Highcharts(图表API库) v9.0.1 官方版
Highcharts是一个功能强大、简单易用的图表制作源码框架,是专门为制作图表而设计开发的纯Javascript类库,其丰富齐全的图表素材被数以万计的开发者和全球各行业的公司使用,深受广大用户的喜爱,是市场上最简单但最灵活的图表API;Highcharts操作简单便捷、功能齐全实用,通过这款图表API可以使您的数据活跃起来,使开发人员可以轻松地在其网页中设置交互式图表,同时这款图表制作JavaScript类库内置详细齐全的安装教程和使用教程,可以为用户的安装和使用提供便利,有需要的用户赶快下载吧。

软件功能
高图
为您的Web项目轻松创建交互式图表。
数以万计的开发人员使用了该工具,在全球100家最大的公司中,有80%以上使用了该工具。Highcharts是市场上最简单但最灵活的图表API。
高图股票
为您的Web和移动应用程序创建股票或常规时间表图表。
具有完善的导航,注释和客户端分析功能,并带有40多个内置技术指标。
海图地图
具有向下钻取和触摸支持的交互式地图。
构建交互式地图以显示销售,选举结果或与地理位置相关的任何其他信息。非常适合独立使用或与Highcharts结合在仪表板中使用!
高图甘特 以前没有其他JavaScript可以胜过的地方
一个强大的JavaScript库,使开发人员可以轻松地构建交互式图表,以便沿着时间轴分配,协调和显示任务,事件和资源。
软件特色
1、兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
2、对个人用户完全免费;
3、纯JS,无BS;
4、支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼状图、散布图;
5、跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
6、提示功能:鼠标移动到图表的某一点上有提示信息;
7、放大功能:选中图表部分放大,近距离观察图表;
8、易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
9、时间轴:可以精确到毫秒;
官方教程
npm和Bower
A.包括Highcharts
如下所示,将JavaScript文件包含在网页的部分中。
<脚本src = “ https://code.highcharts.com/highcharts.js ” >
如果需要对IE6、7或8的支持,则需要包括一些polyfill。请参阅系统要求中的详细信息。
B.或者,从您自己的域中加载文件#
在上面的示例中,JavaScript文件是从ajax.googleapis.com和code.highcharts.com加载的。可以从highcharts.com下载Highcharts文件,并将其放在您的网页上。这是从您自己的服务器提供的Highcharts的示例:
<脚本src = “ /js/highcharts.js ” >
C.加载Highcharts库存或Highcharts地图#
Highcharts库存中已包含Highcharts,因此不必同时加载两者。软件包中包含highstock.js文件。还包含了highmaps.js文件,但与highstock.js不同,该文件不包含完整的Highcharts功能集。可以将Highcharts Stock和Highcharts地图加载为单独的文件,如下所示:

但是,单独的文件不能一起或与highcharts.js一起在同一页面中运行。因此,如果需要在彼此相同的页面或带有基本Highcharts的页面中使用库存或地图,则可以将它们作为模块加载:

D.开始使用#
您现在可以使用Highcharts了,请参阅第一个图表以开始使用。
*)Highcharts版本1.x依靠excanvas.js在IE中呈现。从Highcharts 2.0(和所有Highcharts Stock版本)开始,IE VML渲染内置到库中。
与NPM安装#
官方的npm软件包包含Highcharts,包括Stock,Maps和Gantt软件包,以及所有模块。首先将Highcharts作为节点模块安装,然后将其另存为package.json中的依赖项:
npm install highcharts --save
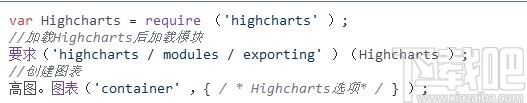
使用require #加载Highcharts

有关加载Highcharts的其他方式(ECMAScript模块等),请参见README。
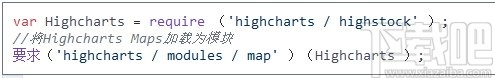
加载Highcharts库存或Highcharts地图#
Highcharts库存中已包含Highcharts,因此不必同时加载两者。软件包中包含highstock.js文件。还包含了highmaps.js文件,但与highstock.js不同,该文件不包含完整的Highcharts功能集。要将整个套件加载到一页中,请将Highcharts Maps作为模块加载。

