微信小程序教程——打开微信小程序内置地图
- 时间:2017-01-02 17:40
- 来源:下载吧
- 编辑:xusuwen
1、效果展示
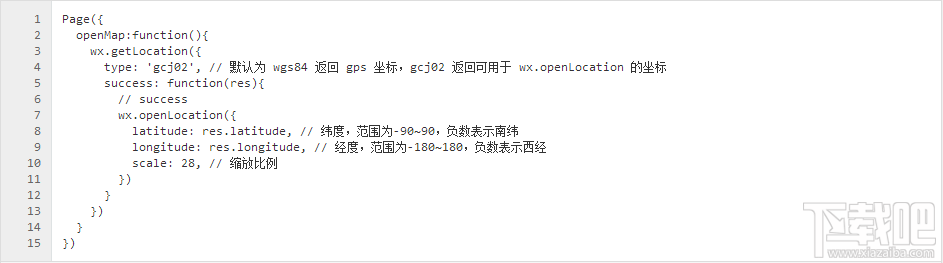
2、关键代码
.wxml布局文件代码
|
|
.js逻辑文件代码

3、源代码获取方式
百度云链接:http://pan.baidu.com/s/1bWEP0i
微信小程序嗨图
1月9号微信小程序全面上线,许多科技公司已经蠢蠢欲动,下面下载吧小编要为大家推荐一款直接在这个微信小程序上DIY自己的照片的小程序:嗨图。

嗨图功能:
1、专题——DIY图片的模板,点击可以生成使用,分享到朋友圈。
2、分享墙——用户上传的自己DIY作品。
3、立即制作——可以用自己的图来DIY。
4、告诉我——告诉产品的改进,内容的增加。
想要体验怎么制作属于自己个性朋友圈照片的用户,等1月9号微信小程序上线后,扫一扫下面的二维码就可以啦 !还等什么,赶紧扫码体验,开启你的嗨图之旅吧!

最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 tim在线是什么?tim电脑在线是什么意思?
tim在线是什么?tim电脑在线是什么意思?
tim在线是什么东西呢?再问问tim电脑在线是什么意思?腾讯做了一
-
 破解qq密码有什么方法?破解qq密码的方法大全
破解qq密码有什么方法?破解qq密码的方法大全
破解qq密码有什么方法?下面给大家带来破解qq密码的方法大全,让
-
 阿里旅行商家怎么登陆?飞猪商家登录教程
阿里旅行商家怎么登陆?飞猪商家登录教程
阿里旅行商家怎么登陆?有一些商家可能不太懂,这里小编给大家讲
-
 微信显示图片已过期或已被清理恢复方法
微信显示图片已过期或已被清理恢复方法
微信显示图片已过期或已被清理微信图片已过期恢复方法。很多朋友
-
 乐视手机乐1s怎么root 乐视1s一键root教程
乐视手机乐1s怎么root 乐视1s一键root教程
乐视手机1s虽然发布一段时间了,但网上root教程不完善,并且有些
-
 微信文件过期如何恢复?微信文件过期恢复教程
微信文件过期如何恢复?微信文件过期恢复教程
微信文件过期如何恢复?相信很多朋友都不知道怎么恢复?有什么方
-
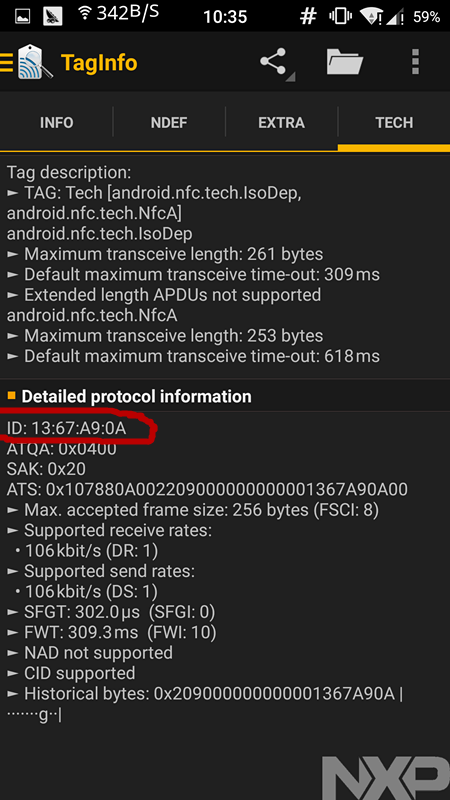
 通过手机NFC功能实现门禁卡效果
通过手机NFC功能实现门禁卡效果
很多人现在手机上都会有NFC功能(这个功能是前提),那么我们可以
-
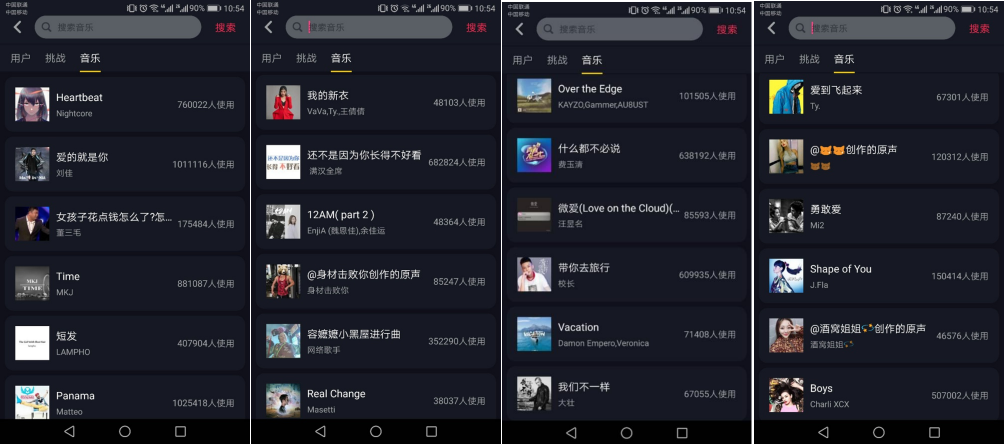
 抖音2017热门歌曲有哪些 抖音最火BGM背景音乐歌单详解
抖音2017热门歌曲有哪些 抖音最火BGM背景音乐歌单详解
抖音2017热门歌曲有哪些?小编为大家带来抖音最火BGM背景音乐歌单
-
 微信怎么解封?无需手机发短信验证的微信解封方法
微信怎么解封?无需手机发短信验证的微信解封方法
微信怎么解封?无需手机发短信验证的微信解封方法。在早前的微信
-
 微信视频聊天对方听不到我的声音的解决方法
微信视频聊天对方听不到我的声音的解决方法
一位手机用户反映:手机打电话的时候可以听到彼此的声音,但是,
