微信小程序新手教程创建页面
- 时间:2016-12-30 15:04
- 来源:下载吧
- 编辑:xwgod
微信小程序新手教程创建页面,本篇默认已经成功安装微信小程序工具,来和小编一起看看吧
hello world 创建好了 ,咱开始写页面了,那么如何创建一个简单的页面呢,
废话不多说,开始撸代码
新建一个页面需要以下几步,
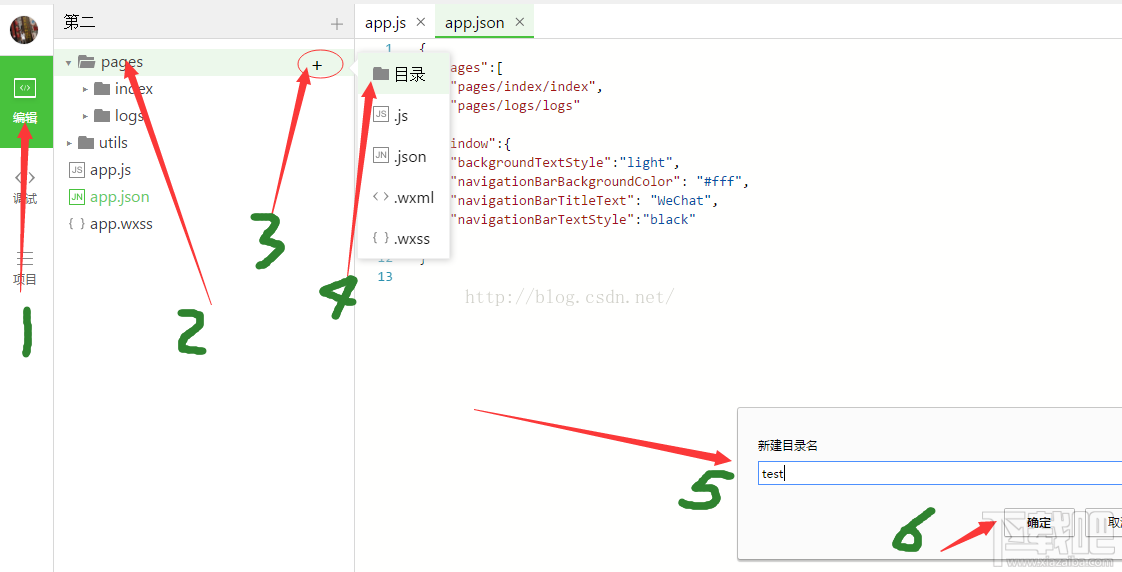
1. 在pages 中添加一个目录
(当然如果你觉得写在现有的目录里面就好 那这一步就省略啦)
点击左侧的 编辑 --> 点中 pages 文件夹 --> 点击右上角的 + 号 --> 在下拉菜单中选择 目录 --> 弹出框中 填写目录 名称 (这里我们写了test)--> 点击 确定

