微信小程序新手教程生命周期模块化数据绑定
- 时间:2016-12-29 16:36
- 来源:下载吧
- 编辑:xwgod
微信小程序新手教程生命周期模块化数据绑定,本篇默认已经成功安装微信小程序工具,来和小编一起看看吧
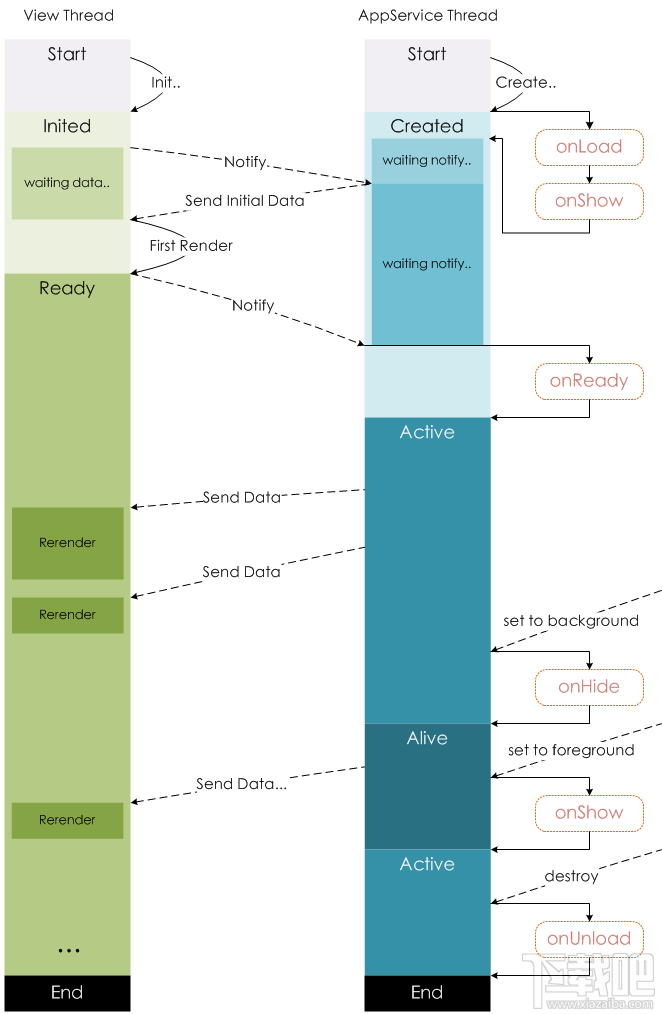
一:页面生命周期
这里只要熟悉页面的基本生命周期即可,业务在指定生命周期函数内书写。
以下是官网给出的生命周期函数方法和状态图


上面的生周期函数图对于做Android 或者IOS的来书理解起来应该不是难事,具体怎么掌握只有慢慢尝试和摸索
代码处理:
这里的代码主需要对使用创建项目时index目录下文件处理下就行,至于跳转后的页面用的还是logs不需要更改!下面贴下代码注释也比较详细
index.wxml
index.wxss
/**index.wxss**/
.container {
width: 800;
height: 800;
}
.userinfo {
width: 120rpx;
height: 120rpx;
background: red;
}
index.js
//index.js
//获取应用实例
var app = getApp()
Page({
/**
* 通过data初始化数据
*/
data: {
motto: '点击上面View跳转',
// userInfo: {}
},
//事件处理函数
bindViewTap: function() {
//通过调用API进行跳转
wx.navigateTo({
url: '../logs/logs'
})
},
/**
* 监听页面开在加载的状态
* 页面加载完成之后就不会在执行
*/
onLoad: function () {
console.log('index---------onLoad()')
// //this指的就是本页面对象
// var that = this
// //调用应用实例的方法获取全局数据
// app.getUserInfo(function(userInfo){
// //更新数据
// that.setData({
// userInfo:userInfo
// })
// //更新本页面
// that.update()
// })
},
/**
* 监听页面显示,
* 当从当前页面调转到另一个页面
* 另一个页面销毁时会再次执行
*/
onShow: function() {
console.log('index---------onShow()')
},
/**
* 监听页面渲染完成
* 完成之后不会在执行
*/
onReady: function() {
console.log('index---------onReaday()');
},
/**
* 监听页面隐藏
* 当前页面调到另一个页面时会执行
*/
onHide: function() {
console.log('index---------onHide()')
},
/**
* 当页面销毁时调用
*/
onUnload: function() {
console.log('index---------onUnload')
}
})
六:模块化
模块化也就是将一些通用的东西抽出来放到一个文件中,通过module.exports去暴露接口。我们在最初新建项目时就有个util.js文件就是被模块化处理时间的
/**
* 处理具体业务逻辑
*/
function formatTime(date) {
//获取年月日
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
//获取时分秒
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds();
//格式化日期
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
function formatNumber(n) {
n = n.toString()
return n[1] ? n : '0' + n
}
/**
* 模块化导出暴露接口
*/
module.exports = {
