ViewDiv(可视化网页制作软件) v1.1 官方版
ViewDiv是一款可视化网页创建工具,具有高效的网页布局功能,通过它用户可以很轻松而又直观的创建精美的网页;用户可以使用软件提供的各种工具直接在画布中绘制需要的元素,并且可以自动创建一些基本的CSS样式,让用户能够在短时间内完成网页的创建和布局;ViewDiv的功能组件可以像模块一样自由的添加或者删减,输出的网页也可以轻松支持电脑和移动设备的屏幕尺寸,这提高了网页开发者的效率,并降低了用户开发网页的难度;这款软件非常适合刚入门的新手小白,不过对于经验丰富的网页设计师,通过这款软件,也可以为其节约不少的时间。

软件功能
1、通过鼠标选择各种工具在画布上画出元素,可自动创建基本的 CSS 样式,可非常快速的完成对网页的布局创建。
2、其组件可模块化添加,输出的网页支持移动设备,兼容多种屏幕尺寸,极大的提升了开发者的工作效率,同时显著降低了网页布局的难度。
3、提供了创建各种元素的基本工具,可进行增加、修改、删除、创建新分组等操作,可通过组件中心动态添加模块化组件。
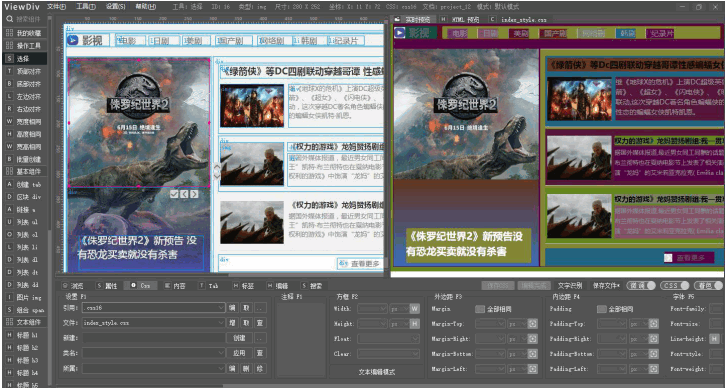
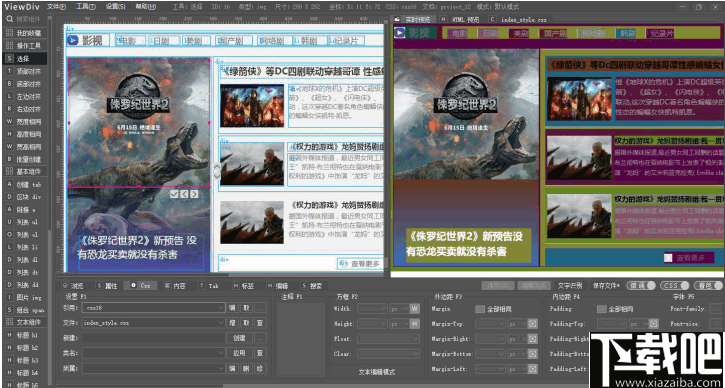
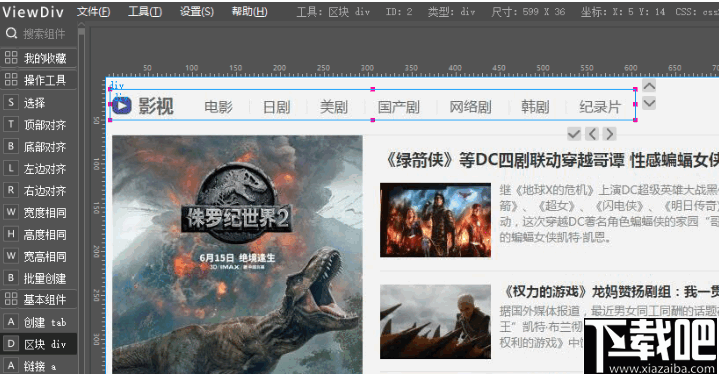
4、通过在工具栏选择所要创建元素的类型,在绘图窗口绘制元素的宽高和显示的位置,预览窗口时时显示绘制的内容。
5、预览窗口可分为 HTML 效果预览、HTML 代码预览、 CSS 代码预览。
6、显示正在编辑的CSS类名和常用的快捷功能:“微调工具(快捷键 F1 )”、“自动创建 CSS(快捷键 F2)”、“着色开关(快捷键 F3 )”
7、设置元素的坐标位置、超链接设置、HTML元素属性、注释设置。
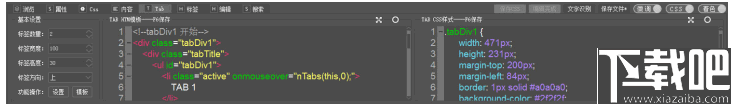
8、设置TAB 元素的模板与 CSS 样式、标签数量、宽度、高度、等参数。
软件特色
所见即所得
布局可视化,CSS参数化,代码生成自动化;
实时着色
多种元素同时着色,清晰分辨各种元素;
可扩展工具栏
轻松添加各种模板,键应用轻松完成;
多种项目模式
电脑页面,移动设备页面,支持栅格布局库;
使用方法
创建项目

