微信小程序新手教程创建轮播图
- 时间:2016-12-30 15:31
- 来源:下载吧
- 编辑:xwgod
微信小程序新手教程创建轮播图,本篇默认已经成功安装微信小程序工具,来和小编一起看看吧
创建轮播图
应用中最常见的就是轮播图了,今儿个就讲讲微信 小程序中轮播图的使用
轮播图,不外乎俩个要素,跳转链接 和 图片地址
1. 设置数据
我在 pages/test/test.js中添加如下数据
//test.js
//获取应用实例
var app = getApp()
Page({
data: {
imgUrls: [
{
link:'/pages/index/index',
url:'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg'
},{
link:'/pages/logs/logs',
url:'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg'
},{
link:'/pages/test/test',
url:'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
}
],
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000,
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
})
其中 imgUrls 是我们轮播图中将要用到的 图片地址和 跳转链接
indicatgorRots 是否出现焦点
autoplay 是否自动播放
interval 自动播放间隔时间
duration 滑动动画时间
更多样式编辑请参看文档 https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html?t=1475052054228
2. 部署到页面
找到 文件 pages/test/test.wxml
<swiper p="" <="" indicator-dots="{{indicatorDots}}">
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">

注意: swiper 千万不要在外面 加上任何标签 例如
3. 添加页面样式
创建文件 pages/test/test.wxss
.slide-image{
width: 100%;
}
加上上面的样式可以使 轮播图的宽度达到100% 然后更漂亮点,当然可以根据自己的喜好罗!
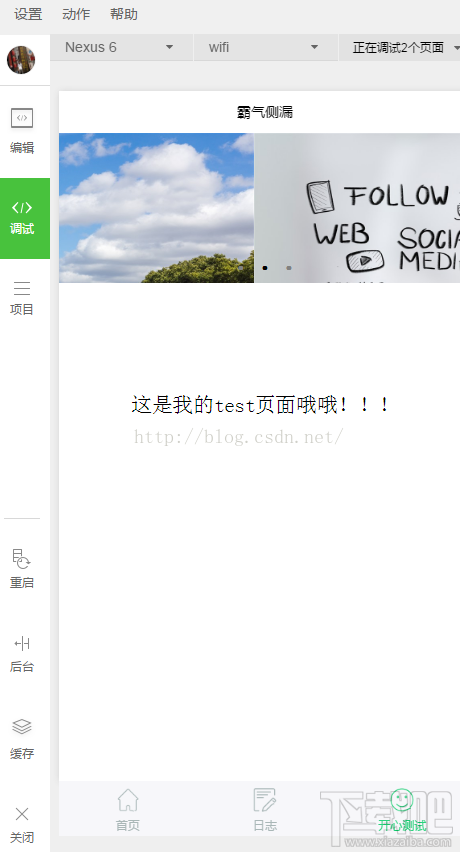
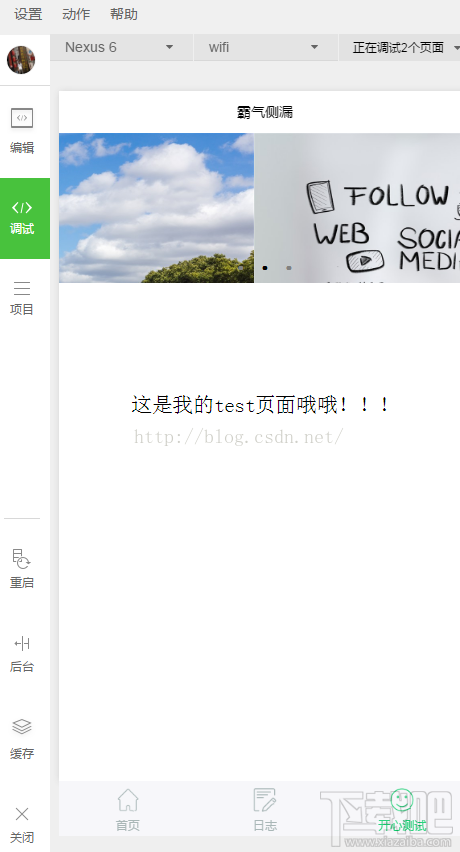
看效果

最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 腾讯qq6.1版本官方下载
腾讯qq6.1版本官方下载
腾讯自QQ5.x开始便不再沿用年份命名,比如QQ2014、QQ2015,而是改
-
 微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件。很多人都在玩微信的小视频这个功
-
 QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法。很多人都会遇到
-
 微信电脑版听不到语音消息解决方法大全
微信电脑版听不到语音消息解决方法大全
微信电脑版相比手机端聊天更加方便与快捷了,但是有的网友电脑因
-
 QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ6.1版本之后,QQ群视频不仅改名为QQ群通话,而且还改成了普通用
-
 微信头像尺寸大小(附裁剪方法)
微信头像尺寸大小(附裁剪方法)
微信头像对图片的尺寸大小并没有限制,但尺寸太小(分辨率/像素过
-
 QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ超级会员8级,即SVIP8经过一段时间的内测后已经正式发布了。qq
-
 微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信是我们常用的软件,但是在使用过程中,有可能碰到删错了人或
-
 手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用qq群匿名聊天开启及关闭使用教程。手
-
 手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ聊天、接收照片的时候选择了保存到手机,但是还是不知道保