或者,当仅需要地图功能而不需要库存时。
var Highcharts = require ('highcharts / highmaps' );
安装每日构建Highcharts的#
每晚生成的版本允许在发布和测试之前访问下一个Highcharts版本。目前,可以通过Github上的highcharts-dist每晚分支机构进行访问。请注意,我们不建议在生产环境中使用每夜构建,因为它可能包含错误,并且不稳定。
可以通过运行来安装每夜构建npm install --save highcharts/highcharts-dist#nightly。
由于这是GitHub分支的依赖项,因此您将无法使用来更新依赖项npm update。更新需要先卸载,然后再通过运行重新安装npm uninstall highcharts && npm install --save highcharts/highcharts-dist#nightly。从每晚版本升级到Highcharts的生产版本时,也需要卸载。
使用Bower #安装
Bower不再是前端项目的首选依赖项管理器。在开源项目仍得到维护的同时,其创建者决定弃用该项目,并建议如何迁移到其他解决方案,即Yarn和webpack。
Bower软件包包含Highcharts,Highcharts Stock和Highcharts地图。首先从Bower加载Highcharts:
bower install highcharts
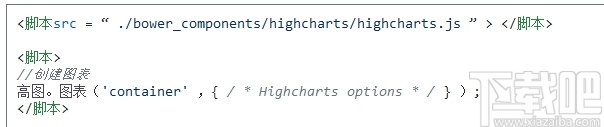
负载Highcharts #

加载额外的模块#
要将其他功能加载到Highcharts上,请包括以下模块:
<脚本src = “ ./bower_components/highcharts/modules/exporting.js ” >
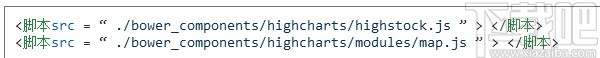
加载Highcharts库存或Highcharts地图#
Highcharts库存中已包含Highcharts,因此不必同时加载两者。软件包中包含highstock.js文件。还包含了highmaps.js文件,但与highstock.js不同,该文件不包含完整的Highcharts功能集。要将整个套件加载到一页中,请将Highcharts Maps作为模块加载。