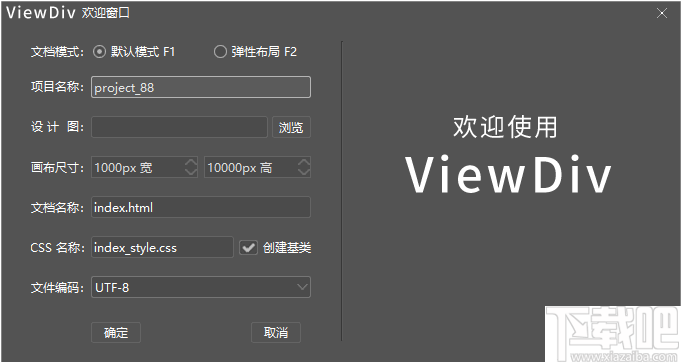
1、默认模式:
创建窗口启动时的默认创建模式 ,常用于创建电脑上显示的网页,CSS单位px。
2、弹性布局:
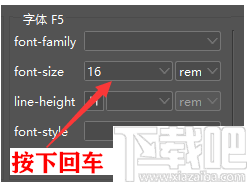
选中弹性布局 ,在此模式下创建的网页可兼容多种移动设备的屏幕尺寸,CSS单位必需使用rem,在设置CSS单位时可以在输入px值,按下回车将会转换为rem,如在CSS设置面板,设置字号大小,输入16,按下回车键,将会自动转换为0.16,在此模式下自定义CSS样式也需要遵循此转换公式 100px=1rem。

3、在创建项目窗口中可选添加设计图,也可以创建完后通过“设置”菜单 “项目管理”进行修改。
4、选中“创建基类”将会为新创建的 CSS 添加基本的 CSS 设置。
5、在有设计图的情况下,画布尺寸跟随设计图的尺寸,反之则可自定义尺寸,文件编码支持UTF-8 和 GBK 。
创建元素
1、项目创建完成后即可在画布上创建所需要的元素,如选中“区块 div 工具”在画布上画出需要的尺寸,整个的创建流程如同书写 HTML 代码相同。
布局顺序:从左到右,从外到内的布局方式。

工具栏
1、 选择工具、可在选中元素后对元素进行移动、改变大小等操作,也可结合对齐工具对元素进行上下左右宽高的对齐操作,按键盘S 键、或菜单右键,可快速切换至此工具。对元素的属性设置都要遵循先选中后操作的顺序。
2、 对齐工具、可对操作的元素进行“顶部对齐” “底部对齐” “左边对齐” “右边对齐” “宽度相同” “高度相同” “宽高相同” 的对齐操作。
使用方法,按住键盘CTRL键,并使用 “选择工具”先中第一个元素,然后在选中第二个要对齐的元素,在选择工具栏的 对齐工具,此时第二个元素将和第一个元素对齐。选择更多元素也是同样操作,第一个选中的为对齐的参照物,后续选中的元素都将和第一个对齐。
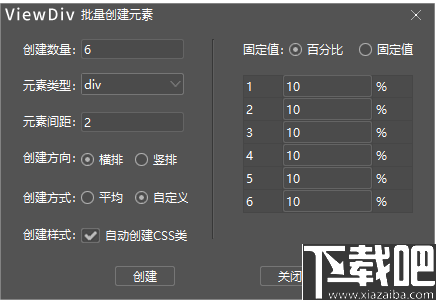
3、 批量创建、可同时创建多个子元素,支持横排、竖排、平均、比例等方式创建,如选中“创建样式”选项则会为每个创建出来的子元素添加一个CSS样式,控制其位置和尺寸。反之则不创建。

