微信小程序新手教程事件详解
- 时间:2016-12-29 16:45
- 来源:下载吧
- 编辑:xwgod
微信小程序新手教程事件详解,本篇默认已经成功安装微信小程序工具,来和小编一起看看吧
一、什么是事件?
1.一种用户的行为
用户长按某一张图片,点击某个按钮,这就是用户的行为,也是事件
2.一种通讯方式
为什么说事件也是一种通讯方式呢?因为用户点击按钮的时候,这是发生在UI层的,我们的UI要把一些信息发送给我们的逻辑代码,因此也是一种通讯方式
二、事件的类别
1.点击事件tap
2.长按事件longtab
3.触摸事件
(1)touchstart 开始触摸
(2)touchend 结束触摸
(3)touchmove 移动触摸
(4)touchcancel取消触摸
这里就有个问题了,结束触摸和取消触摸有什么区别吗?
结束触摸可以理解为是主动的停止的触摸事件,比如我们正在移动一张图片,移动完成后就是结束触摸了,然后可能在移动的过程中,突然有事件来打断了触摸事件,比如电话来了,打断了你的触摸事件,这时候就是取消触摸了
4.其他的触摸事件 submit
每个控件都有自己的事件
三、事件冒泡
了解什么是冒泡事件?什么是非冒泡事件?我们可以通过一个例子来理解什么是冒泡事件。
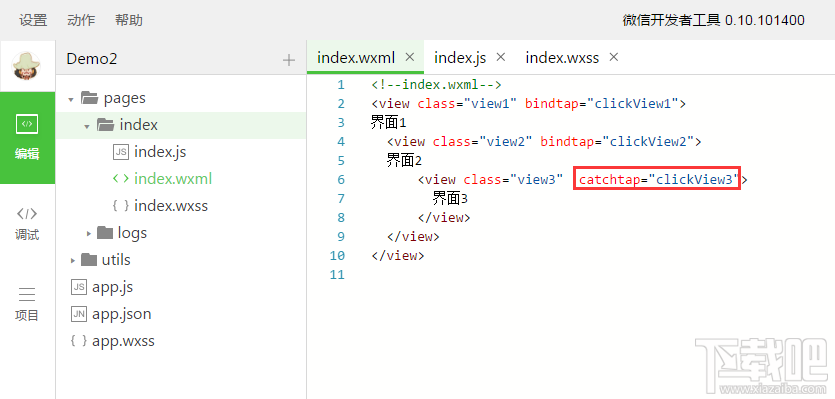
1.首先我们先修改下启动界面,启动界面创建三个view组件,分别给他们对应的样式和绑定他们的点击事件,且布局是一层嵌套一层的

