HDHCMS建站系统 v1.5.20200610 官方版
HDHCMS是一款强大的网站搭建管理系统,该软件采用基于ASP.NET(C#)+ MSSQL的技术进行开发,可以支持在多系统多平台中快速的搭建网站,并且支持微信公众号,微信小程序的接入;HDHCMS是一款非常又好的网站内容管理工具,它为很多不懂计算机的用户或者企业提供了搭建网站的底层技术支持,这让用户可以轻而易举的搭建各种类型的网站;该系统中还为用户提供了各种网站模板,用户通过这些建站模板直接套用,就可以在很短的时间创建出一个精美的宣传网站。

软件功能
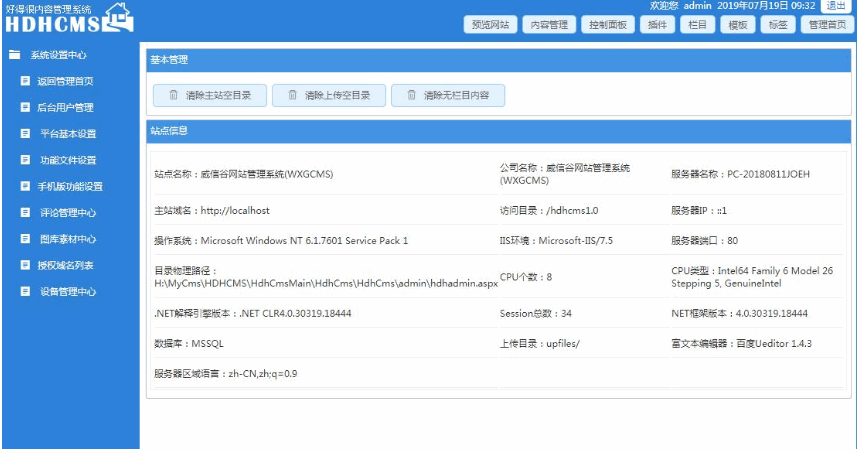
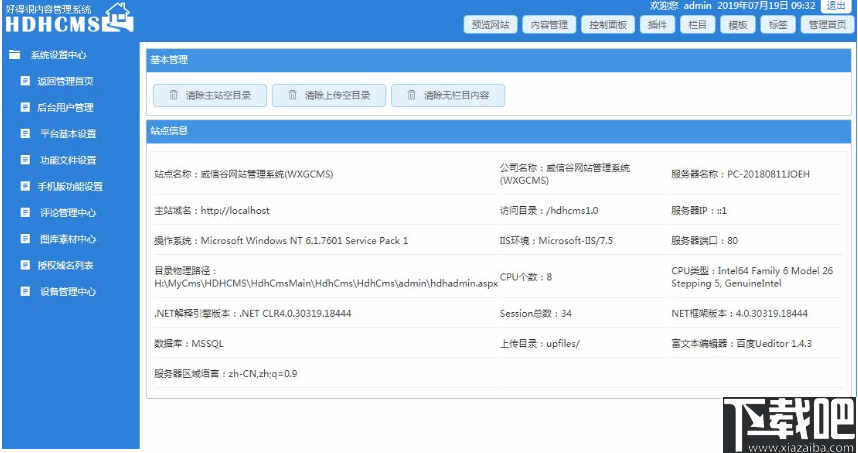
管理首页
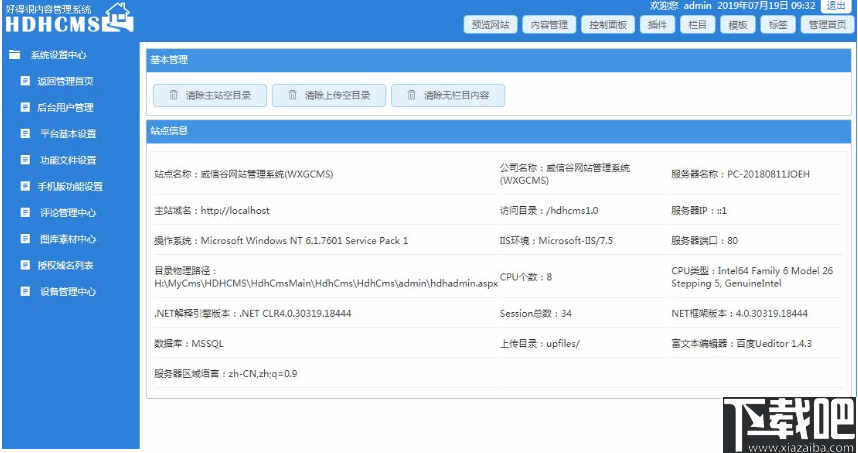
管理首页为返回后台默认首页的快捷按钮,目前包括三个功能按钮“清除主站空目录”、“清除上传空目录”、“清除无栏目内容”与空间基本参数的“站点信息”展示。
抽奖活动
“抽奖活动”也称“营销活动”专门用于针对本系统已经接入到微信公众号的网站提供比如“大屏幕”签到抽奖一些功能,可以用于年会或经销端大会的活动。
标签
根据“栏目”来展示对应的标签,便于在开发过程中的调用。
模板
管理网站前端的所有包括手机版与电脑版在内的模板,可以在线修改、增加模板及模板文件。
栏目
配置网站的频道、栏目结构及栏目所对应的应用模型、模板的数据信息,此是网站前端展示的核心部分。
审核
如果开启了网站后台分级审核或会员投稿功能,则显示本按钮,用于对投稿资料的管理。
插件
用于对网站功能的扩充管理,目前有一个值班插件功能。
控制面板
点击后在左边菜单区展示所有网站后台核心配置的功能菜单,用于对网站的功能及可展示的内容的管理。
内容管理
点击后在左边展示所有通过“栏目”设置的栏目菜单,以方便管理员对网站的内容进行管理。、
软件特色
1、一个基于PC +手机+微信+第三平台访问的网站系统。
2、开发脚本是ASP.Net(C#)与数据库兼容(MSSQL和访问)。
3、帮助那些不了解该程序但具有前端开发能力的人提供底层网站支持。
4、Hdhcms也是Cා开发的多合一网站建设中的理想产品之一。
5、它将后台代码与前端代码完全分开。 该系统具有唯一的标签和模板标签解析引擎。
6、建立网站时,开发人员通过参考模板HTML代码中的系统标签,在后台调用每个功能模块的数据,以达到建立网站的目的。
使用方法
一、CMS安装完成之后
1、登录“ http://www.hdhcms.com”在主页的第二个屏幕中,单击“下载源代码”以下载CMS源代码文件。