4、 放大/缩小工具,可实现对画布的缩小与放大,快捷键 Z 可在放大与缩小之间切换。

5、 创建tab工具,可以在画布上创建多页面的TAB集合,从而很方便的创建HTML多页面滑动门效果。结合底部的Tab工具面板,可以很方便的设置Tab标签的数量、宽度、高度、设计图等信息,通过设置Tab的模板可以做出更多效果。

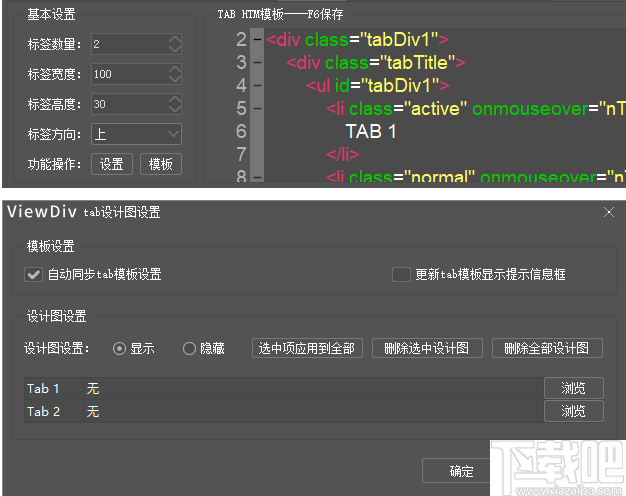
6、 选中tab元素在底部tab面板点击“设置”,在窗口中即可为每个tab页添加设计图。
点击“模板”可为tab选择模板。

工具栏管理
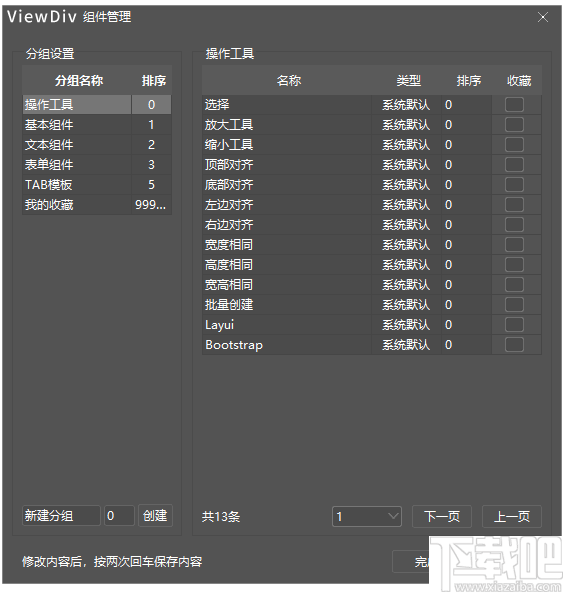
1、在工具栏右键,点击“组件管理”窗口即可对管件进行管理。
2、此窗口下修改内容的保存方式为,按回车键二次即保存。
3、例如修改分组名称,将“基本组件”的名称修改为“我的组件”
4、输入完成后按下回来确认输入的内容,在次按下回来则为保存,然后点击“完成”。
5、此窗口还可以对组件进行批量的收藏,使用方法选中“收藏” 复选框 ,在点击 “完成” 即可。

元素多选
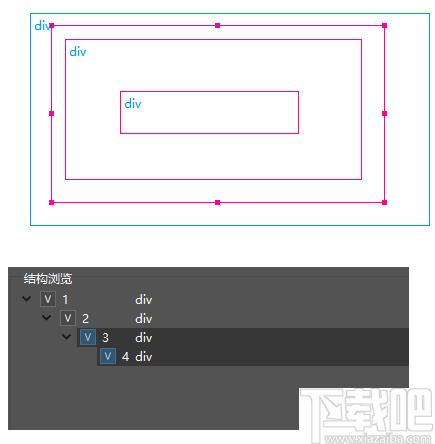
1、按住CTRL键盘,鼠标单击,可实现对元素的多选,也可以通过浏览面板的结构窗口对元素实现多选操作。
2、取消多选状态,在结构浏览窗口选中任意元素即可退出多选,或单击画布空白处。或点击任意一结构元素。

