索
多维数据的支持以及丰富的视觉编码手段
动态数据、绚丽的特效
通过GL实现更多更
强大绚丽的三维可视化以及无障碍访问
官方教程
获取 ECharts
你可以通过以下几种方式获取 Apache EChartsTM。
从 Apache ECharts 官网下载界面 获取官方源码包后构建。
在 ECharts 的 GitHub 获取。
通过 npm 获取 echarts,npm install echarts --save,详见“在 webpack 中使用 echarts”
通过 jsDelivr 等 CDN 引入
引入 ECharts
通过标签方式直接引入构建好的 echarts 文件

绘制一个简单的图表
在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。

然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。

这样你的第一个图表就诞生了!

echarts 实例一个网页中可以创建多个 echarts 实例。每个 echarts 实例 中可以创建多个图表和坐标系等等(用 option 来描述)。准备一个 DOM 节点(作为 echarts 的渲染容器),就可以在上面创建一个 echarts 实例。每个 echarts 实例独占一个 DOM 节点。

系列(series)系列(series)是很常见的名词。在 echarts 里,系列(series)是指:一组数值以及他们映射成的图。“系列”这个词原本可能来源于“一系列的数据”,而在 echarts 中取其扩展的概念,不仅表示数据,也表示数据映射成为的图。所以,一个 系列 包含的要素至少有:一组数值、图表类型(series.type)、以及其他的关于这些数据如何映射成图的参数。
echarts 里系列类型(series.type)就是图表类型。系列类型(series.type)至少有:line(折线图)、bar(柱状图)、pie(饼图)、scatter(散点图)、graph(关系图)、tree(树图)、...
如下图,右侧的 option 中声明了三个 系列(series):pie(饼图系列)、line(折线图系列)、bar(柱状图系列),每个系列中有他所需要的数据(series.data)。

类同地,下图中是另一种配置方式,系列的数据从 dataset 中取:

组件(component)在系列之上,echarts 中各种内容,被抽象为“组件”。例如,echarts 中至少有这些组件:xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、radiusAxis(极坐标系半径轴)、polar(极坐标系底板)、geo(地理坐标系)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)、...
我们注意到,其实系列(series)也是一种组件,可以理解为:系列是专门绘制“图”的组件。
如下图,右侧的 option 中声明了各个组件(包括系列),各个组件就出现在图中。

注:因为系列是一种特殊的组件,所以有时候也会出现 “组件和系列” 这样的描述,这种语境下的 “组件” 是指:除了 “系列” 以外的其他组件。
用 option 描述图表上面已经出现了 option 这个概念。echarts 的使用者,使用 option 来描述其对图表的各种需求,包括:有什么数据、要画什么图表、图表长什么样子、含有什么组件、组件能操作什么事情等等。简而言之,option 表述了:数据、数据如何映射成图形、交互行为。

系列里的 series.data 是本系列的数据。而另一种描述方式,系列数据从 dataset 中取:

组件的定位
不同的组件、系列,常有不同的定位方式。
[类 CSS 的绝对定位]
多数组件和系列,都能够基于 top / right / down / left / width / height 绝对定位。 这种绝对定位的方式,类似于 CSS 的绝对定位(position: absolute)。绝对定位基于的是 echarts 容器 DOM 节点。
其中,他们每个值都可以是:
绝对数值(例如 bottom: 54 表示:距离 echarts 容器底边界 54 像素)。
或者基于 echarts 容器高宽的百分比(例如 right: '20%' 表示:距离 echarts 容器右边界的距离是 echarts 容器宽度的 20%)。
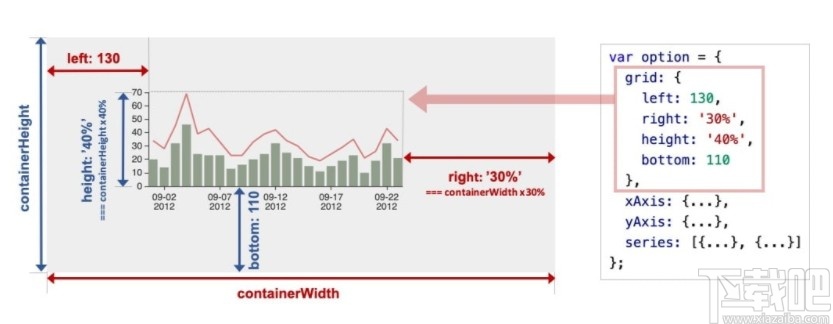
如下图的例子,对 grid 组件(也就是直角坐标系的底板)设置 left、right、height、bottom 达到的效果。