2、下载“ good CMS(hdhcms)”系统后,解压缩压缩的程序包并将其复制到网站的访问目录。请参考系统目录-ASP.NET(C#)+ MSSQL.doc的“ hdhcms文档”目录下的“ 00hdhcms安装说明和标签调用”安装和配置教程,如果您购买了虚拟主机,请上传hdhcms文件通过FTP将压缩包压缩到您的网站空间。
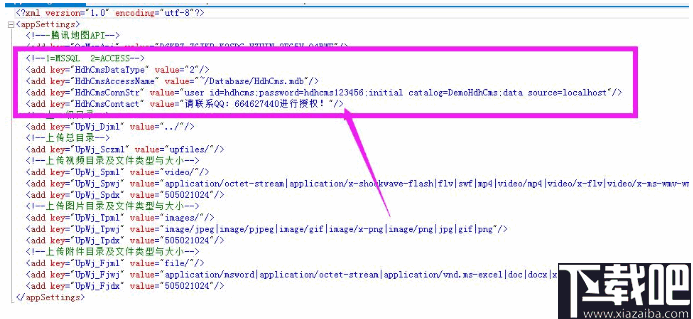
3、打开文件后,找到“ hdhapp.config”,如果是连接“访问”数据库的网站,请将“ hdhcmsdatatype”的值改为2;如果是连接“ MSSQL”数据库的网站,请将“ hdhcmsdatatype”的值更改为1。对应的“ hdhcmsaccessname”保存访问数据库文件的当前路径和文件名; “ hdhcmsconnstr”保存MSSQL数据库的当前路径和文件名。

4、如果它是一个访问数据库,则如上图所示更改“ hdhcmsaccessname”的值,则可以在该数据库下创建一个空的访问数据库。如果是MSSQL数据库,则可以根据变量值“ hdhcmsconnstr”创建一个空数据库,并配置访问用户名,密码和服务器地址,如上图所示。
5、将配置的网站程序上载到网站目录。上传成功后,将通过网站的域名打开网站。同时,创建新网站所需的数据表,并且该网站在线。
6、通过“ http://您的网址/ admin /” URL地址进入网站的后台登录界面。该网站的默认管理员帐号为admin,密码为123456。登录后,您可以配置列和模板数据来完成对网站的访问。
很好。 CMS首次上线后,打开绑定的域名,然后页面将显示“恭喜,您的网站已部署!”文本和网站后台管理链接,初始用户名,密码,后台访问地址链接和注释,屏幕截图如下:

二、登录网站后台:
单击主页上的“单击此处进入网站管理后台”链接,进入后台登录界面,并输入默认的“用户名和密码”。成功登录后,后台界面如下。如果未建立任何列,则“控制面板”下的菜单将显示在左侧。如果有该栏,将在左侧显示“网站的主要渠道和次要栏”列表。具体显示效果如下:

三、修改后台管理员帐号密码

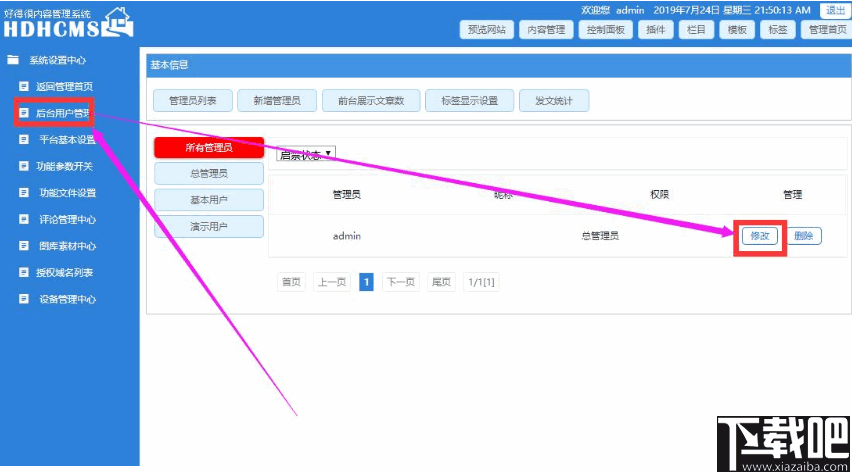
1、单击左侧功能菜单中的“后台用户管理”,进入管理员显示的页面,然后单击列表中的“修改”按钮,如上图所示

