Ember.js(JavaScript框架) v3.27.0 官方版
Ember.js是一款非常专业且优秀的JavaScript框架,可使用该框架构建现代Web应用程序,该框架最大的特点就是高效,而且经过了实践检验,非常适合开发人员使用,提供了丰富且强大的功能,便于管理现代Web应用程序,可有效帮助开发团队提高生产力,也可用于构建在浏览器中运行,可以将HTML文件复制到Ember应用程序中的中央模板文件中,并可以通过在终端中运行来提供应用程序服务,从而使得您的应用程序本地副本可在Web浏览器中查看,Ember.js也可以与任何类型的后端一起使用,欢迎有需要的用户下载体验

软件功能
Ember CLI
一个强大的开发工具包,用于创建,开发和构建Ember应用程序。从CLI指南中了解基本命令。
组件
Ember应用程序中使用的基本结构,用于创建可重用的UI元素并定义应用程序的布局和功能。
路由
Ember应用程序的核心部分。使开发人员能够从URL驱动应用程序状态。
服务
在应用程序中存储长期状态并将其传递的方式。
Ember数据
Ember数据提供了与外部API进行通信和管理应用程序状态的一致方式
Ember Inspector-浏览器扩展或书签,用于实时检查您的应用程序。这对于在野外发现Ember应用程序,尝试安装它并打开NASA网站也很有用!
软件特色
包括电池
Ember的开箱即用的经验,让您在第一天就开始建立并保持多年的运输。受益于我们多年的经验,帮助您的团队更快地提高工作效率。您再也不需要将您自己的框架连接在一起了。
建立管道
Ember CLI是现代Ember应用的骨干,提供代码生成器来创建新的实体,并每次都将必要的文件放在正确的位置。Ember应用程序有一个内置的开发环境,包括快速重建、自动重载和测试运行器。
准备好部署了吗?这也很简单--只需一个命令就可以为生产建立你的应用程序。
路由
URL一直是网络的主要优势之一,Ember应用也尊重这一点。Ember内置的路由器是一流的解决方案,它将异步数据加载与动态url段和查询参数相结合。Ember路由器无缝支持嵌套的URL,具有增量数据获取、嵌套加载和错误分词的功能。
数据层
虽然您可以为您的应用程序使用任何数据层,但每个新的Ember应用程序都包含一个功能齐全的数据访问库,称为Ember Data。
Ember Data允许您一次访问多个来源的数据,设置异步关系,并在您的应用程序中保持模型的更新。
测试
享受每个应用程序默认内置的全功能、现代化的测试束。每当Ember应用中生成一个实体,也会为该实体生成测试。Ember应用程序支持三个级别的测试,方便测试从单个组件到验收测试的所有内容,验收测试可以启动你的整个应用程序并与之交互,以验证一切都在正常工作。
测试也可以在浏览器中运行,提供额外的安心。
性能测试
Ember是建立在Glimmer渲染引擎上的,Glimmer渲染引擎是目前市场上最快的渲染技术之一,这要归功于它将模板编译成高性能的虚拟机的方式。
由于我们的整体性能方法,性能升级通常是免费的,不需要额外的工作!
轻松升级
Ember遵循6周的发布周期,每6周发布一个新的小版本。由于对稳定性的坚定承诺,小版本之间的升级是直接和快速的。考虑周全的废弃机制会给你足够的警告,让你知道哪些代码需要在下一个主要版本中进行修改,废弃的或升级的功能通常会附带codemod,可以运行这些codemod来自动更新你的代码库。
官方教程
安装Ember
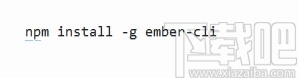
您可以使用Node.js软件包管理器npm的单个命令安装Ember。在您的终端中输入以下内容:

创建一个新的应用程序
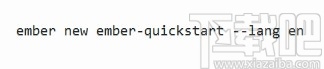
通过npm安装Ember CLI后,您将可以ember在终端中访问新命令。您可以使用该ember new命令来创建新的应用程序。