或者,当仅需要地图功能而不需要库存时。
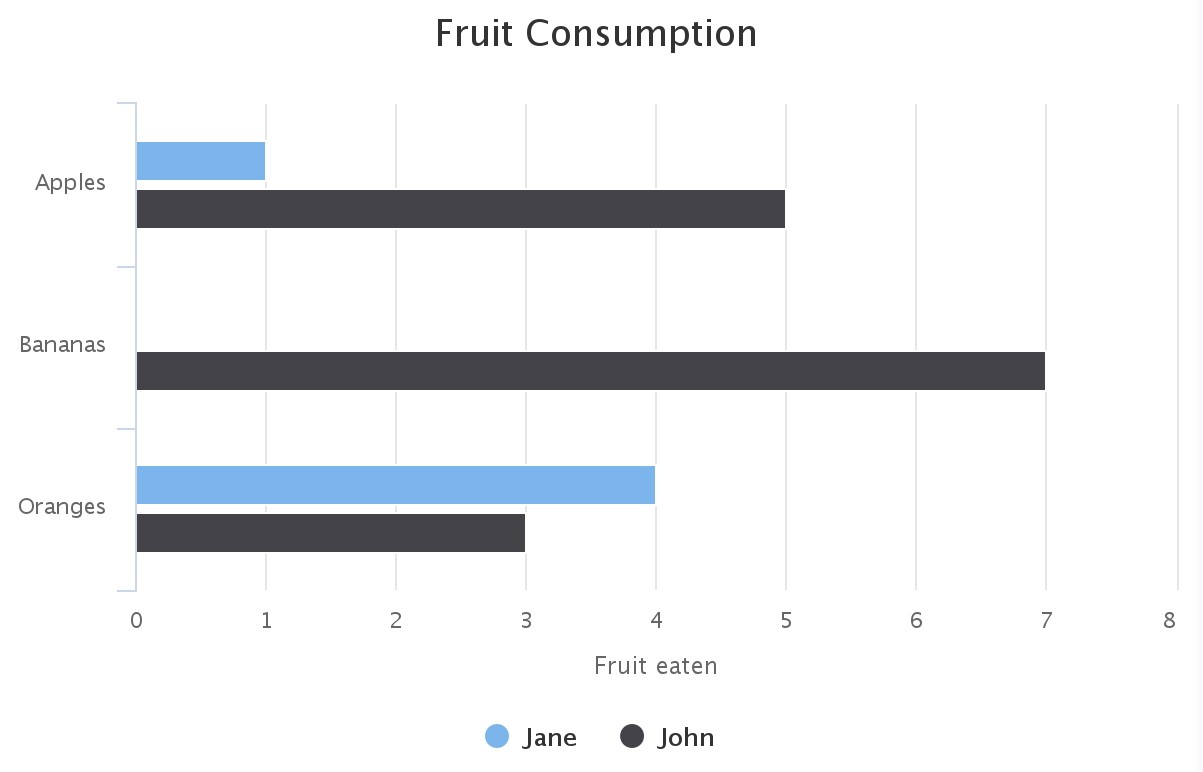
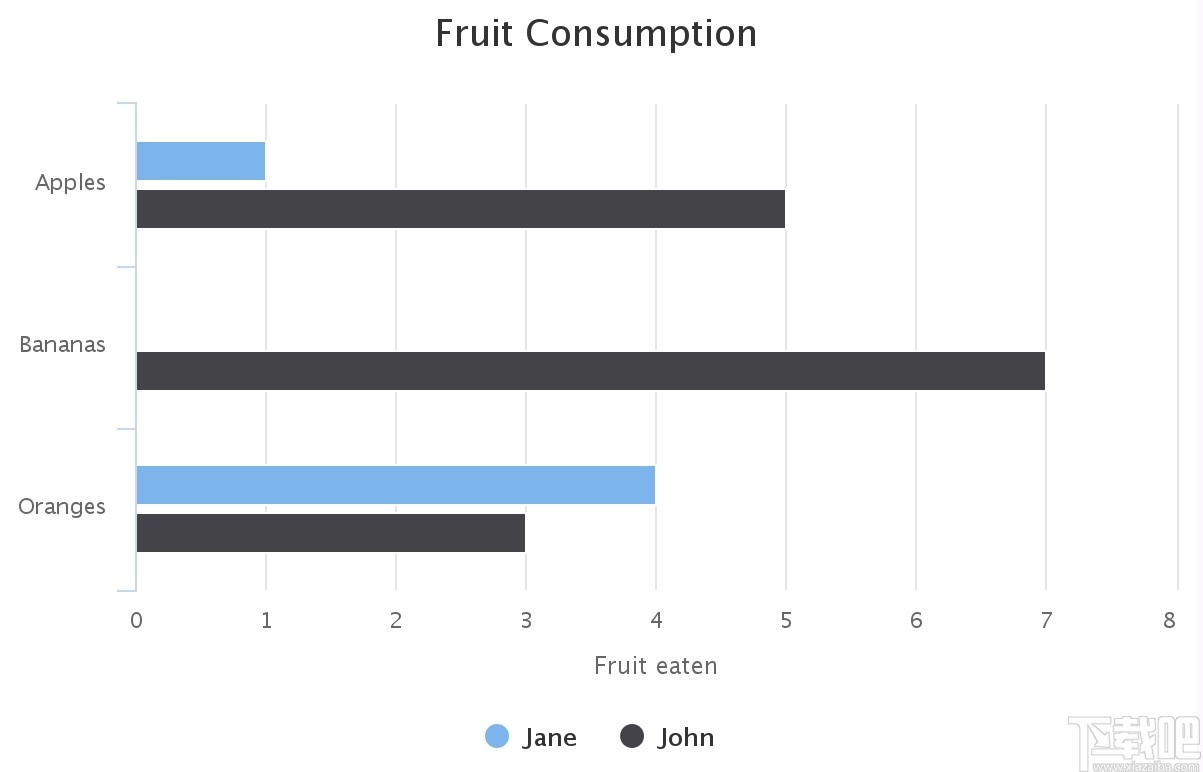
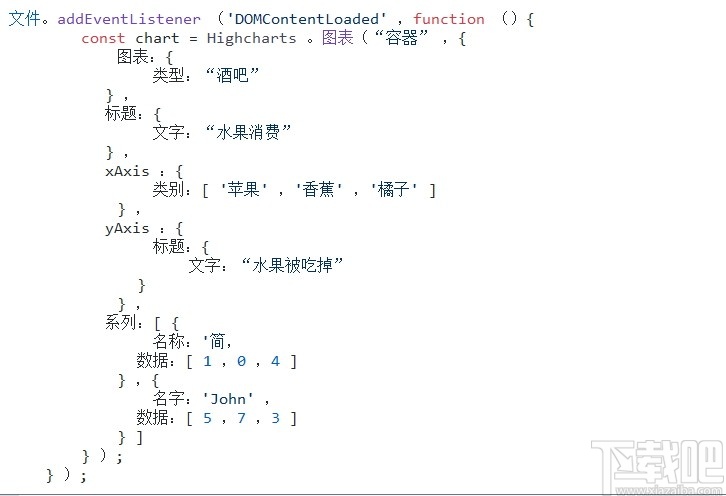
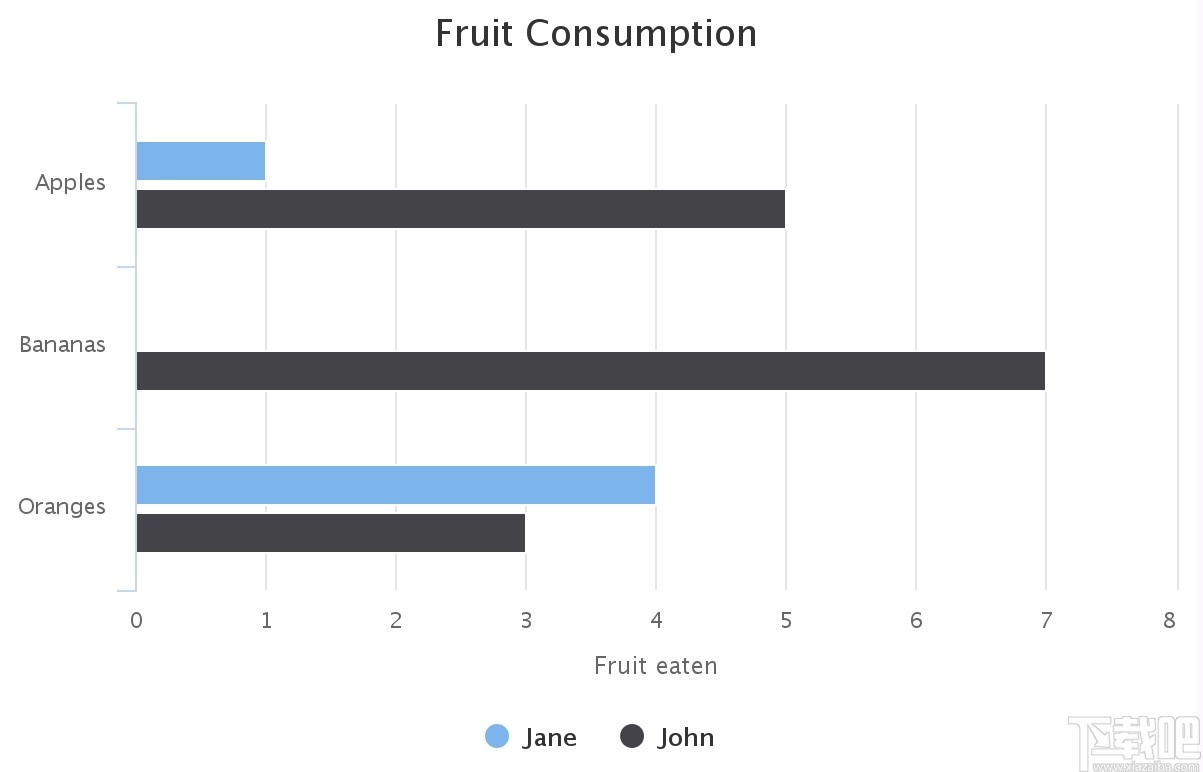
<脚本src = “ ./bower_components/highcharts/highmaps.js ” > 第一个图表#网页中包含Highcharts之后,您就可以创建第一个图表了。我们将从创建一个简单的条形图开始。在您的网页中添加一个div。给它一个id并设置一个特定的宽度和高度,这将是图表的宽度和高度。< div id = “ container ” style =“宽度:100 %;高度:400 px ; ” > 通过在网页中的任何位置添加包含以下代码的JavaScript标签来初始化图表 。#1中的div在构造函数中引用。