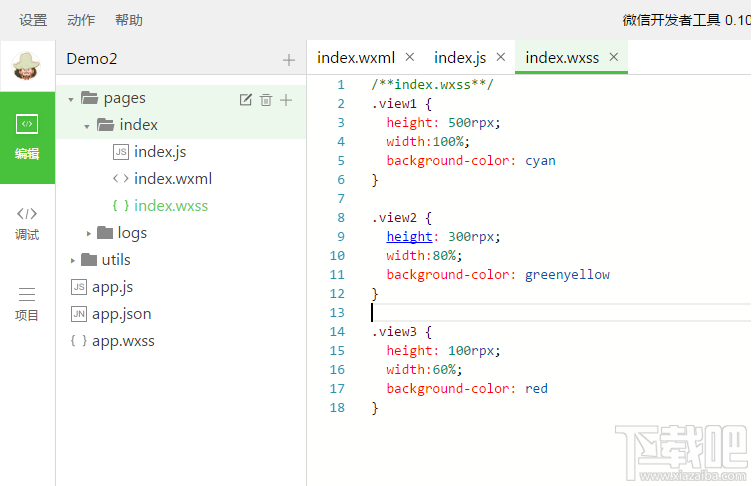
2.然后在index.wxss文件中写下他们对应的样式

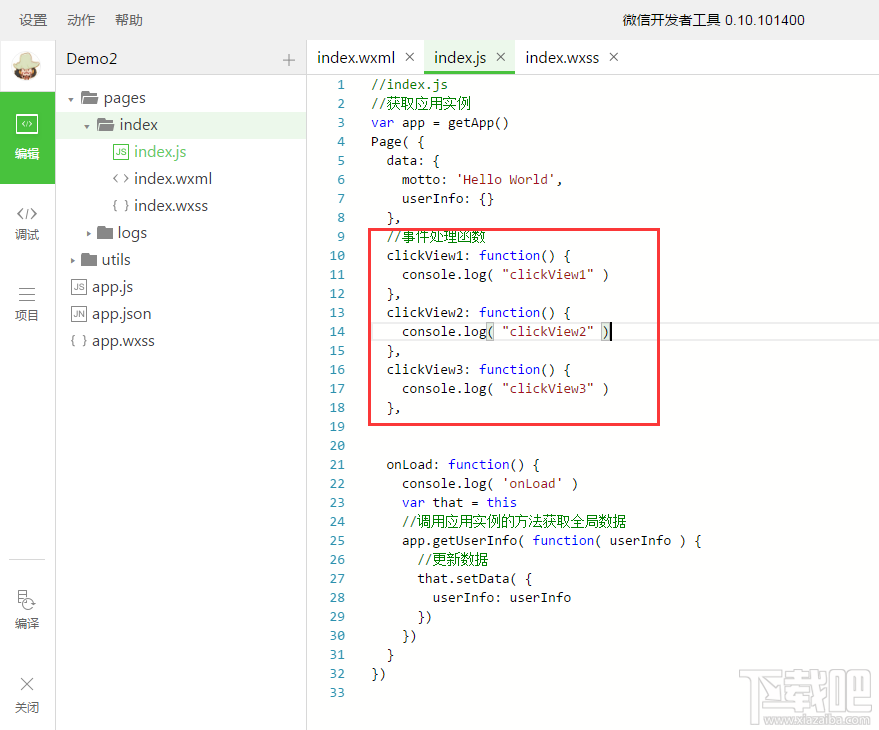
3.在index.js文件中写对应的点击事件,在控制台输出对应的log

4.最后我们看下效果,仔细观察可以看到,我们点击界面3的时候,控制台输出了3行,分别是clickView1,clickView2,clickView3的点击事件,点击界面2的时候,控制台输出了clickView2和clickView1,这就说明了点击子view的时候,也会响应父view的事件,这就是冒泡事件了,相反的,点击子view,父view不会响应点击事件,这就是非冒泡事件了。
那么冒泡事件有哪些呢?
上面所提到的点击事件,长按事件,触摸事件都是冒泡事件,其余的都是非冒泡事件
四、事件的绑定
1.bind
上面的冒泡事件的例子就是使用bind的方式来绑定事件的
2.catch
那么catch绑定事件和bind的绑定事件有什么不同呢?我们通过修改上面的例子来说明,我们把view3的bindtap改为catchtap

然后我们看下运行的效果:
可以看到,我们使用catch的绑定事件后,点击界面3,是没有触发到父view的点击事件的
总结:使用bind的绑定事件,是可以触发冒泡事件的,就是可以触发父view的事件
使用catch是不会触发冒泡事件
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 腾讯qq6.1版本官方下载
腾讯qq6.1版本官方下载
腾讯自QQ5.x开始便不再沿用年份命名,比如QQ2014、QQ2015,而是改
-
 微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件。很多人都在玩微信的小视频这个功
-
 QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法。很多人都会遇到
-
 微信电脑版听不到语音消息解决方法大全
微信电脑版听不到语音消息解决方法大全
微信电脑版相比手机端聊天更加方便与快捷了,但是有的网友电脑因
-
 QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ6.1版本之后,QQ群视频不仅改名为QQ群通话,而且还改成了普通用
-
 微信头像尺寸大小(附裁剪方法)
微信头像尺寸大小(附裁剪方法)
微信头像对图片的尺寸大小并没有限制,但尺寸太小(分辨率/像素过
-
 QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ超级会员8级,即SVIP8经过一段时间的内测后已经正式发布了。qq
-
 微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信是我们常用的软件,但是在使用过程中,有可能碰到删错了人或
-
 手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用qq群匿名聊天开启及关闭使用教程。手
-
 手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ聊天、接收照片的时候选择了保存到手机,但是还是不知道保