formatTime: formatTime
}
使用方式:
//导入模块化方式
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
// 通过暴露的接口调用模块化方法
return util.formatTime(new Date(log))
})
})
}
})
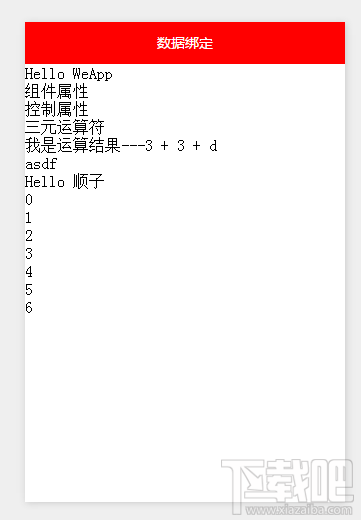
二:数据绑定

数据绑定有一部分前几个看着还行,后面的几个可能有几个不理解,界面展示的数据有的也因为条件没法显示。看不懂的可以先记着,后面真正用到时就会明白,反正我是这样想的。这里先记录下
data.wxml
data.js
Page({
data:{
//内容绑定
message: 'Hello WeApp',
//组件属性绑定
id: 0,
//控制属性绑定
condition: true,
//三元运算
flag:false,
//算数运算
a: 1,
b: 2,
c: 3,
//逻辑判断
length: 6,
//字符串运算
name: '顺子',
//数组组合
zero: 0,
//对象
x: 0,
y: 1,
//对象展开
obj1: {
a: 1,
b: 2
},
obj2: {
c: 3,
d: 4
},
p: 5,
//对象key和value形同时
foo: 'my-foo',
bar: 'my-bar'
},
})
三:view组件
刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样.
view这个组件就是一个视图组件使用起来非常简单。
主要属性:
flex-direction: 主要两个特性”row”横向排列”column”纵向排列
justify-content 主轴的对齐方式(如果flex-direction为row则主轴就是水平方向)
可选属性 (‘flex-start’, ‘flex-end’, ‘center’, ‘space-between’, ‘space-around’)
align-items 侧轴对齐方式如果flex-direction为row则侧轴就是垂直方向)
可选属性 (‘flex-start’, ‘flex-end’, ‘center’)
wxml
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 腾讯qq6.1版本官方下载
腾讯qq6.1版本官方下载
腾讯自QQ5.x开始便不再沿用年份命名,比如QQ2014、QQ2015,而是改
-
 微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件。很多人都在玩微信的小视频这个功
-
 QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法。很多人都会遇到
-
 微信电脑版听不到语音消息解决方法大全
微信电脑版听不到语音消息解决方法大全
微信电脑版相比手机端聊天更加方便与快捷了,但是有的网友电脑因
-
 QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ6.1版本之后,QQ群视频不仅改名为QQ群通话,而且还改成了普通用
-
 微信头像尺寸大小(附裁剪方法)
微信头像尺寸大小(附裁剪方法)
微信头像对图片的尺寸大小并没有限制,但尺寸太小(分辨率/像素过
-
 QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ超级会员8级,即SVIP8经过一段时间的内测后已经正式发布了。qq
-
 微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信是我们常用的软件,但是在使用过程中,有可能碰到删错了人或
-
 手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用qq群匿名聊天开启及关闭使用教程。手
-
 手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ聊天、接收照片的时候选择了保存到手机,但是还是不知道保