我们可以注意到,left right width 是一组(横向)、top bottom height 是另一组(纵向)。这两组没有什么关联。每组中,至多设置两项就可以了,第三项会被自动算出。例如,设置了 left 和 right 就可以了,width 会被自动算出。
[中心半径定位]
少数圆形的组件或系列,可以使用“中心半径定位”,例如,pie(饼图)、sunburst(旭日图)、polar(极坐标系)。
中心半径定位,往往依据 center(中心)、radius(半径)来决定位置。
[其他定位]
少数组件和系列可能有自己的特殊的定位方式。在他们的文档中会有说明。
坐标系很多系列,例如 line(折线图)、bar(柱状图)、scatter(散点图)、heatmap(热力图)等等,需要运行在 “坐标系” 上。坐标系用于布局这些图,以及显示数据的刻度等等。例如 echarts 中至少支持这些坐标系:直角坐标系、极坐标系、地理坐标系(GEO)、单轴坐标系、日历坐标系 等。其他一些系列,例如 pie(饼图)、tree(树图)等等,并不依赖坐标系,能独立存在。还有一些图,例如 graph(关系图)等,既能独立存在,也能布局在坐标系中,依据用户的设定而来。
一个坐标系,可能由多个组件协作而成。我们以最常见的直角坐标系来举例。直角坐标系中,包括有 xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)三种组件。xAxis、yAxis 被 grid 自动引用并组织起来,共同工作。
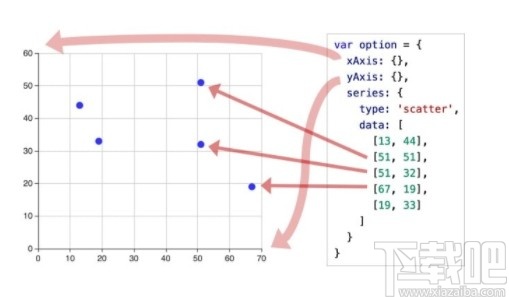
我们来看下图,这是最简单的使用直角坐标系的方式:只声明了 xAxis、yAxis 和一个 scatter(散点图系列),echarts 暗自为他们创建了 grid 并关联起他们:

再来看下图,两个 yAxis,共享了一个 xAxis。两个 series,也共享了这个 xAxis,但是分别使用不同的 yAxis,使用 yAxisIndex 来指定它自己使用的是哪个 yAxis:

再来看下图,一个 echarts 实例中,有多个 grid,每个 grid 分别有 xAxis、yAxis,他们使用 xAxisIndex、yAxisIndex、gridIndex 来指定引用关系:

另外,一个系列,往往能运行在不同的坐标系中。例如,一个 scatter(散点图)能运行在 直角坐标系、极坐标系 、地理坐标系(GEO) 等各种坐标系中。同样,一个坐标系,也能承载不同的系列,如上面出现的各种例子,直角坐标系 里承载了 line(折线图)、bar(柱状图)等等。
-
CIMCO Edit
276.25 MB/2020-08-17CIMCOEditV5是CIMCO软件公司专为数控编程而设计的专业软件,该软件以其强大的功能、低廉的价格而风靡欧美,它有强大而实用的数控编辑功能、文件的智能比较、刀位轨迹的三维模拟、DNC传输等功能。其完全的Windows界面,一目了然的地址颜色,强大的在线帮助,会使您爱不释手。
-
CKplayer网页播放器
336 KB/2020-08-17ckplayer是一款在网页上播放视频的免费的网页播放器,功能强大,体积小巧,跨平台,使用起来随心所欲。CKplayer网页播放器主要以adobe的flash(所使用的版本是CS5)平台开发,ckplayer同时也支持html5的视频播放。
-
WordPress
6.7 MB/2020-08-17WordPress是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设自己的网志。也可以把WordPress当作一个内容管理系统(CMS)来使用。
-
Discuz论坛
4.05 MB/2020-08-17Discuz!Board(以下简称Discuz!,中国国家版权局著作权登记号2003SR6623)是一个通用的论坛软件系统,用户可以在不需要任何编程的基础上,Discuz论坛通过简单的设置和安装
-
Guns后台管理系统
12.5 MB/2020-08-17Guns后台管理系统是一款项目快速开发管理系统网站搭建模板,基于SpringBoot2开发,内置主控面板、组织架构、用户管理、机构管理、职位管理、权限管理、基础数据、系统功能
-
狂雨小说cms
7.8 MB/2020-08-17狂雨小说是一款体积轻量、简单易用的轻量级小说网站搭建模板,基于ThinkPHP5.1+MySQL的技术开发,网站搭建和部署便捷简单,通过该模板用户可以快速搭建一个属于自己的小说内
-
Slidev(开发幻灯片展示)
8.52 MB/2020-08-17Slidev是一款非常专业且优秀的开发幻灯片展示软件,作为基于Web的幻灯片制作和演示软件,非常适合开发人员使用,可帮助他们专注于在Markdown中编写内容,软件功能强大,拥有HTML
-
魔众短链接系统
27.5 MB/2020-08-17魔众短链接系统是一款绿色安全、免费开源的短链接生成网站搭建模板,基于PHP+Mysql开发,可帮助用户快速搭建属于自己的短链接生成网站,该网站界面简洁美观、对SEO非常友好,功
- 一周最热
- 总排行榜
-
2
CIMCO Edit
-
3
建站专家网站建设系统
-
4
Turbo C 2.0库函数速查
-
5
PPTV网络电视系统
-
6
中英繁公司企业智能自助建站源码
-
7
宾馆酒店饭店网站建设模板ASP源码
-
8
XOOPS 简体中文版 2.0.3 for Unix
-
9
SaurusCMS
-
10
Deluge For Linux
-
2
开元游戏官方网站app
-
3
手机棋牌平台最新版
-
4
棋牌网站大平台
-
5
南宫ng28官网下载
-
6
免费斗地主
-
7
南宫NG28下载
-
8
棋牌官网最新版
-
9
棋牌牛牛游戏软件
-
10
开心娱乐下载
您可能感兴趣的专题
-

男生必备
男生们看过来!
-

安卓装机必备
-

女生必备
女生必备app是拥有众多女性用户的手机软件,作为一个女生,生活中像淘宝、京东这类线上购物软件可以说是少不了的,小红书这种穿搭、化妆分享平台也很受欢迎,类似于西柚大姨妈、美柚这种专为女生打造的生理期app更是手机必备,还有大家用的最多拍照美颜app是绝对不能忘记的,除此之外对于一些追星女孩来说,微博也是一个必不可少的软件。超多女生必备软件尽在下载吧!
-

迅雷看看使用教程
迅雷看看播放器是一款多功能在线高清多媒体视频播放器,支持本地播放与在线视频点播,采用P2P点对点传输技术,可以在线流畅观看高清晰电影。不仅如此,迅雷看看不断完善用户交互和在线产品体验,让您的工作与生活充满乐趣。
-

驱动精灵
驱动精灵是一款集驱动管理和硬件检测于一体的、专业级的驱动管理和维护工具。驱动精灵为用户提供驱动备份、恢复、安装、删除、在线更新等实用功能,也是大家日常生活中经常用到的实用型软件之一了。
-

拼音输入法
对于电脑文字输入,拼音输入法是一种非常受欢迎的输入法,搜狗拼音输入法、百度拼音输入法、QQ拼音输入法、谷歌拼音输入法、紫光拼音输入法、智能拼音输入法等,你在用哪款呢?一款好用适合自己的拼音输入法一定对您平时帮助很大!下载吧收集了最热门国人最喜欢用的拼音输入法给大家。
-

b站哔哩哔哩怎么使用
很多人都喜欢在b站哔哩哔哩上观看视频,不单是因为可以提前看到一些视频资源,B站的一些弹幕、评论的玩法也是被网友们玩坏了!下面下载吧小编带来了b站哔哩哔哩怎么使用的教程合集!希望能帮到你啦!
-

抖音短视频app
抖音短视频app,这里汇聚全球潮流音乐,搭配舞蹈、表演等内容形式,还有超多原创特效、滤镜、场景切换帮你一秒变大片,为你打造刷爆朋友圈的魔性短视频。脑洞有多大,舞台就有多大!好玩的人都在这儿!