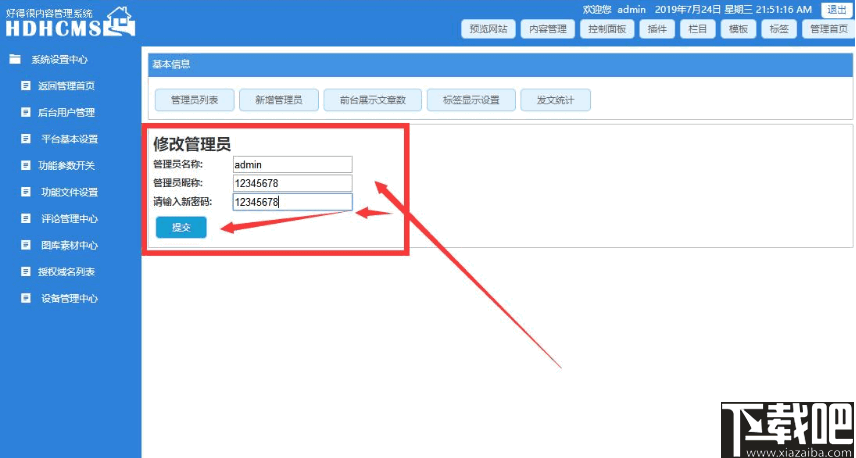
2、进入上图的修改页面,输入新密码,然后单击“提交”以完成密码修改。
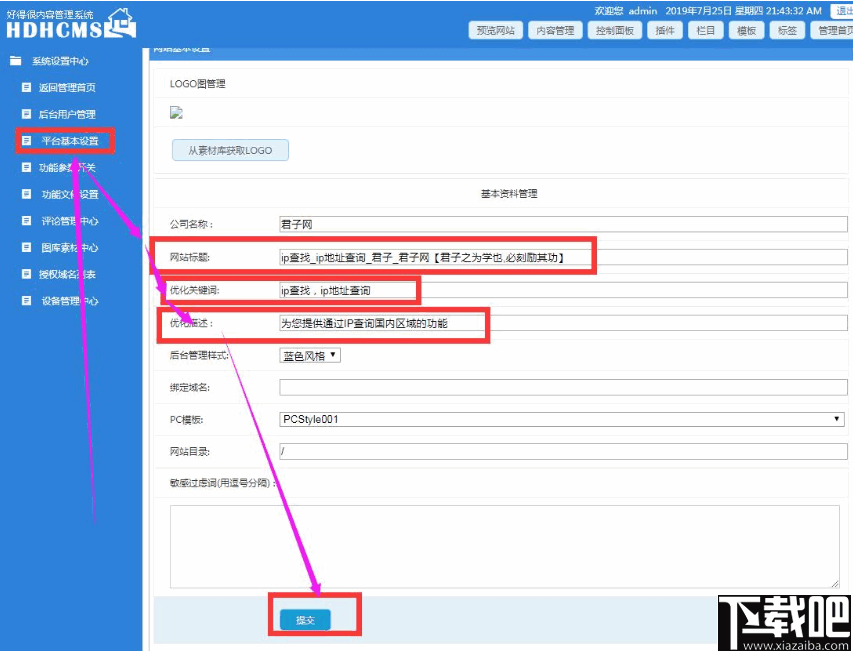
四、配置主站SEO并修改关键字信息

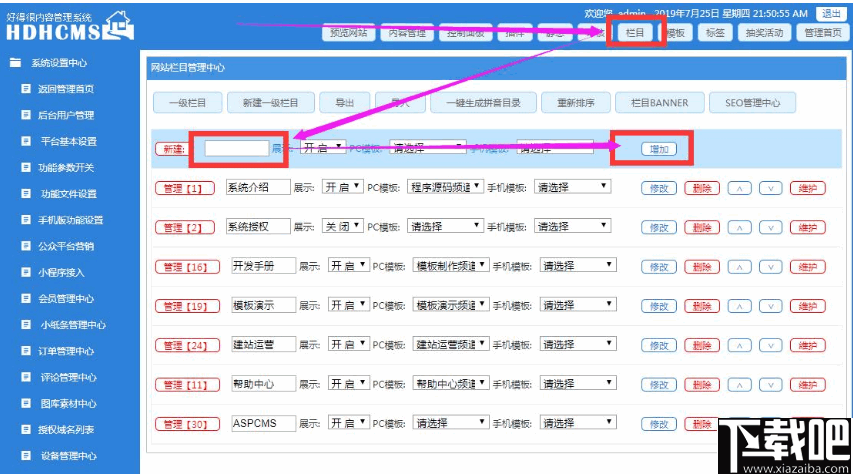
五、建立网站基础栏目

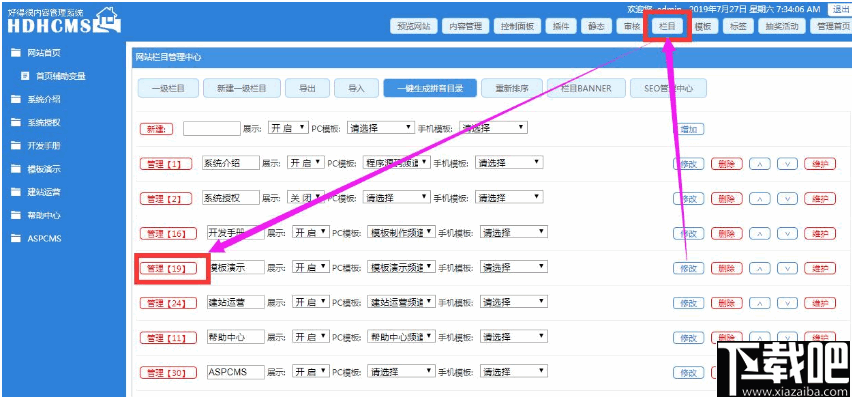
1、如上图所示,单击顶部的列以进入“主列”管理和列表页面。
2、在列表页面的“新”旁边输入“第一级列”的名称;在“显示”区域中选择“开放(公开)”;如果没有“ PC模板”的模板,则选择“请选择”;如果未打开移动版本,则不会显示“移动模板”及其后续选择;如果您打开“移动网站”并且没有创建模板页面,则此处也将没有模板页面选择“请选择”,就像“ PC模板”一样。
3、建立第一级列后,可以单击“第一级列”前面的“管理”红色按钮进入第二级列的管理界面。

