微信小程序新手教程view层及小程序框架
- 时间:2017-01-04 13:50
- 来源:下载吧
- 编辑:xwgod
微信小程序新手教程view层及小程序框架,本篇默认已经成功安装微信小程序工具,来和小编一起看看吧
MVC模式这里就不讲了,不懂MVC模式的就自己去查阅相关资料。小程序的的view层由WXML与WXSS编写,由组件来进行展示。view层将逻辑层的数据反应成界面显示,同时将界面发生的事件发送给逻辑层。
WXML(WeiXin Markup language)用于描述页面的结构,可以想象成Html文件。
WXSS(WeiXin Style Sheet)用于描述页面的样式,可以想象成Css文件。
组件(Component)是视图的基本组成单元,可以想象成Html中的组件。
下面我们用简单的例子来看看 WXML 具有什么能力:
1、测试环境准备
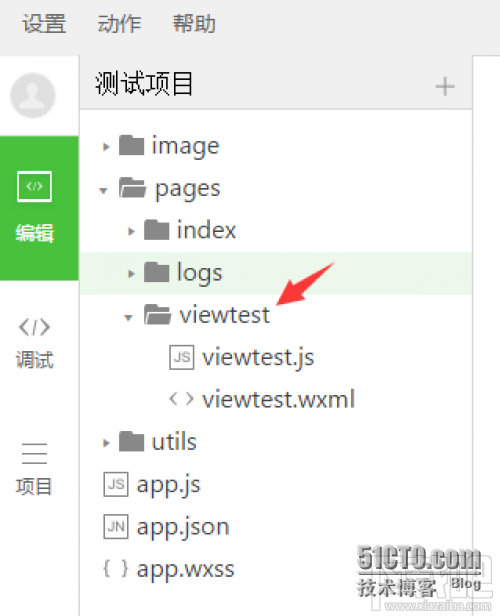
⑴ pages目录里建立viewtest目录,专门用来做view层测试。

⑵ index里添加触发viewtest的相关代码
① index.wxml
修改成:
② index.js
添加下面的代码:
bindUserTap: function() {
wx.navigateTo({
url: '../viewtest/viewtest'
})
},
③ app.json
把viewtest路径加入pages参数里:
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/viewtest/viewtest"
],
2、例子
⑴ 数据绑定
{{message}}
// viewtest.js
Page({
data: {
message: 'Hello MINA!'
}
})
⑵ 列表渲染
{{item}}
// viewtest.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})
⑶ 条件渲染
WEBVIEW
APP
MINA
// viewtest.js
Page({
data: {
view: 'MINA'
}
})
⑷ 模板
FirstName: {{firstName}}, LastName: {{lastName}}
// viewtest.js
Page({
data: {
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'},
staffC: {firstName: 'Gideon', lastName: 'Lin'}
}
})
⑸ 事件
{{count}}
// viewtest.js
Page({
data: {
count: 1
},
add: function(e) {
this.setData({
count: this.data.count + 1
})
}
})
小程序框架概述
1、目录结构
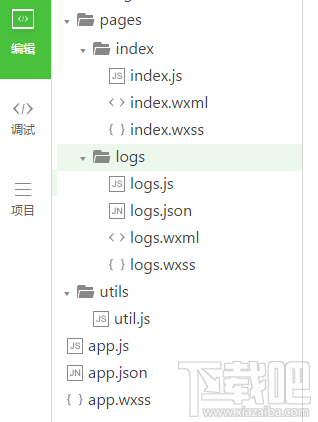
先来看下例子HelloWorld的目录结构。

这里,app是小程序的入口,pages是小程序的页面。比如index是小程序的首页,logs是小程序的日志页。utils是小程序的工具库。
小程序主体部分由3个文件组成,必须放在项目的根目录,如下:
文件 必填 作用
app.js是小程序逻辑
app.json是小程序公共设置
app.wxss否小程序样式
小程序的页面由4个文件组成,如下:
文件 必填 作用
js是页面逻辑
wxml是页面结构
json否页面公共设置
wxss否页面样式
2、配置
小程序使用app.json文件来对进行全局配置,设定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab等。
每一个页面也可以使用.json文件来对本页面的窗口表现进行配置。页面的配置比app.json全局配置简单得多,只能设置window配置项的内容,页面中配置项会覆盖app.json的window中相同的配置项。
3、逻辑层 APP Service
小程序开发框架的逻辑层是由JavaScript编写,也就是小程序中的js文件。逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
4、视图层 view
视图层由 WXML 与 WXSS 编写,由组件来进行展示,也就是小程序中的wxml、wxss文件。它将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。
其中:
WXML(WeiXin Markup language)用于描述页面的结构。
WXSS(WeiXin Style Sheet)用于描述页面的样式。
组件(Component)是视图的基本组成单元。
关于小程序配置、逻辑层、视图层的详细说明,我们在后面用专门的文章进行讲解。
目前微信小程序还没有正式上线,在这里小编先为大家介绍一个即将在1月9号和微信小程序一起上线的小程序--嗨图!大家可以直接在这个微信小程序上DIY自己的照片,先来看看具体嗨图有些什么功能吧!
微信小程序嗨图功能

1、专题——DIY图片的模板,点击可以生成使用,分享到朋友圈。
2、分享墙——用户上传的自己DIY作品。
3、立即制作——可以用自己的图来DIY。
4、告诉我——告诉产品的改进,内容的增加。
想要体验怎么制作属于自己个性朋友圈照片的用户,等1月9号微信小程序上线后,扫一扫下面的二维码就可以啦!还等什么,赶紧扫码体验,开启你的嗨图之旅吧!

最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 腾讯qq6.1版本官方下载
腾讯qq6.1版本官方下载
腾讯自QQ5.x开始便不再沿用年份命名,比如QQ2014、QQ2015,而是改
-
 微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件。很多人都在玩微信的小视频这个功
-
 QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法。很多人都会遇到
-
 微信电脑版听不到语音消息解决方法大全
微信电脑版听不到语音消息解决方法大全
微信电脑版相比手机端聊天更加方便与快捷了,但是有的网友电脑因
-
 QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ6.1版本之后,QQ群视频不仅改名为QQ群通话,而且还改成了普通用
-
 微信头像尺寸大小(附裁剪方法)
微信头像尺寸大小(附裁剪方法)
微信头像对图片的尺寸大小并没有限制,但尺寸太小(分辨率/像素过
-
 QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ超级会员8级,即SVIP8经过一段时间的内测后已经正式发布了。qq
-
 微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信是我们常用的软件,但是在使用过程中,有可能碰到删错了人或
-
 手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用qq群匿名聊天开启及关闭使用教程。手
-
 手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ聊天、接收照片的时候选择了保存到手机,但是还是不知道保
