微信小程序新手教程小程序的API
- 时间:2017-01-04 13:57
- 来源:下载吧
- 编辑:xwgod
微信小程序新手教程小程序的API,本篇默认已经成功安装微信小程序工具,来和下载吧小编一起看看吧
小程序开发框架提供丰富的API,可以方便地调用微信提供的功能,比如获取用户信息,本地存储,微信支付等功能。目前,小程序的API分成下面几个大类:网络、媒体、数据、位置、设备、界面、开放接口。
小程序API的具体参考文档:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/?t=1476197491659
看千遍,不如自己做一遍。做一遍后,就能更加深刻地认识小程序的某个API,然后举一反三,通过查询腾讯的API文档,就能掌握其他API了。好了,下面开始干活。
1、wx.request
wx.request发起的是https请求。一个微信小程序,同时只能有5个网络请求连接。wx.request的参数如下:
我们请求这个restful API:http://news-at.zhihu.com/api/4/news/latest,
然后把数据显示出来。
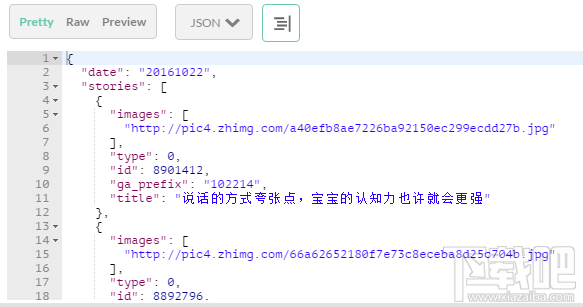
⑴ 我先用postMan测试下这个restful API,看下显示的数据是什么?

⑵ 在app.js中添加一个getHttpRequest()函数。
getHttpData: function(){
return “测试wx.request”
},
⑶ index.js的onLoad()函数修改成:
onLoad: function () {
var that = this
var httpData = app.getHttpData()
that.setData({username:httpData})
}
⑷ 编译后,能看到如下界面:

⑸ 我们把getHttpData的代码进行升级,如下所示:
getHttpData: function(callback){
wx.request({
url: 'http://www.yangfuhai.com/api',
data: {
x: '' ,
y: ''
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
callback(res.data)
}
})
}
⑹ index.js的onLoad()函数修改成:
onLoad: function () {
var that = this
app.getHttpData(function(data){
console.log(data.date)
that.setData({username:data.date})
})
}
⑺ 编译后,能看到如下界面:

⑻
把that.setData({username:data.date})修改成:
that.setData({username:data.stories[0].title})
编译后,看到如下界面:

在前面的例子中,data.stories返回的是个数组列表,我们通过data.stories[0].title得到了数组的第1个对象的title。现在让我们回顾下小程序的渲染功能,用wx:for把data.stories循环地列出来。
⑴ index.wxml里添加如下代码:
{{index}}: {{item.title}}
⑵ index.js的onLoad()函数修改成:
onLoad: function () {
var that = this
app.getHttpData(function(data){
that.setData({items:data.stories})
})
}
目前微信小程序还没有正式上线,在这里小编先为大家介绍一个即将在1月9号和微信小程序一起上线的小程序--嗨图!大家可以直接在这个微信小程序上DIY自己的照片,先来看看具体嗨图有些什么功能吧!
微信小程序嗨图功能

1、专题——DIY图片的模板,点击可以生成使用,分享到朋友圈。
2、分享墙——用户上传的自己DIY作品。
3、立即制作——可以用自己的图来DIY。
4、告诉我——告诉产品的改进,内容的增加。
想要体验怎么制作属于自己个性朋友圈照片的用户,等1月9号微信小程序上线后,扫一扫下面的二维码就可以啦!还等什么,赶紧扫码体验,开启你的嗨图之旅吧!

最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 腾讯qq6.1版本官方下载
腾讯qq6.1版本官方下载
腾讯自QQ5.x开始便不再沿用年份命名,比如QQ2014、QQ2015,而是改
-
 微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件。很多人都在玩微信的小视频这个功
-
 QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法。很多人都会遇到
-
 微信电脑版听不到语音消息解决方法大全
微信电脑版听不到语音消息解决方法大全
微信电脑版相比手机端聊天更加方便与快捷了,但是有的网友电脑因
-
 QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ6.1版本之后,QQ群视频不仅改名为QQ群通话,而且还改成了普通用
-
 微信头像尺寸大小(附裁剪方法)
微信头像尺寸大小(附裁剪方法)
微信头像对图片的尺寸大小并没有限制,但尺寸太小(分辨率/像素过
-
 QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ超级会员8级,即SVIP8经过一段时间的内测后已经正式发布了。qq
-
 微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信是我们常用的软件,但是在使用过程中,有可能碰到删错了人或
-
 手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用qq群匿名聊天开启及关闭使用教程。手
-
 手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ聊天、接收照片的时候选择了保存到手机,但是还是不知道保