3、在元素多选的状态下可进行参数设置,如批量设置元素内容,多选元素切换到底部内容面板,设置内容,此时点击应用,当前选中的所有元素都有相同的内容。
创建参考线
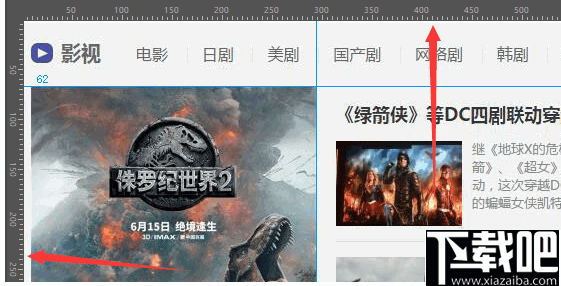
1在画布“顶部标尺”上按下鼠标向下拖动,可以创建出水平的参考线,在垂直标尺按下拖动可创建垂直方向的参考线。 删除参考线,可以将参考线拖回标尺,或在参考线上右键选择删除参考线。通过工具菜单可锁定参考线。

锁定元素
选择要操作的元素,点击底部的第一个图标,即可锁定元素,反之则解除锁定。通过结构浏览面板也可以实现同样操作。

元素位置与尺寸
1 、选中元素使用“选择工具”通过鼠标拖动到指定位置
2 、选中元素使用属性面板中的参数来设置元素的位置

3 、使用 “微调工具”可以对元素进行微量调整

4 、选中键盘按下方向键可以对元素位置进行微调。
5 、选中元素通过 工具菜单->元素全屏显示功能,可将元素宽高与画布宽高相等。
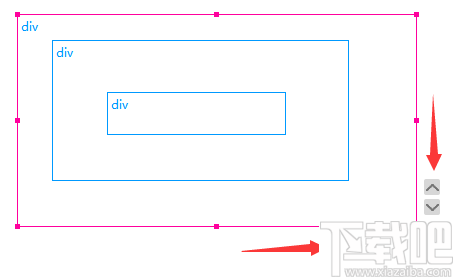
6 、选中元素通过 右键菜单->上层等宽,可将元素尺寸宽度与上层元素的宽度相同。
7 、选中元素通过 右键菜单->画布等宽,可将元素尺寸宽度与画布的宽度相同。
元素跟随
1、选中元素拖动改变元素尺寸与位置,在元素跟随功能开启的情况下,外层元素的尺寸改变会同时影响子元素的尺寸与位置,反之仅影响当前选中的元素。开启与关闭的方法 选中元素 右键“开启跟随/关闭跟随”。
着色功能
1、开启着色功能可更直观的看到元素的实现大小与位置,着色功能仅在预览窗口中显示,并不会保存到实际文件。
2、通过底部工具栏开启,可快捷键F3。