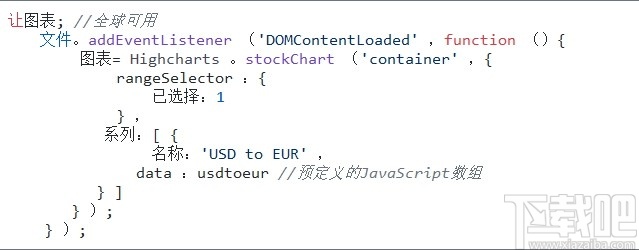
如果要插入股票图表,则有一个称为的单独的构造函数方法Highcharts.stockChart。在这些图表中,数据通常以单独的JavaScript数组提供,可以从单独的JavaScript文件中获取,也可以通过对服务器的XHR调用获取。

现在,您应该在网页上看到以下图表:

更新日志
Highcharts Basic v9.0.1(2021-02-16) 暴露重写HTML和提供的样品允许列表。Highcharts.AST
图前可访问性描述的自动计算标题级别。
为添加了成功回调exportChartLocal,请参见#11403。
Bug修复
Highcharts Basic v9.0.0(2021-02-02) 通过在插入DOM之前通过允许列表过滤所有HTML配置字符串和抽象语法树来提高安全性。
添加了对3D图表中的面积系列的支持。
添加了新功能chart.zoomBySingleTouch,以为触摸设备提供可选的类似鼠标的选择缩放。参见#14775。
添加了对图例标题#(14872)的可访问性支持,并为辅助技术(#14837)提供了更直观的图例项标签。
升级说明
Bug修复
Highcharts Basic v8.2.2(2020-10-22) Bug修复
Highcharts Basic v8.2.0(2020-08-20) 内部重组的源文件结构和命名。
defer作为动画参数添加,请参见#12901。这允许对系列动画,标签等进行细粒度的延迟。
在模块中为数据表添加了切换功能。参见#13690。export-data
添加了对在图表配置中配置超声处理选项的支持,以及对禁用单个系列,配置主体积和反极性映射的支持。请注意,图表配置选项仍被认为是实验性的,可能会更改。
添加了新选项time.moment,允许在窗口上下文中不使用库的情况下使用该库。moment.js
-
CIMCO Edit
276.25 MB/2020-08-17CIMCOEditV5是CIMCO软件公司专为数控编程而设计的专业软件,该软件以其强大的功能、低廉的价格而风靡欧美,它有强大而实用的数控编辑功能、文件的智能比较、刀位轨迹的三维模拟、DNC传输等功能。其完全的Windows界面,一目了然的地址颜色,强大的在线帮助,会使您爱不释手。
-
CKplayer网页播放器
336 KB/2020-08-17ckplayer是一款在网页上播放视频的免费的网页播放器,功能强大,体积小巧,跨平台,使用起来随心所欲。CKplayer网页播放器主要以adobe的flash(所使用的版本是CS5)平台开发,ckplayer同时也支持html5的视频播放。
-
WordPress
6.7 MB/2020-08-17WordPress是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设自己的网志。也可以把WordPress当作一个内容管理系统(CMS)来使用。
-
Discuz论坛
4.05 MB/2020-08-17Discuz!Board(以下简称Discuz!,中国国家版权局著作权登记号2003SR6623)是一个通用的论坛软件系统,用户可以在不需要任何编程的基础上,Discuz论坛通过简单的设置和安装
-
Guns后台管理系统
12.5 MB/2020-08-17Guns后台管理系统是一款项目快速开发管理系统网站搭建模板,基于SpringBoot2开发,内置主控面板、组织架构、用户管理、机构管理、职位管理、权限管理、基础数据、系统功能
-
狂雨小说cms
7.8 MB/2020-08-17狂雨小说是一款体积轻量、简单易用的轻量级小说网站搭建模板,基于ThinkPHP5.1+MySQL的技术开发,网站搭建和部署便捷简单,通过该模板用户可以快速搭建一个属于自己的小说内
-
Slidev(开发幻灯片展示)
8.52 MB/2020-08-17Slidev是一款非常专业且优秀的开发幻灯片展示软件,作为基于Web的幻灯片制作和演示软件,非常适合开发人员使用,可帮助他们专注于在Markdown中编写内容,软件功能强大,拥有HTML
-
魔众短链接系统
27.5 MB/2020-08-17魔众短链接系统是一款绿色安全、免费开源的短链接生成网站搭建模板,基于PHP+Mysql开发,可帮助用户快速搭建属于自己的短链接生成网站,该网站界面简洁美观、对SEO非常友好,功
- 一周最热
- 总排行榜
-
2
CIMCO Edit
-
3
建站专家网站建设系统
-
4
Turbo C 2.0库函数速查
-
5
PPTV网络电视系统
-
6
中英繁公司企业智能自助建站源码
-
7
宾馆酒店饭店网站建设模板ASP源码
-
8
XOOPS 简体中文版 2.0.3 for Unix
-
9
SaurusCMS
-
10
Deluge For Linux
-
2
Ky棋牌网页版本
-
3
跑得快游戏2025最新版
-
4
云帆互娱棋牌最新
-
5
局王排列五奖表图
-
6
欢乐拼三张单机免费版2025
-
7
767彩票app安卓版
-
8
2025澳门六下彩
-
9
角落棋牌2025官方版
-
10
亲友棋牌送6元金币平台2025
您可能感兴趣的专题
-