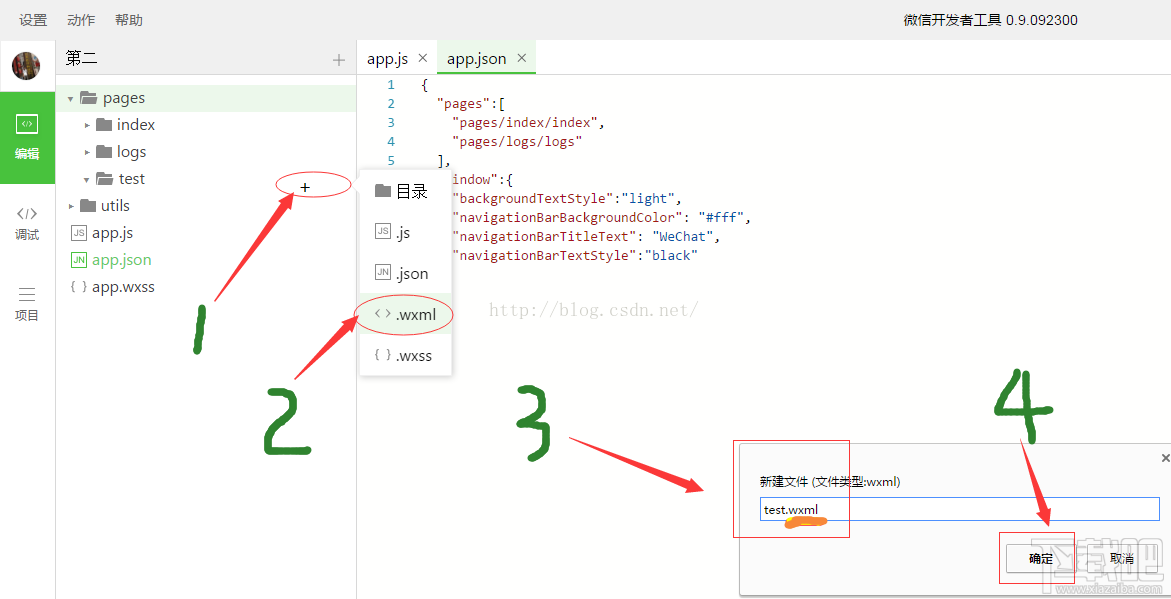
2. 新建一个wxml 文件
选中 test 文件夹 --> 点击 右上角 + 号 ---> 选择 wxml 类型 文件 --> 填入文件名 (注意 这里必须填写 后缀名 至少 我的版本是必须填入的)

3. 编辑test.wxml 文件
为了方便测试 我们随便 填写点内容进去
[html] view plain copy
这是我的test页面哦哦!!!
4. 创建test.js文件
使用同样的方法在test 目录下创建一个 test.js 文件
[javascript] view plain copy//test.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
})
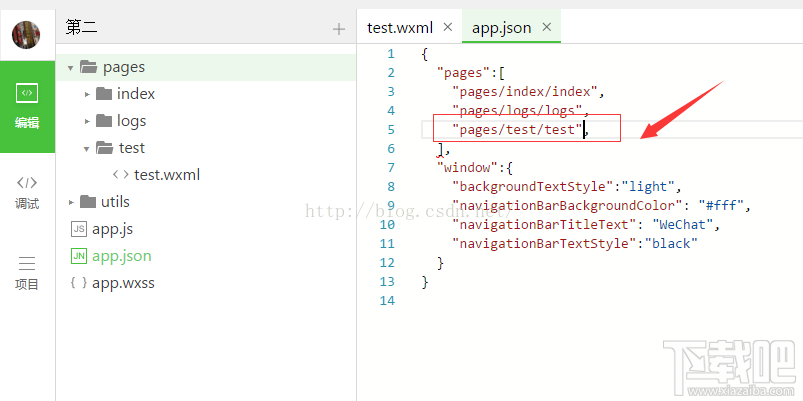
5. 将test 页面加入 app.json
在pages 属性中 加入一条 test 页面所在的目录 这里是相对路径 首部不必填写 /