微调工具选项
1、微调工具可对选中元素进行像素级别的调整,开启此工具将会在选中元素下部显示工具栏每点击一次增加/减小1像素,使用底部工具栏或F3开启/关闭

自动CSS选项
1、位于工具栏的底部,快捷键F2,开启此选项在创建元素时则可以自动创建CSS样式,用于控制宽度与位置。反之则不创建。

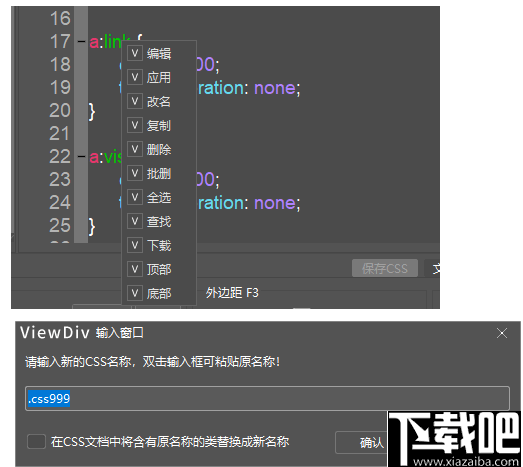
修改CSS名称
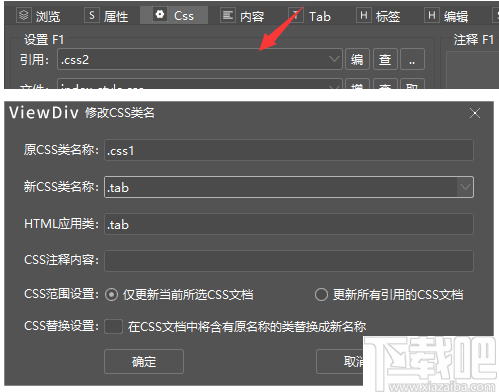
1、选中元素按F5即可调出CSS名称修改窗口

通过此方法修改的CSS类名,会同时修改HTML元素引用处的名称。
如果选中 “在CSS文档中将含有原名称的类替换成新名称” 选项,那么含有此类名的其它类的名称都会被修改,
如:要修改的类名为 .css1 ,将其修改成 .news , CSS文件中.css1 ul{ ,这种多个定义的类名称也会被同时修改,此时将会修改成 .news ul{
下面这种情况不会被修改,.css11111,虽然名称中也含有.css1,但仅仅是字符相同,并非相同类名。
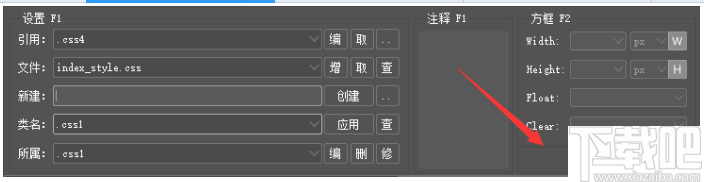
2、ViewDiv 提供另一种修改方法,在CSS编辑器选中要修改的类,右键选中 “改名”,即可修改CSS名称,在此处修改的CSS类名,并不会修改HTML CLASS引用的名称,其修改仅针对CSS当前文件。

或者在底部CSS面板 选中要修改的CSS类名 ,使用 “修” 按钮也可以达到同样的效果。

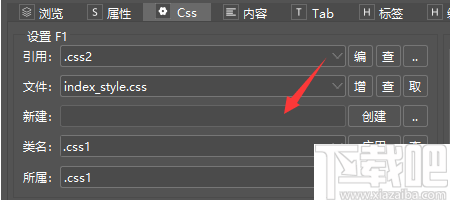
CSS的创建
1、在CSS面板 “新建” 输入CSS名称,点击“创建”,或按回车即可创建新的CSS,在新建输入框中双击可添加 当前引用的CSS 名称。

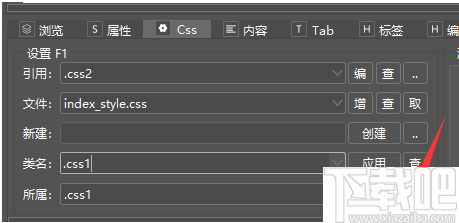
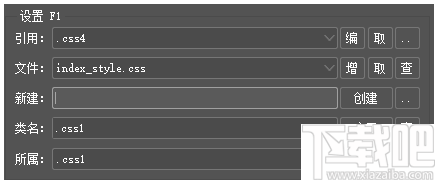
应用CSS样式到元素
1、选中一个元素,在类名下拉框选择CSS 类,点击应用即可。

2、在CSS编辑器右键,选择“应用”,可将CSS应用到当前选择的元素

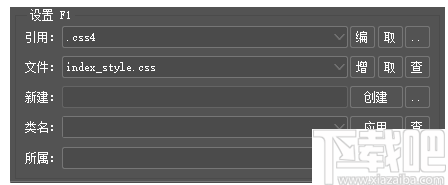
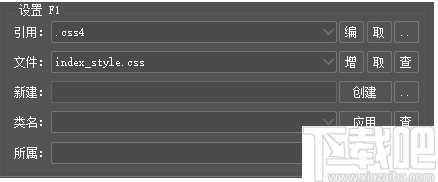
添加引用一个新的CSS 文件
1、在文件面板创建新的CSS名称,在使用CSS面板 “增”功能引用一个新的CSS名件,添加的文件可以通过文件编辑