男生必备
男生们看过来!
-

安卓装机必备
-

女生必备
女生必备app是拥有众多女性用户的手机软件,作为一个女生,生活中像淘宝、京东这类线上购物软件可以说是少不了的,小红书这种穿搭、化妆分享平台也很受欢迎,类似于西柚大姨妈、美柚这种专为女生打造的生理期app更是手机必备,还有大家用的最多拍照美颜app是绝对不能忘记的,除此之外对于一些追星女孩来说,微博也是一个必不可少的软件。超多女生必备软件尽在下载吧!
-

迅雷看看使用教程
迅雷看看播放器是一款多功能在线高清多媒体视频播放器,支持本地播放与在线视频点播,采用P2P点对点传输技术,可以在线流畅观看高清晰电影。不仅如此,迅雷看看不断完善用户交互和在线产品体验,让您的工作与生活充满乐趣。
-

驱动精灵
驱动精灵是一款集驱动管理和硬件检测于一体的、专业级的驱动管理和维护工具。驱动精灵为用户提供驱动备份、恢复、安装、删除、在线更新等实用功能,也是大家日常生活中经常用到的实用型软件之一了。
-

拼音输入法
对于电脑文字输入,拼音输入法是一种非常受欢迎的输入法,搜狗拼音输入法、百度拼音输入法、QQ拼音输入法、谷歌拼音输入法、紫光拼音输入法、智能拼音输入法等,你在用哪款呢?一款好用适合自己的拼音输入法一定对您平时帮助很大!下载吧收集了最热门国人最喜欢用的拼音输入法给大家。
-

b站哔哩哔哩怎么使用
很多人都喜欢在b站哔哩哔哩上观看视频,不单是因为可以提前看到一些视频资源,B站的一些弹幕、评论的玩法也是被网友们玩坏了!下面下载吧小编带来了b站哔哩哔哩怎么使用的教程合集!希望能帮到你啦!
-

抖音短视频app
抖音短视频app,这里汇聚全球潮流音乐,搭配舞蹈、表演等内容形式,还有超多原创特效、滤镜、场景切换帮你一秒变大片,为你打造刷爆朋友圈的魔性短视频。脑洞有多大,舞台就有多大!好玩的人都在这儿!