这个命令将创建一个名为的新目录,ember-quickstart并在其中建立一个新的Ember应用程序。该--lang en选项将应用程序的主要语言设置为英语,以帮助改善可访问性。开箱即用,您的应用程序将包括:
开发服务器。
模板编译。
JavaScript和CSS压缩。
通天塔的现代特色。
通过以集成的软件包提供构建生产就绪的Web应用程序所需的一切,Ember使开始新项目变得轻而易举。
让我们确保一切正常。 cd进入应用程序目录ember-quickstart并通过键入以下命令启动开发服务器:

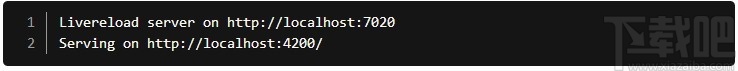
几秒钟后,您应该看到如下所示的输出:
(要随时停止服务器,请在终端中键入Ctrl-C。)
http://localhost:4200在您选择的浏览器中打开。您应该看到一个Ember欢迎页面,而没有其他内容。
恭喜你!您刚刚创建并启动了第一个Ember应用程序。
在模板中编写一些HTML
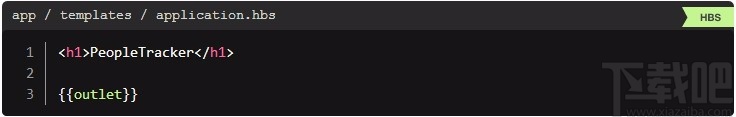
我们将从编辑application模板开始。用户加载您的应用程序时,该模板始终显示在屏幕上。在编辑器中,打开app/templates/application.hbs并将其更改为以下内容:

Ember检测到更改后的文件,并在后台自动为您重新加载页面。您应该看到欢迎页面已被“ PeopleTracker”替换。您还{{outlet}}向此页面添加了,这意味着所有路由都将在该位置呈现。
定义路线
让我们构建一个显示科学家列表的应用程序。为此,第一步是创建一条路线。现在,您可以将路由视为组成您的应用程序的不同页面。
Ember带有生成器,用于自动执行常见任务的样板代码。要生成路线,请在ember-quickstart目录的新终端窗口中键入以下内容:

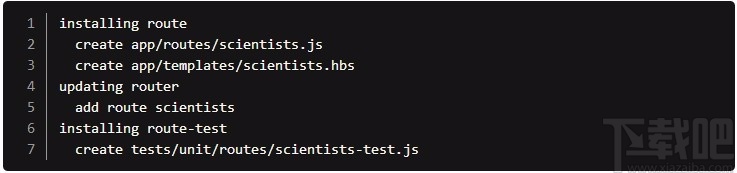
您将看到如下输出:

那是Ember告诉您它已经创建了:
用户访问时要显示的模板/scientists。
一个Route是获取由模板中使用的模型对象。
应用程序路由器中的一项(位于中app/router.js)。
此路线的单元测试。
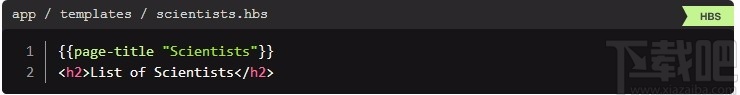
在中打开新创建的模板,app/templates/scientists.hbs然后添加以下HTML:

在浏览器中,打开http://localhost:4200/scientists。你应该看到
我们把在scientists.hbs模板正下方的
从我们的application.hbs模板。
由于科学家路线嵌套在应用程序路线下,因此Ember会将其内容呈现在应用程序路线模板的{{outlet}}指令中。
现在我们已经有了scientists模板渲染,让我们给它一些数据进行渲染。为此,我们可以为该路线指定一个模型,也可以通过编辑来指定一个模型app/routes/scientists.js。
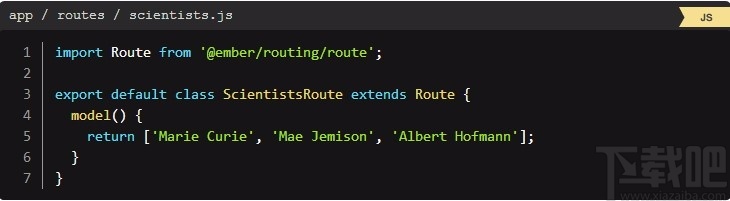
我们将使用生成器为我们创建的代码,并向中添加一个model()方法Route:

此代码示例使用JavaScript的称为类的功能。了解有关最新JavaScript功能的概述,以了解更多信息。
在路线的model()方法中,您返回要提供给模板的所有数据。如果您需要异步获取数据,则该model()方法支持使用JavaScript Promises的任何库。
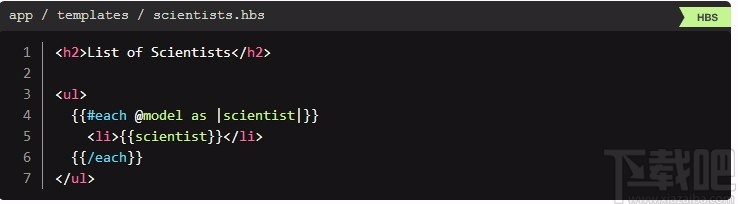
现在,让我们告诉Ember如何将字符串数组转换为HTML。打开scientists模板并添加以下代码以遍历数组并打印:

在这里,我们使用each 帮助程序来循环从model()挂钩提供的数组中的每个项目。对于数组中的每个项目(本例中的每个科学家),Ember都会渲染一次包含在帮助器中的块{{#each}}...{{/each}}。当前正被呈现的项目(科学家)将在被提供scientist可变的,并标示为 as |scientist|在each帮手。
最终结果是,无序列表
中的数组中将有一个元素对应于每个科学家
创建一个UI组件
随着应用程序的增长,您会注意到您正在多个页面之间共享UI元素,或者在同一页面上多次使用它们。使用Ember可以轻松地将模板重构为可重用的组件。
让我们创建一个可在多个地方使用的组件,以显示人员列表。
像往常一样,有一个发电机使我们很容易做到这一点。通过键入以下内容来制作新组件:

将scientists模板复制并粘贴到组件的模板中,然后对其进行编辑,如下所示:

请注意,我们已将标题从硬编码字符串(“科学家名单”)更改为{{@title}}。该@表明@title的是,将被传递到组件,这使得它更容易重复使用相同的组件中,我们正在构建的应用程序的其他部分的参数。
我们还重命名scientist为更通用的person,从而减少了组件与使用位置之间的耦合。
根据文件系统上的名称,我们的组件称为。请注意,字母P和L大写。
-
CIMCO Edit
276.25 MB/2020-08-17CIMCOEditV5是CIMCO软件公司专为数控编程而设计的专业软件,该软件以其强大的功能、低廉的价格而风靡欧美,它有强大而实用的数控编辑功能、文件的智能比较、刀位轨迹的三维模拟、DNC传输等功能。其完全的Windows界面,一目了然的地址颜色,强大的在线帮助,会使您爱不释手。
-
CKplayer网页播放器
336 KB/2020-08-17ckplayer是一款在网页上播放视频的免费的网页播放器,功能强大,体积小巧,跨平台,使用起来随心所欲。CKplayer网页播放器主要以adobe的flash(所使用的版本是CS5)平台开发,ckplayer同时也支持html5的视频播放。
-
WordPress
6.7 MB/2020-08-17WordPress是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设自己的网志。也可以把WordPress当作一个内容管理系统(CMS)来使用。
-
Discuz论坛
4.05 MB/2020-08-17Discuz!Board(以下简称Discuz!,中国国家版权局著作权登记号2003SR6623)是一个通用的论坛软件系统,用户可以在不需要任何编程的基础上,Discuz论坛通过简单的设置和安装
-
Guns后台管理系统
12.5 MB/2020-08-17Guns后台管理系统是一款项目快速开发管理系统网站搭建模板,基于SpringBoot2开发,内置主控面板、组织架构、用户管理、机构管理、职位管理、权限管理、基础数据、系统功能
-
狂雨小说cms
7.8 MB/2020-08-17狂雨小说是一款体积轻量、简单易用的轻量级小说网站搭建模板,基于ThinkPHP5.1+MySQL的技术开发,网站搭建和部署便捷简单,通过该模板用户可以快速搭建一个属于自己的小说内
-
Slidev(开发幻灯片展示)
8.52 MB/2020-08-17Slidev是一款非常专业且优秀的开发幻灯片展示软件,作为基于Web的幻灯片制作和演示软件,非常适合开发人员使用,可帮助他们专注于在Markdown中编写内容,软件功能强大,拥有HTML
-
魔众短链接系统
27.5 MB/2020-08-17魔众短链接系统是一款绿色安全、免费开源的短链接生成网站搭建模板,基于PHP+Mysql开发,可帮助用户快速搭建属于自己的短链接生成网站,该网站界面简洁美观、对SEO非常友好,功
- 一周最热
- 总排行榜
-
2
CIMCO Edit
-
3
建站专家网站建设系统
-
4
Turbo C 2.0库函数速查
-
5
PPTV网络电视系统
-
6
中英繁公司企业智能自助建站源码
-
7
宾馆酒店饭店网站建设模板ASP源码
-
8
XOOPS 简体中文版 2.0.3 for Unix
-
9
SaurusCMS
-
10
Deluge For Linux
-
2
亲友棋牌送6元金币平台
-
3
捕鱼大作战官方版本
-
4
炸金花app游戏
-
5
正版资料免费资料大全下载
-
6
云帆互娱棋牌最新
-
7
神殿娱乐安卓版HD官网
-
8
亲友棋牌送6元金币平台2025
-
9
欢乐拼三张非应用汇版2025
-
10
角落棋牌2025官方版
您可能感兴趣的专题
-