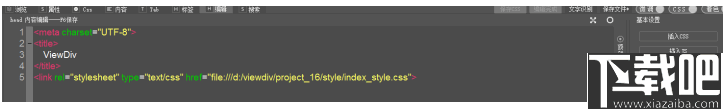
2、通过编辑面板 编辑HTML head区域添加远程文件,或引用的CSS文件,或使用右则“插入CSS”功能也可以。此方法添加的CSS文件不支持快速编辑,仅可以通过编辑器编辑。

编辑CSS样式
1、在文件名称的右侧 点击“编”按钮即可使用快速编辑功能

2、选中CSS内容使用文本编辑模式即可弹出CSS编辑窗口

3、在CSS编辑器右键,选择“编辑”,可编辑当前位置的CSS类

CSS类添加自定义内容
1、程序目前提供的CSS快速编辑功能,仅支持部分常用的CSS样式,对于那些不常用的样式可以使用如下方法添加
创建样式后将面板拖动到最后,可以在自定义内容添加样式,或使用“文本编辑模式”。

给元素添加一个超链接
1、选中要操作的元素,在底部功能面板 选择“属性”、“链接设置”可以在元素外部添加超链接。

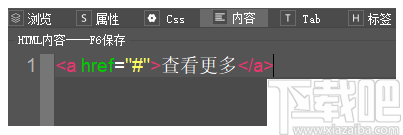
2、在内容面板中输入A标签,则可以在元素内部创建超链接。

修改元素属性
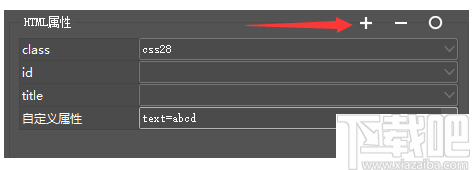
1、选中要操作的元素,在底部功能面板 选择属性、HTML属性 即可以快速设置,点击“ + ”号可添加自定义属性 “ - ” 删除属性或属性内容为空也可以删除设置。

为当前项目添加文件
在文件管理面板右键调出功能菜单,选择添加功能 还可以对文件进行新建、复制、剪切、删除、重命名等操作。
查看文件的编码
在文件管理面板右键,显示属性即可

给HTML 添加一段注释
选中要操作的元素,在底部功能面板选择属性、注释设置即可以快速设置

放大编辑器模式
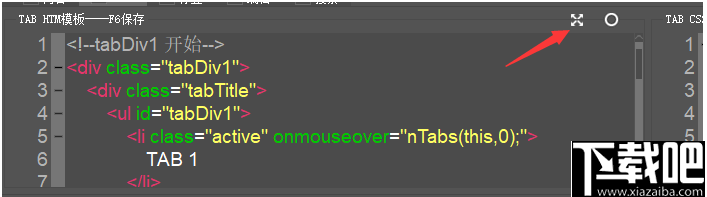
1、在ViewDiv 提供了编辑器的代码放大编辑功能,点击右上角的图标即可弹出放大图标。

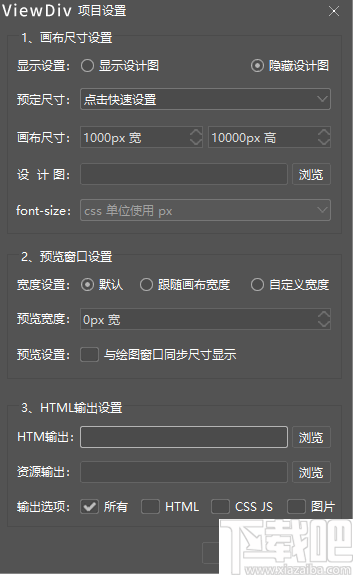
项目设置
1、设置->项目设置 可以对当前画面进行设置,显示/关闭设计图, 设置画布的尺寸。
2、HTML输出、资源输出目录的设置,配合文件菜单“输出文件”,可将资源输出的指定位置。