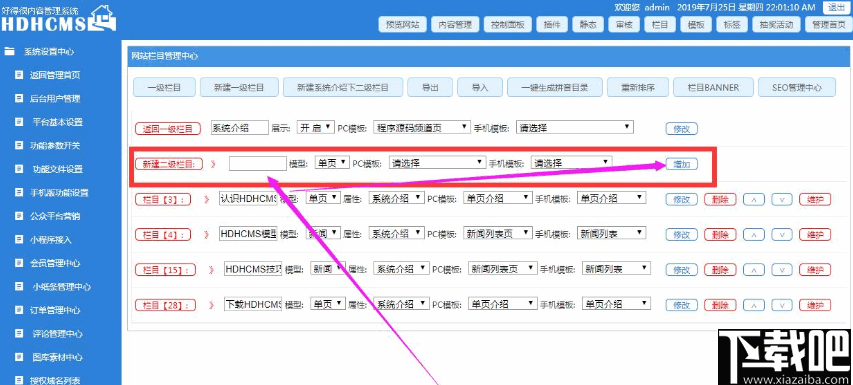
4、上图显示了辅助列管理页面。第二列的基本元素包括“列名称,模型,属性(通道),PC模板,移动模板(打开移动网站时)”的简单输入。
5、您也可以在第一行按钮中单击“ XXX下的新的第二列”,以完成网站的第二列。
6、第二列中的“模型”是此列的核心部分,它确定第二列的当前信息发布和显示模式。例如,“公司介绍”是一个单页显示,您可以选择“单页”模型。如果是“行业新闻”和“企业新闻”的内容,则可以在下拉列表中选择“新闻”模型。
六、设置网站模板
[建立网站模板分类]

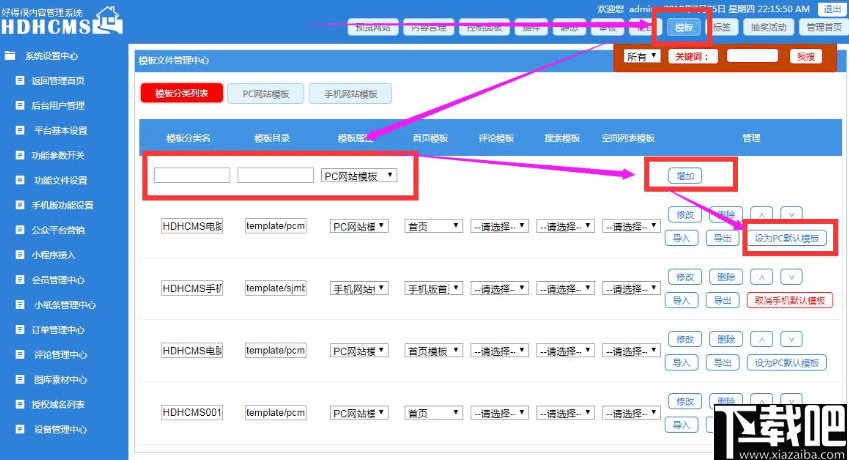
1、建立网站的基本渠道和专栏后,我们可以计划模板的准备工作,如上图所示。单击顶部的“模板”按钮,进入模板管理的主界面。
2、在编写模板之前,首先创建模板分类。如上所示,模板分类列表的第一行用于创建新的模板分类,包括“模板分类名称,模板目录,模板属性”的填写。填写后,单击“添加”完成模板分类。在这里,我们可以为模板属性选择“ PC模板”。新元素如下所述:
模板分类名称:每个类别是一组模板,分类名称是模板的整体名称。它可以通过反色或行业来区分。名称没有限制,而是根据模板的特征来命名。
模板目录:指该类别及其下的模板文件保存的路径,其中自动继承“平台基本设置”中设置的“网站目录”。例如,如果模板目录用“ template / PCMB / hdhcms001 /”填充,并且“平台基本设置”中的“网站目录”是“ /”,则网站模板保存的相对路径在“ /模板/ PCMB / hdhcms001 /”。
模板属性:目录网站具有“ PC模板和手机模板”两种不同类型的属性,分别用于建立其下的模板文件的客户端访问属性。
3、模板分类建立后,可以在其下方的模板中看到新建立的模板分类信息。其中,“主页模板,注释模板,搜索模板,空间列表模板”可用于在修改当前模板时进行选择。下面介绍了四个新添加的选择模板:
主页模板:用于设置访问网站首页时要调用的模板。
评论模板:用于设置新闻评论页面的调用模板。
搜索模板:用于设置搜索结果页面调用的模板。
空间模板:网站具有“会员贡献”功能,可用于设置独立会员发表的文章的内容显示页面所调用的模板。
4、成功建立模板分类后,我们可以单击列表末尾的“设置为PC默认模板”。用户访问域名后,将自动调用该模板。可以创建任何一组“ PC模板”和“手机模板”,但是在每个实际生效的属性下只能启用一个模板。
[建立分类模板]

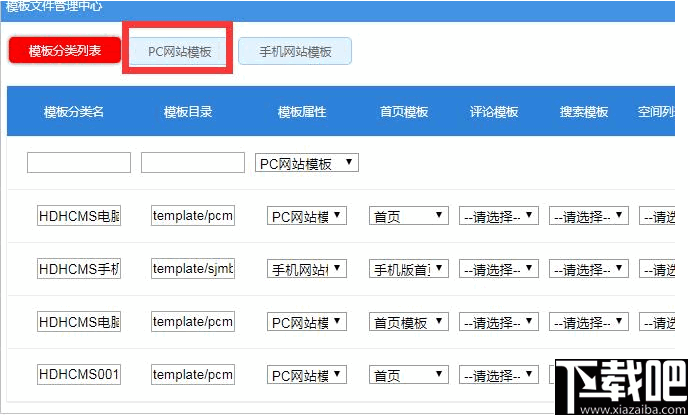
5.如上图所示,单击“ PC网站模板”,系统将自动进入“ PC网站模板”设置的默认模板分类管理页面。

