微信小程序新手教程了解.json文件
- 时间:2017-01-04 14:05
- 来源:下载吧
- 编辑:xwgod
微信小程序新手教程了解.json文件 ,本篇默认已经成功安装微信小程序工具,来和下载吧小编一起看看吧

了解.json文件
1、app.json的配置项
下面是微信官方给出的一个json配置文件。
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
app.json配置项列表:
⑴ pages
它的作用是配置小程序的页面,这个配置项是必填的,它接受一个数组,里面的每一项都是字符串,从上面给出的代码:
"pages": [
"pages/index/index",
"pages/logs/logs"
]
pages里每一项分别对应的都是文件的路径以及文件名。
⑵ window
window配置项是用来设置小程序的状态栏、导航条、标题、窗口背景色。
注:HexColor(十六进制颜色值),如"#ff00ff"
⑶ tabBar
这个配置项是用来配置页面底部的tab栏。
⑷ networkTimeout
可以设置各种网络请求的超时时间。
⑸ debug
可以在开发者工具中开启debug模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发。可以帮助开发者快速定位一些常见的问题。
2、例子
看千遍不如做一遍。下面让我们做几个例子,加深对app.json配置项的理解。
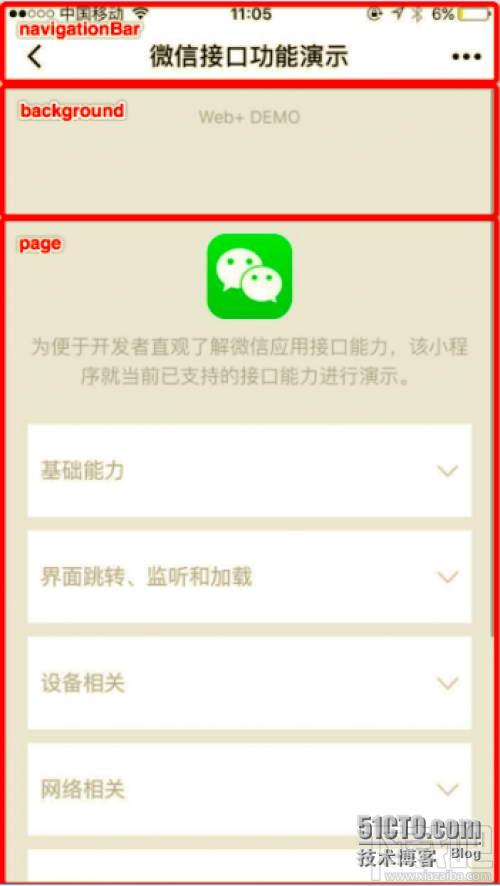
Example1:window配置项
我们把window配置项修改成下面的代码,然后看界面的显示。
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
点击微信开发者工具左边的“编译”后,弹出如下界面:

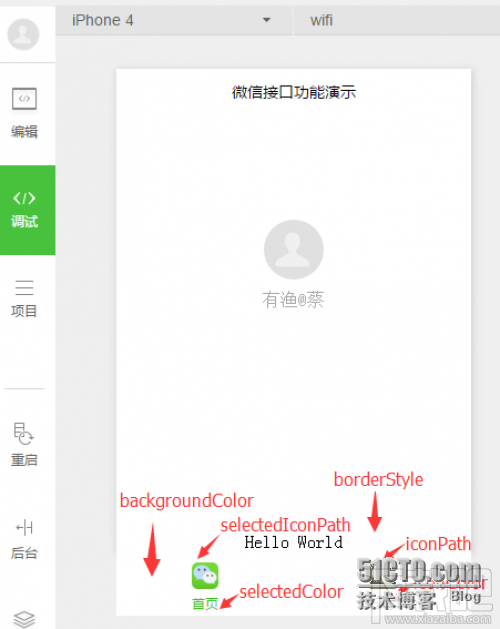
Example2:tabbar配置项
⑴ app.json中添加如下代码:
"tabBar":{
"color":"#dddddd",
"selectedColor":"#3cc51f",
"borderStyle":"white",
"backgroundColor":"#ffffff",
"list":[{
"pagePath":"pages/index/index",
"iconPath":"image/wechat.png",
"selectedIconPath":"image/wechatHL.png",
"text":"首页"
},{
"pagePath":"pages/logs/logs",
"iconPath":"image/wechat.png",
"selectedIconPath":"image/wechatHL.png",
"text":"日志"
}]
}
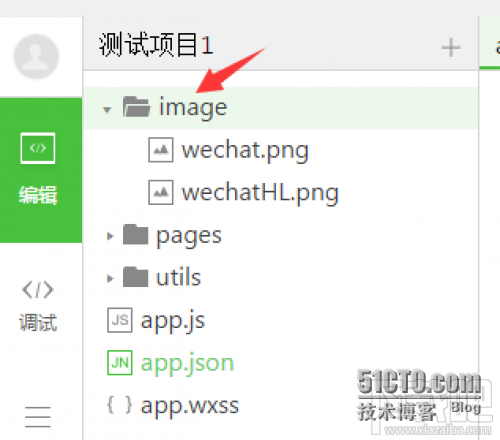
⑵ 创建image目录,并把图片放到这里目录里

其中的2个图片文件如下:

wechat.png

wechatHL.png
⑶ 点击微信开发者工具左边的“编译”后,弹出如下界面:

目前微信小程序还没有正式上线,在这里小编先为大家介绍一个即将在1月9号和微信小程序一起上线的小程序--嗨图!大家可以直接在这个微信小程序上DIY自己的照片,先来看看具体嗨图有些什么功能吧!
微信小程序嗨图功能

1、专题——DIY图片的模板,点击可以生成使用,分享到朋友圈。
2、分享墙——用户上传的自己DIY作品。
3、立即制作——可以用自己的图来DIY。
4、告诉我——告诉产品的改进,内容的增加。
想要体验怎么制作属于自己个性朋友圈照片的用户,等1月9号微信小程序上线后,扫一扫下面的二维码就可以啦!还等什么,赶紧扫码体验,开启你的嗨图之旅吧!

最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 腾讯qq6.1版本官方下载
腾讯qq6.1版本官方下载
腾讯自QQ5.x开始便不再沿用年份命名,比如QQ2014、QQ2015,而是改
-
 微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件。很多人都在玩微信的小视频这个功
-
 QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法。很多人都会遇到
-
 微信电脑版听不到语音消息解决方法大全
微信电脑版听不到语音消息解决方法大全
微信电脑版相比手机端聊天更加方便与快捷了,但是有的网友电脑因
-
 QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ6.1版本之后,QQ群视频不仅改名为QQ群通话,而且还改成了普通用
-
 微信头像尺寸大小(附裁剪方法)
微信头像尺寸大小(附裁剪方法)
微信头像对图片的尺寸大小并没有限制,但尺寸太小(分辨率/像素过
-
 QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ超级会员8级,即SVIP8经过一段时间的内测后已经正式发布了。qq
-
 微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信是我们常用的软件,但是在使用过程中,有可能碰到删错了人或
-
 手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用qq群匿名聊天开启及关闭使用教程。手
-
 手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ聊天、接收照片的时候选择了保存到手机,但是还是不知道保