6. 在首页加入访问链接
好了 上面路径也加好了 我们得加个入口 才能看到自己写的页面啊 , 小程序的首页一般是默认显示 pages 属性
中的第一条路径所指向的页面 ,如果我们不想破坏原有的 那么 我们直接找到首页 pages/index/index.wxml 添加一个链接
[html] view plain copy
跳转test页面
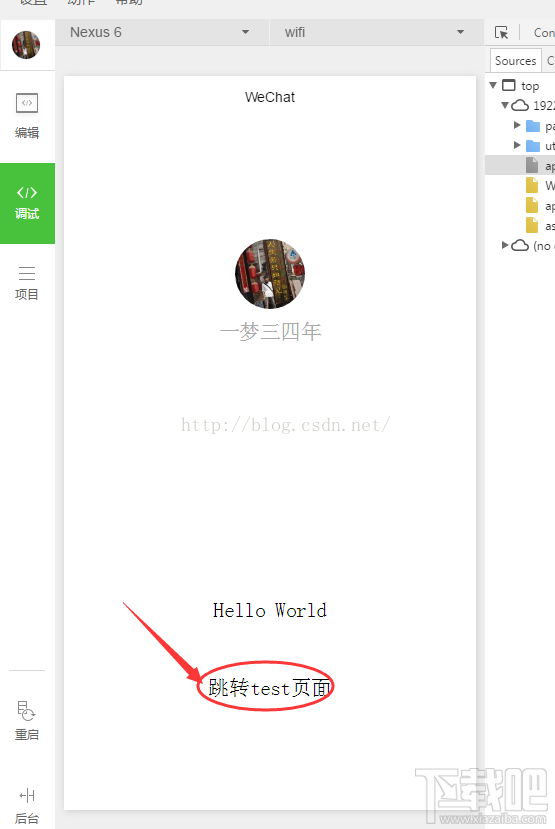
7. 访问
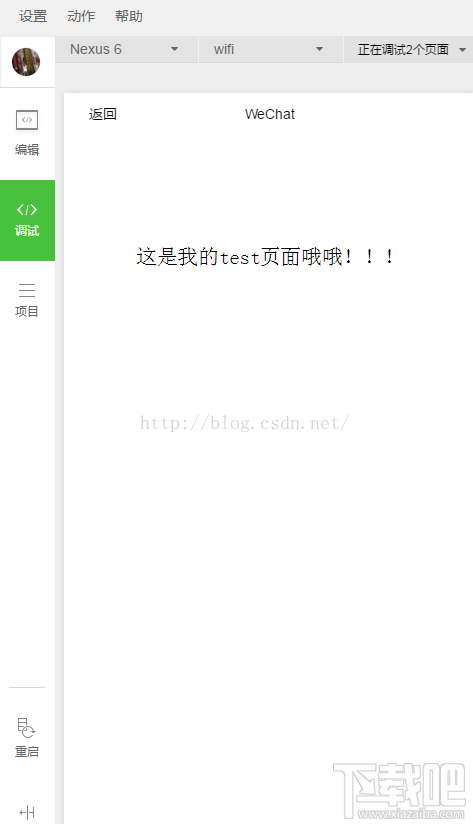
一且准备就绪 ,点击左下角的 “编译”,出现如下 页面

然后 点击 “”跳转test页面“”

哇哈哈,看到了没,你的页面做好了!!!(注意所有页面编辑后 请按 ctrl + s 保存键)
赞赏
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 腾讯qq6.1版本官方下载
腾讯qq6.1版本官方下载
腾讯自QQ5.x开始便不再沿用年份命名,比如QQ2014、QQ2015,而是改
-
 微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件。很多人都在玩微信的小视频这个功
-
 QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法。很多人都会遇到
-
 微信电脑版听不到语音消息解决方法大全
微信电脑版听不到语音消息解决方法大全
微信电脑版相比手机端聊天更加方便与快捷了,但是有的网友电脑因
-
 QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ6.1版本之后,QQ群视频不仅改名为QQ群通话,而且还改成了普通用
-
 微信头像尺寸大小(附裁剪方法)
微信头像尺寸大小(附裁剪方法)
微信头像对图片的尺寸大小并没有限制,但尺寸太小(分辨率/像素过
-
 QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ超级会员8级,即SVIP8经过一段时间的内测后已经正式发布了。qq
-
 微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信是我们常用的软件,但是在使用过程中,有可能碰到删错了人或
-
 手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用qq群匿名聊天开启及关闭使用教程。手
-
 手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ聊天、接收照片的时候选择了保存到手机,但是还是不知道保