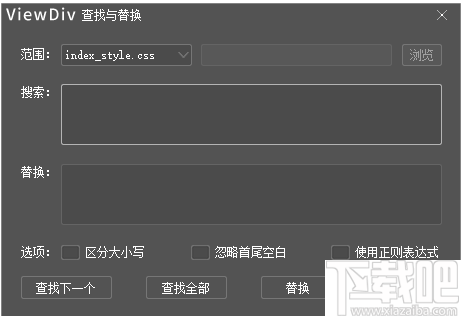
27、查找与替换
27.1、工具->查找替换 窗口,可对文档、项目、指定文件夹、进行查找与替换操作

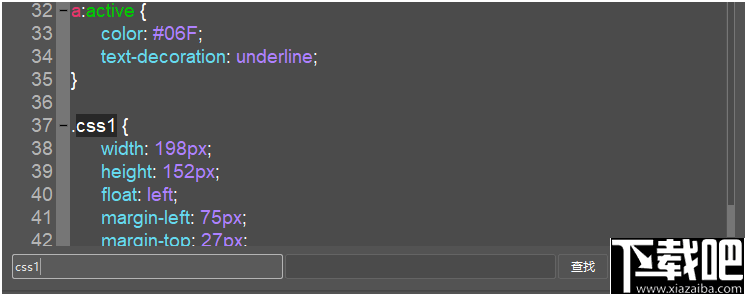
27.2、在文档编辑器中按ctrl+f会在底部显示精简版的搜索框,第一个输入框为搜索的内容,在输入状态按下回车会循环搜索,第二个输入框为替换内容,按下回事会替换下一个内容,弹出功能会显示完整的搜索框,按esc 或 x 可关闭。

28、取色
28.1、工具->取色 窗口,可对桌面进行取色,按方向“下键可”放大选择点 “F6”、“F7”、“F8” 可复制当前取色结果。

29、代码格化
29.1、代码格式化请使用 工具->CSS代码格式化、HTML代码表格化 。
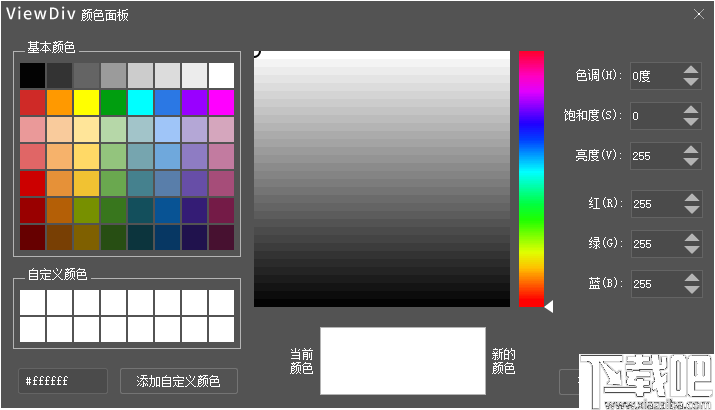
30、颜色面板
30.1、工具->颜色面板 窗口,可获取颜色值。