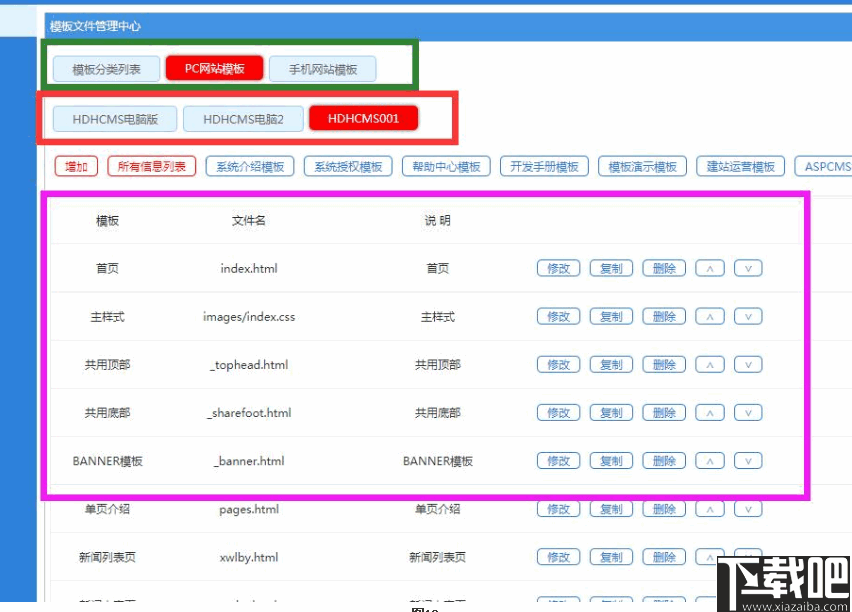
6、如上所示,当前页面是模板类别下模板文件的显示文件,三个部分分别用绿色,红色和紫色框住。其中,绿色为“模板分类列表”,“ PC模板”和“手机模板”的功能切换区域;红色为当前管理属性模板“ PC模板”下的所有分类模板。可以在相同的“模板属性[PC模板或手机模板]”下创建多个模板分类(多个模板集),但是默认情况下只能启用一个类别(集),当您单击“ PC模板”时,系统会自动在“ PC模板”下输入设置为默认模板的模板分类文件列表;紫色是模板分类的模板文件列表。如果当前模板分类是新建立的或当前分类下没有模板文件,紫色框仅包含表项标题为“模板,文件名,描述”。如果有文档,系统将自动输入设置为默认模板的模板分类文件列表,在紫色和红色之间带有“添加”按钮的列是当前模板操作页面的功能列表列,其中“添加”是指添加模板页面,“所有信息列表”是显示所有模板的默认选项进入当前页面后,此类别下的e个文件,然后是“系统介绍模板,系统授权模板等”。实际上,这是网站的第一级列(也称为频道)。所有新创建的模板文件都可以分为相应的通道。通过单击上方“通道(系统介绍模板)”的名称,可以直接列出“通道(系统介绍模板)”下的所有模板文件。执行此操作的目录是管理和搜索文件。
7、如果我们看一下上面的名称,我们会发现“模板”的名称包括“主页,样式,公共顶部和公共底部”。有单独的文件名,带有目录的文件以及带有“ _”的文件。从命名方法中,我们可以看到我们的模板系统不仅可以调用单个模板页面,而且可以调用公共的本地模板页面。它可以管理HTML页面,还可以管理CSS和JS文件。当前,它不限于模板的子目录。在此模板系统中,不允许在“网站栏”管理中选择“ CSS / JS”末尾的模板文件。我们将使用“ _”作为前缀,该文件被视为“本地模板”文件,该文件只能在模板设计中通过标签引用。当然,如果您发现有一个可以选择前缀模板文件的\\\,则一定是我们的错误,您可以与我们联系进行更正,谢谢。
8、当我们要创建一个新的模板文件时,请单击图左上方的“添加”按钮以进入新的模板页面。

