微信小程序新手教程text组件progress组件button组件
- 时间:2016-12-29 17:01
- 来源:下载吧
- 编辑:xwgod
微信小程序新手教程text组件progress组件button组件,本篇默认已经成功安装微信小程序工具,来和小编一起看看吧
一:text组件

通常文本设置要不在wxml中设置,再要不就是通过weml绑定在js中设置文字。
wxml
js
Page({
/**
* 初始化数据
*/
data:{
text:"我是在js文件中绑定的文本"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
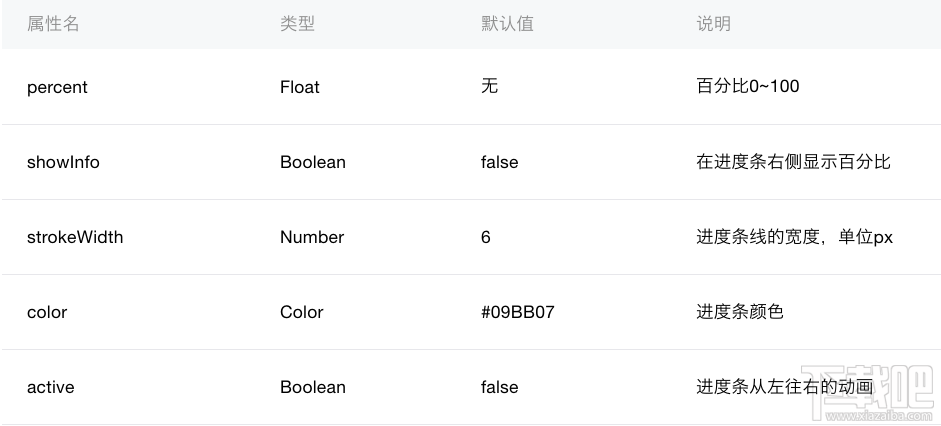
二:progress组件
进度条描述的是一种加载的状态,比如软件升级下载进度, 视频,图片下载进度…
主要属性:

wxml
<progress< p="">
percent="80"
show-info="true"
stroke-width="5"
color="red"
active="true"/>
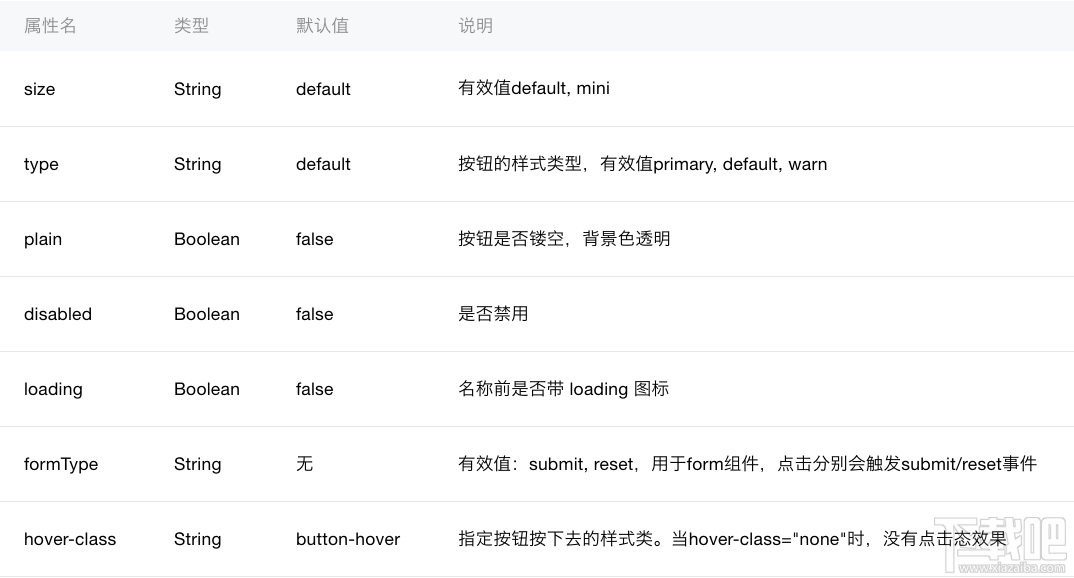
三:button组件
button按钮用的算是最普遍的组件之一。
主要属性:

wxml
js
Page({
data:{
// text:"这是一个页面"
},
/**
* button点击事件监听
*/
clickButton: function(e) {
//打印所有关于点击对象的信息
console.log(e);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 腾讯qq6.1版本官方下载
腾讯qq6.1版本官方下载
腾讯自QQ5.x开始便不再沿用年份命名,比如QQ2014、QQ2015,而是改
-
 微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件。很多人都在玩微信的小视频这个功
-
 QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法。很多人都会遇到
-
 微信电脑版听不到语音消息解决方法大全
微信电脑版听不到语音消息解决方法大全
微信电脑版相比手机端聊天更加方便与快捷了,但是有的网友电脑因
-
 QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ6.1版本之后,QQ群视频不仅改名为QQ群通话,而且还改成了普通用
-
 微信头像尺寸大小(附裁剪方法)
微信头像尺寸大小(附裁剪方法)
微信头像对图片的尺寸大小并没有限制,但尺寸太小(分辨率/像素过
-
 QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ超级会员8级,即SVIP8经过一段时间的内测后已经正式发布了。qq
-
 微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信是我们常用的软件,但是在使用过程中,有可能碰到删错了人或
-
 手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用qq群匿名聊天开启及关闭使用教程。手
-
 手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ聊天、接收照片的时候选择了保存到手机,但是还是不知道保