-
Adobe Edge Animate CC
158 MB/2020-08-17AdobeEdgeAnimateCC2014提供了网页设计人员所需功能的工具,EdgeAnimateCC2015不仅可为网页图形新增动作,并且还可以在网站中建立丰富多
-
Adobe Edge Animate CC 2015
158 MB/2020-08-17AdobeEdgeAnimateCC2015提供了网页设计人员所需功能的工具,是Adobe出品的一款html5动画制作工具。EdgeAnimateCC2015不仅可为
-
Adobe Muse CC 2015
94 MB/2020-08-17AdobeMuseCC2015官方中文版是Adobe公司出品的一款非常好用的零编码网站制作工具,这款软件的目的就是让Web设计师不编写任何的HTML和CSS代码,制作出符合Web标准的网站,从网站规划到设计、预览到发布、PC端到移动端等功能都具有,非常的好用.
-
Dreamweaver CC 2015
320 MB/2020-08-17AdobeDreamweaverCC2015官方中文版是Adobe公司官方发布的一款网页设计软件,集成简体中文。使用AdobeDreamweaverCC2015可以在可视化环境中设计的你网页,非常方便高效完成网页设计。
-
CoffeeCup Flash Photo Gallery
12.14 MB/2020-08-17CoffeeCupFlashPhotoGallery一款可为你的站点提供图库功能的软件,也可制作FLASH相册,支持所有主要的图片格式。不需要HTML或Flash的相关知识即可使用...
-
CSS3 Menu
33.42 MB/2020-08-17CSS3Menu是一款制作网页导航菜单的工具,并且导出标准的html+css文件。拥有漂亮的CSS导航菜单,是很多同学都希望的。CSS3Menu能帮助你十分简单并且省事的创建一个导航栏菜单
-
DFM2HTML
4 MB/2020-08-17DFM2HTML可以制作网页。像阴影,旋转或者圆角这样的效果可以被应用。该软件拥有一个用于你的站点的即时发布的内置的FTP上传管理器。一个预设置对话框提供了一个范围广泛的鼠标感应按钮和导..
-
CoffeeCup Web Form Builder
24.44 MB/2020-08-17CoffeeCupWebFormBuilder是一款通过拖放来制作网页表格的软件,增加输入框,文本标签,列表,下拉框,多选项,单选项等。将Flash,XML,PHP,ASP奇妙地结合在一起...
- 一周最热
- 总排行榜
-
2
Adobe Dreamweaver CS6
-
3
Adobe Muse CC 2014
-
4
Adobe Muse CC 2015
-
5
Adobe Edge Animate CC 2015
-
6
Agama Web Buttons
-
7
HTMLDraw
-
8
飞鱼网页尺
-
9
明润屏幕颜色拾取器
-
10
openElement
-
2
乐途棋牌最新版安卓版
-
3
神殿娱乐安卓版HD官网
-
4
角落棋牌最新手机版
-
5
跑得快游戏2025最新版
-
6
767彩票app安卓版
-
7
王中王棋牌手机游戏
-
8
局王排列五奖表图
-
9
2025澳门六下彩
-
10
德州游戏官网
您可能感兴趣的专题
-

男生必备
男生们看过来!
-

安卓装机必备
-

女生必备
女生必备app是拥有众多女性用户的手机软件,作为一个女生,生活中像淘宝、京东这类线上购物软件可以说是少不了的,小红书这种穿搭、化妆分享平台也很受欢迎,类似于西柚大姨妈、美柚这种专为女生打造的生理期app更是手机必备,还有大家用的最多拍照美颜app是绝对不能忘记的,除此之外对于一些追星女孩来说,微博也是一个必不可少的软件。超多女生必备软件尽在下载吧!
-

迅雷看看使用教程
迅雷看看播放器是一款多功能在线高清多媒体视频播放器,支持本地播放与在线视频点播,采用P2P点对点传输技术,可以在线流畅观看高清晰电影。不仅如此,迅雷看看不断完善用户交互和在线产品体验,让您的工作与生活充满乐趣。
-

驱动精灵
驱动精灵是一款集驱动管理和硬件检测于一体的、专业级的驱动管理和维护工具。驱动精灵为用户提供驱动备份、恢复、安装、删除、在线更新等实用功能,也是大家日常生活中经常用到的实用型软件之一了。
-

拼音输入法
对于电脑文字输入,拼音输入法是一种非常受欢迎的输入法,搜狗拼音输入法、百度拼音输入法、QQ拼音输入法、谷歌拼音输入法、紫光拼音输入法、智能拼音输入法等,你在用哪款呢?一款好用适合自己的拼音输入法一定对您平时帮助很大!下载吧收集了最热门国人最喜欢用的拼音输入法给大家。
-

b站哔哩哔哩怎么使用
很多人都喜欢在b站哔哩哔哩上观看视频,不单是因为可以提前看到一些视频资源,B站的一些弹幕、评论的玩法也是被网友们玩坏了!下面下载吧小编带来了b站哔哩哔哩怎么使用的教程合集!希望能帮到你啦!
-

抖音短视频app
抖音短视频app,这里汇聚全球潮流音乐,搭配舞蹈、表演等内容形式,还有超多原创特效、滤镜、场景切换帮你一秒变大片,为你打造刷爆朋友圈的魔性短视频。脑洞有多大,舞台就有多大!好玩的人都在这儿!