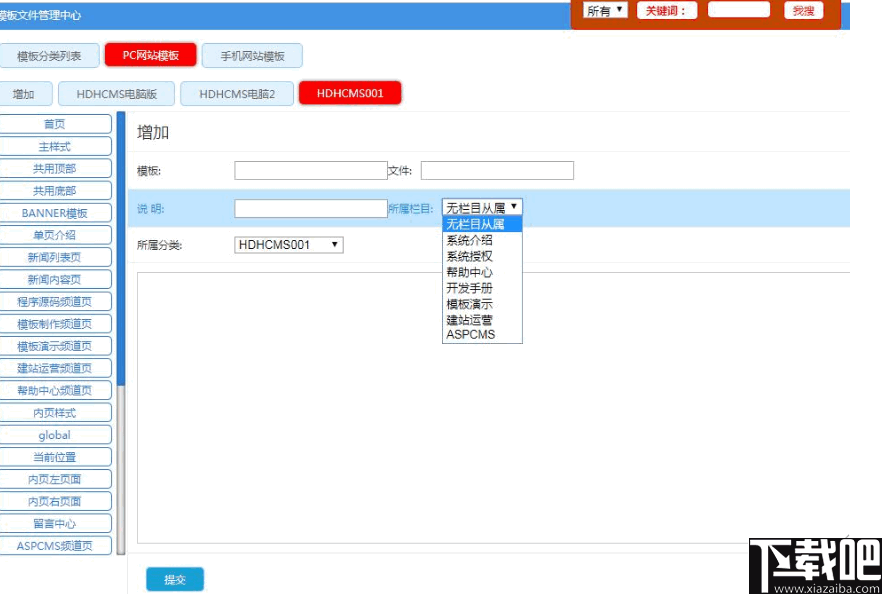
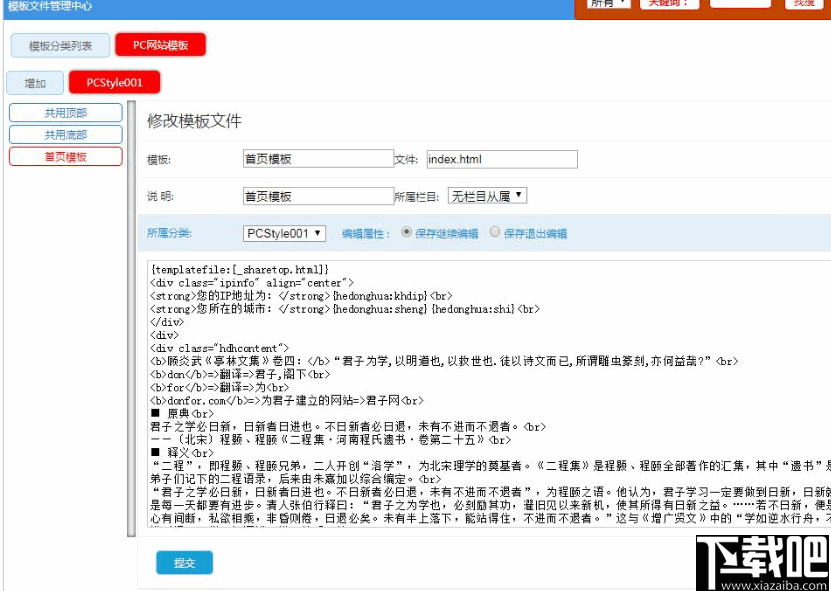
9、如图11所示,它是模板文件的新页面。在图10的说明中已经理解了该页面的第一行和第二行上的按钮。让我们来讨论第二行的下部。从上图可以看出,它分为左右两部分。其中,“ left”是在当前模板分类下建立的模板文件名列表,而“ right”是新的或修改模板文件的编辑区域。
10、如图11所示,右侧的“添加”是新网站内容的区域,“模板”输入框是指新创建的模板页面的标题,例如“首页模板页面”或“通用顶部模板”或“公司介绍模板页面”; “文件”是保存在硬盘上的当前创建模板的文件名,以目录+文件名的形式非常重要。文件名可以基于页面属性,也可以基于单个名称,例如自由名称,例如,我们将文件名输入为“ index.html”。“描述”是当前创建的模板页面上的注释; “列”用于指示当前模板所属的列(通道)级别,这仅是便于管理;这里的“类别”的选择非常重要,它代表当前模板所属的模板页面,是新建的还是已修改的。更改时,当前模板的分类是默认的。除非在特殊情况下更改了当前分类,否则请不要对其进行修改。 “纯文本编辑框”用于编写详细的模板代码。

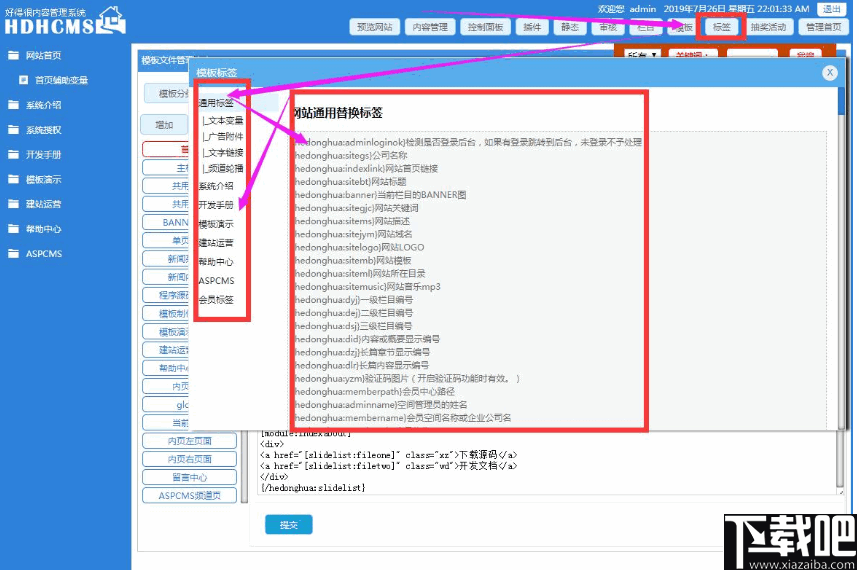
11、创建模板时,右上角“标签”按钮的弹出框可用于查看要显示的内容的标签及其调用方法

12、创建模板代码的界面如上面的图13所示。填写完所有数据后,单击“提交”以保存当前模板。
13、根据自己网站的实际情况,按照上述步骤建立所有网站的频道,列模板页面。
七、网站模板页面绑定到网站栏目
好了,通过上述步骤的操作,我们基本建立了网站模板,如首页,公司介绍,新闻列表和详细信息显示页面。由于我们的网站在在线建立频道列时没有选择任何模板,因此我们现在可以通过返回网站列管理界面来配置相应的模板页面。
设置首页模板

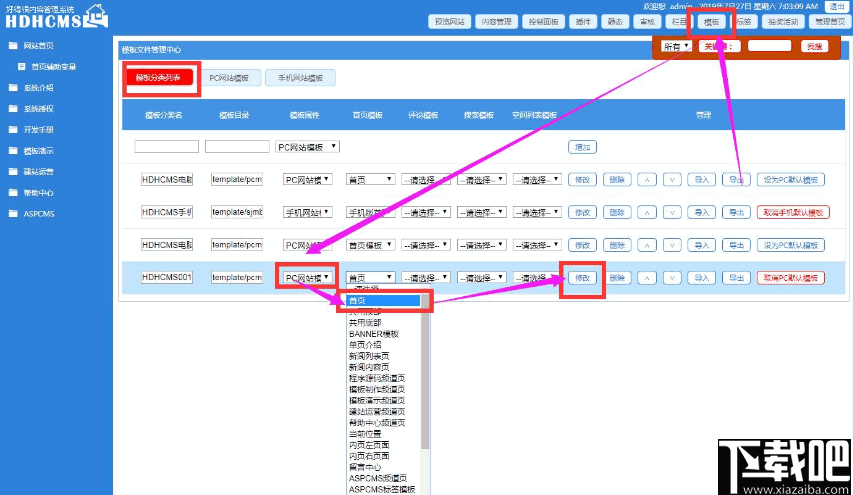
根据图14所示的箭头顺序设置PC站主页的模板文件。首先,单击顶部的“模板按钮”,系统将自动进入模板分类列表。在分类列表中,在管理按钮中找到带有“取消PC默认模板”和“ PC网站模板”的行。只要出现上述文本,当前的模板分类就是默认的PC网站模板。然后,在相应行的“主页模板”下拉列表中,选择模板文件作为网站的“主页”。在下拉列表中看到的文件是创建模板时设置的“模板”名称项,然后单击“修改”按钮。 “注释模板,搜索模板,空间列表模板”的设置也是如此。
设置频道页面模板