男生必备
男生们看过来!
-

安卓装机必备
-

女生必备
女生必备app是拥有众多女性用户的手机软件,作为一个女生,生活中像淘宝、京东这类线上购物软件可以说是少不了的,小红书这种穿搭、化妆分享平台也很受欢迎,类似于西柚大姨妈、美柚这种专为女生打造的生理期app更是手机必备,还有大家用的最多拍照美颜app是绝对不能忘记的,除此之外对于一些追星女孩来说,微博也是一个必不可少的软件。超多女生必备软件尽在下载吧!
-

迅雷看看使用教程
迅雷看看播放器是一款多功能在线高清多媒体视频播放器,支持本地播放与在线视频点播,采用P2P点对点传输技术,可以在线流畅观看高清晰电影。不仅如此,迅雷看看不断完善用户交互和在线产品体验,让您的工作与生活充满乐趣。
-

驱动精灵
驱动精灵是一款集驱动管理和硬件检测于一体的、专业级的驱动管理和维护工具。驱动精灵为用户提供驱动备份、恢复、安装、删除、在线更新等实用功能,也是大家日常生活中经常用到的实用型软件之一了。
-

拼音输入法
对于电脑文字输入,拼音输入法是一种非常受欢迎的输入法,搜狗拼音输入法、百度拼音输入法、QQ拼音输入法、谷歌拼音输入法、紫光拼音输入法、智能拼音输入法等,你在用哪款呢?一款好用适合自己的拼音输入法一定对您平时帮助很大!下载吧收集了最热门国人最喜欢用的拼音输入法给大家。
-

b站哔哩哔哩怎么使用
很多人都喜欢在b站哔哩哔哩上观看视频,不单是因为可以提前看到一些视频资源,B站的一些弹幕、评论的玩法也是被网友们玩坏了!下面下载吧小编带来了b站哔哩哔哩怎么使用的教程合集!希望能帮到你啦!
-

抖音短视频app
抖音短视频app,这里汇聚全球潮流音乐,搭配舞蹈、表演等内容形式,还有超多原创特效、滤镜、场景切换帮你一秒变大片,为你打造刷爆朋友圈的魔性短视频。脑洞有多大,舞台就有多大!好玩的人都在这儿!