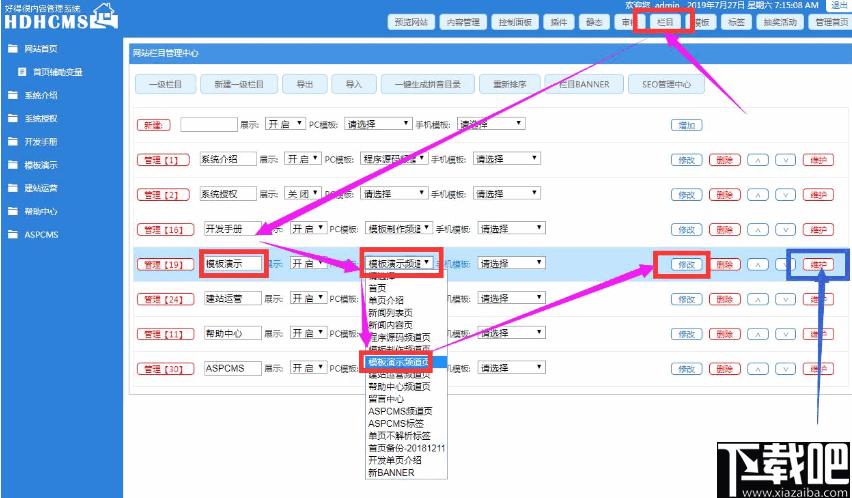
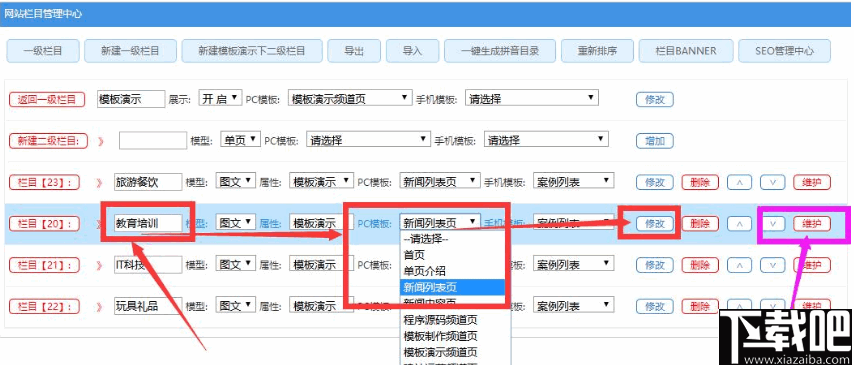
1、设置第一级列模板的方法1:如图15中的红色框所示,显示“快速设置第一级列(频率页面)”的模板页面。单击顶部的列以进入列列表页面。操作员在“ PC模板”下拉列表中找到相应的第一级列名称(通道名称),找到当前通道的模板文件(模板演示),然后单击它。在“修改”按钮之后完成操作。一级列模板设置。
2、设置第一级列模板的方法2:如图15所示,找到对应的“第一级列(模板演示)”后,单击蓝色框中标记的“维护”按钮,进入完整的维护界面一级列设置。如图15所示。

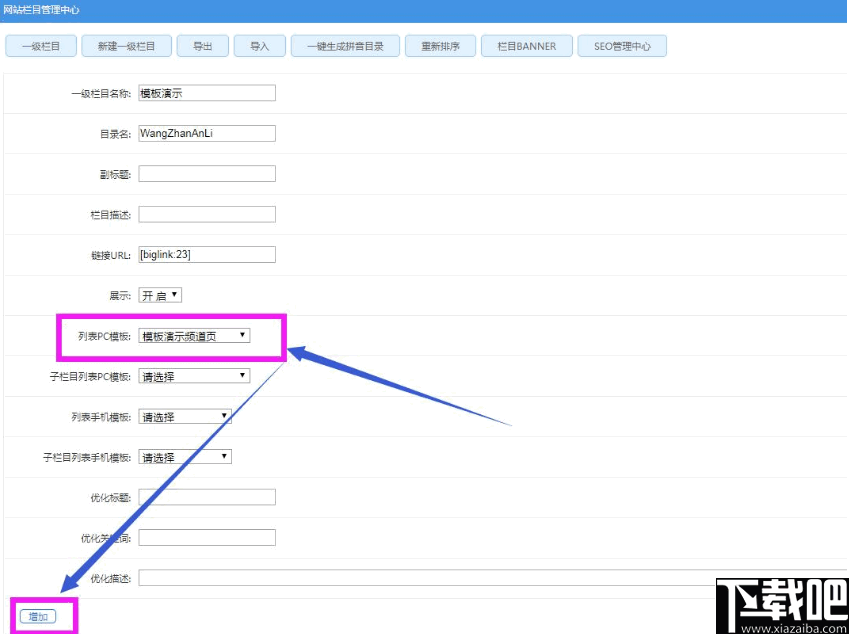
如图16所示,单击“添加”按钮提交并进入第一级列(通道)的列表页面。
设置列和详细信息页面模板

1、如图17所示,单击第一级列中的当前“管理”按钮以进入第一级列下的第二级列的管理,包括在当前级别的一列下创建一个新的辅助列并修改当前列下的现有列。包括维护模板信息。

2、如图19中的红色框所示,您可以快速绑定或修改指定辅助列的模板页面。在该列之后单击“修改”以快速修改该列的模板。如果要更详细地修改,可以单击紫色框中相应的“维护”按钮。
八、通过上述一系列操作,到目前为止,我们已经通过使用非常好的CMS(hdhcms)正式完成了网站的建设。
-
Adobe Edge Animate CC
158 MB/2020-08-17AdobeEdgeAnimateCC2014提供了网页设计人员所需功能的工具,EdgeAnimateCC2015不仅可为网页图形新增动作,并且还可以在网站中建立丰富多
-
Adobe Edge Animate CC 2015
158 MB/2020-08-17AdobeEdgeAnimateCC2015提供了网页设计人员所需功能的工具,是Adobe出品的一款html5动画制作工具。EdgeAnimateCC2015不仅可为
-
Adobe Muse CC 2015
94 MB/2020-08-17AdobeMuseCC2015官方中文版是Adobe公司出品的一款非常好用的零编码网站制作工具,这款软件的目的就是让Web设计师不编写任何的HTML和CSS代码,制作出符合Web标准的网站,从网站规划到设计、预览到发布、PC端到移动端等功能都具有,非常的好用.
-
Dreamweaver CC 2015
320 MB/2020-08-17AdobeDreamweaverCC2015官方中文版是Adobe公司官方发布的一款网页设计软件,集成简体中文。使用AdobeDreamweaverCC2015可以在可视化环境中设计的你网页,非常方便高效完成网页设计。
-
CoffeeCup Flash Photo Gallery
12.14 MB/2020-08-17CoffeeCupFlashPhotoGallery一款可为你的站点提供图库功能的软件,也可制作FLASH相册,支持所有主要的图片格式。不需要HTML或Flash的相关知识即可使用...
-
CSS3 Menu
33.42 MB/2020-08-17CSS3Menu是一款制作网页导航菜单的工具,并且导出标准的html+css文件。拥有漂亮的CSS导航菜单,是很多同学都希望的。CSS3Menu能帮助你十分简单并且省事的创建一个导航栏菜单
-
DFM2HTML
4 MB/2020-08-17DFM2HTML可以制作网页。像阴影,旋转或者圆角这样的效果可以被应用。该软件拥有一个用于你的站点的即时发布的内置的FTP上传管理器。一个预设置对话框提供了一个范围广泛的鼠标感应按钮和导..
-
CoffeeCup Web Form Builder
24.44 MB/2020-08-17CoffeeCupWebFormBuilder是一款通过拖放来制作网页表格的软件,增加输入框,文本标签,列表,下拉框,多选项,单选项等。将Flash,XML,PHP,ASP奇妙地结合在一起...
- 一周最热
- 总排行榜
-
2
Adobe Dreamweaver CS6
-
3
Adobe Muse CC 2014
-
4
Adobe Muse CC 2015
-
5
Adobe Edge Animate CC 2015
-
6
Agama Web Buttons
-
7
HTMLDraw
-
8
飞鱼网页尺
-
9
明润屏幕颜色拾取器
-
10
openElement
-
2
东方娱乐
-
3
德州扑克牌游戏app安卓版
-
4
大满贯小三元
-
5
上下分棋牌软件
-
6
三晋棋牌攉龙手游
-
7
全民炸金花下载免费
-
8
全民炸金花app最新官方版下载
-
9
大神娱乐app官网版
-
10
捕鱼大作战官方版
您可能感兴趣的专题
-

男生必备
男生们看过来!
-

安卓装机必备
-

女生必备
女生必备app是拥有众多女性用户的手机软件,作为一个女生,生活中像淘宝、京东这类线上购物软件可以说是少不了的,小红书这种穿搭、化妆分享平台也很受欢迎,类似于西柚大姨妈、美柚这种专为女生打造的生理期app更是手机必备,还有大家用的最多拍照美颜app是绝对不能忘记的,除此之外对于一些追星女孩来说,微博也是一个必不可少的软件。超多女生必备软件尽在下载吧!
-

迅雷看看使用教程
迅雷看看播放器是一款多功能在线高清多媒体视频播放器,支持本地播放与在线视频点播,采用P2P点对点传输技术,可以在线流畅观看高清晰电影。不仅如此,迅雷看看不断完善用户交互和在线产品体验,让您的工作与生活充满乐趣。
-

驱动精灵
驱动精灵是一款集驱动管理和硬件检测于一体的、专业级的驱动管理和维护工具。驱动精灵为用户提供驱动备份、恢复、安装、删除、在线更新等实用功能,也是大家日常生活中经常用到的实用型软件之一了。
-

拼音输入法
对于电脑文字输入,拼音输入法是一种非常受欢迎的输入法,搜狗拼音输入法、百度拼音输入法、QQ拼音输入法、谷歌拼音输入法、紫光拼音输入法、智能拼音输入法等,你在用哪款呢?一款好用适合自己的拼音输入法一定对您平时帮助很大!下载吧收集了最热门国人最喜欢用的拼音输入法给大家。
-

b站哔哩哔哩怎么使用
很多人都喜欢在b站哔哩哔哩上观看视频,不单是因为可以提前看到一些视频资源,B站的一些弹幕、评论的玩法也是被网友们玩坏了!下面下载吧小编带来了b站哔哩哔哩怎么使用的教程合集!希望能帮到你啦!
-

抖音短视频app
抖音短视频app,这里汇聚全球潮流音乐,搭配舞蹈、表演等内容形式,还有超多原创特效、滤镜、场景切换帮你一秒变大片,为你打造刷爆朋友圈的魔性短视频。脑洞有多大,舞台就有多大!好玩的人都在这儿!