微信小程序新手教程简单开发示例
- 时间:2017-01-05 16:33
- 来源:下载吧
- 编辑:xwgod
微信小程序新手教程简单开发示例,本篇默认已经成功安装微信小程序工具,来和小编一起看看吧
打开微信小程序官方开发文档,较好全篇看一遍,基本上就会了。
点击文档中 工具 选项卡中 下载工具页面 下载对应系统版本的微信开发者工具
注意:脱离微信开发者工具是不能调试的
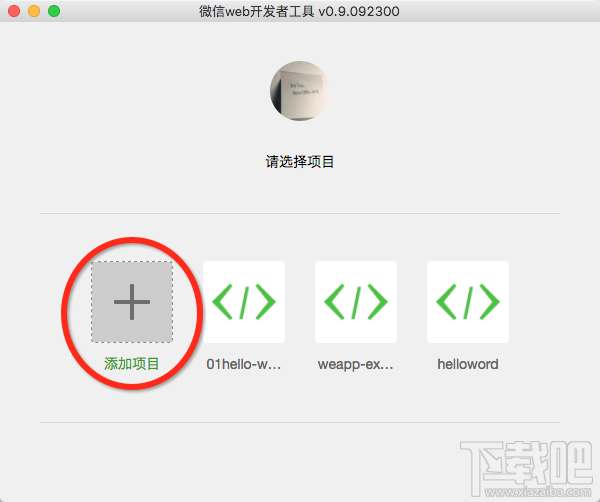
好了,安装下工具即可打开,看到选择项目的界面,点击添加项目

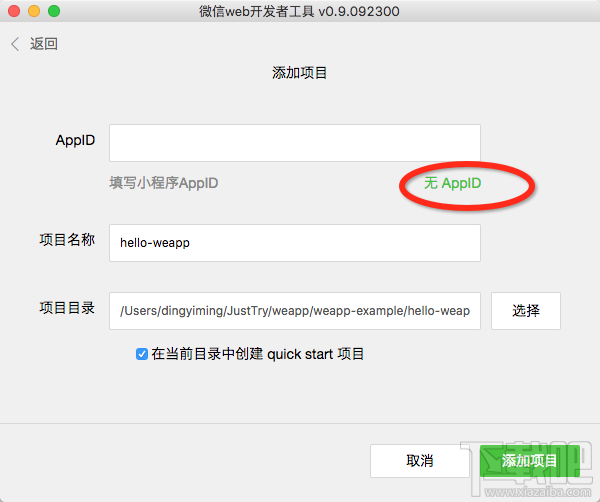
添加项目,没有app id就选择无AppID, 勾选在当前目录中创建quick start项目,直接有个简单的示例,

AppID 是微信开发者官方授权开发者的一个凭证, 目前只有200家受邀内测的公众号才有,所以咱们就通过无AppID开发调试吧!主要限制如下:

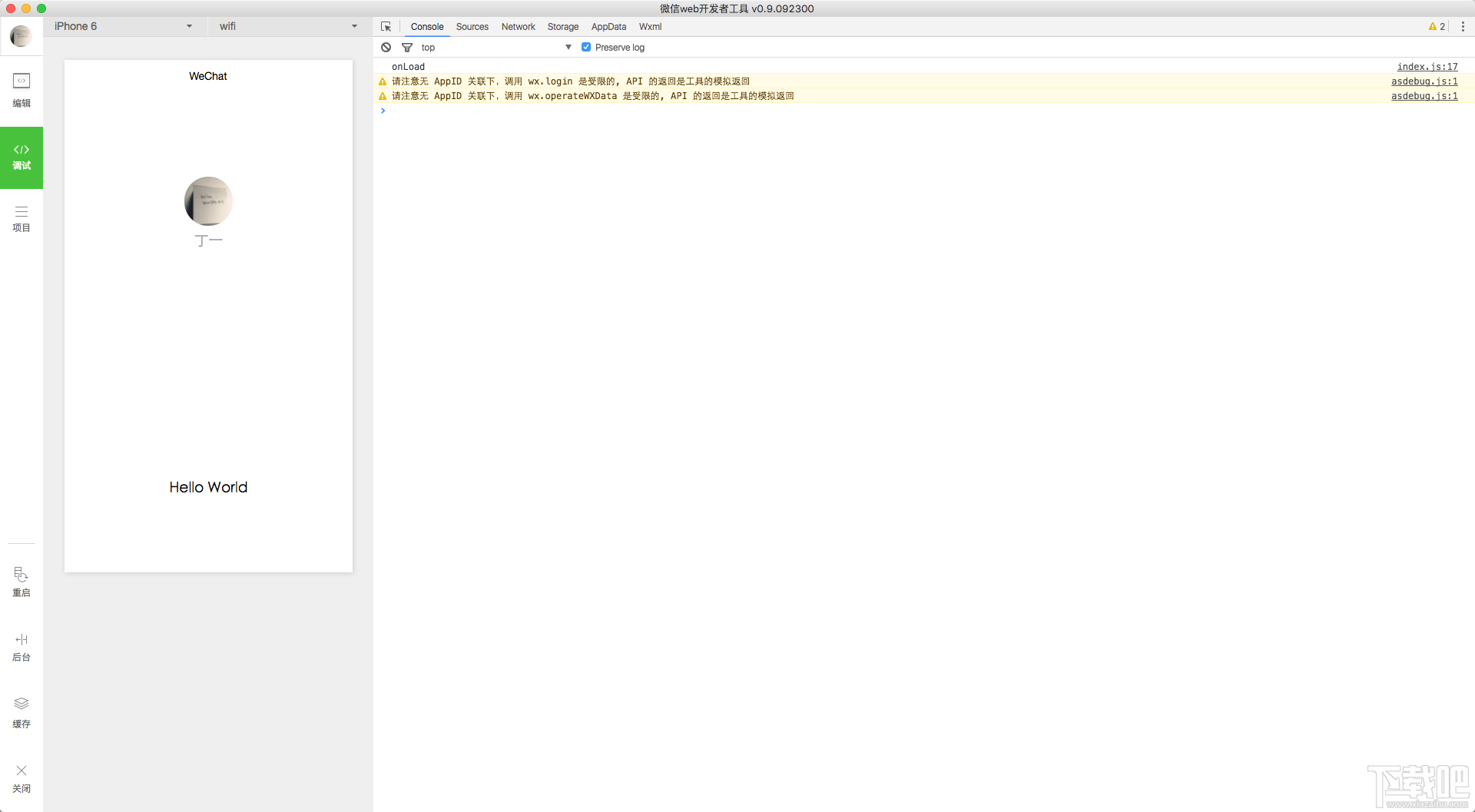
然后点击添加项目即进入具体项目的开发环境

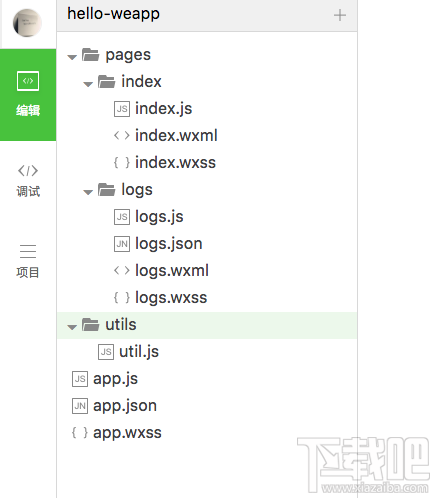
我们先看看目前有的文件目录,点击左侧 编辑 按钮 打开所有文件目录

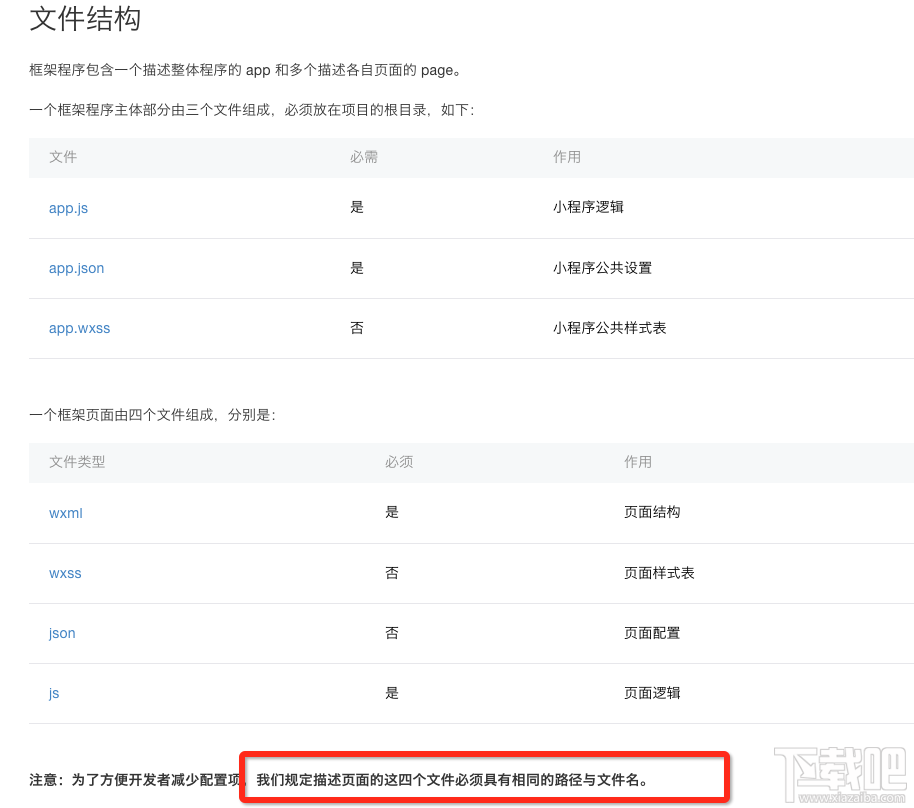
查看文件目录说明
注意:为了方便开发者减少配置项,微信规定描述页面的这四个文件必须具有相同的路径与文件名。这个很关键,不能随意创建目录以及文件与页面关联

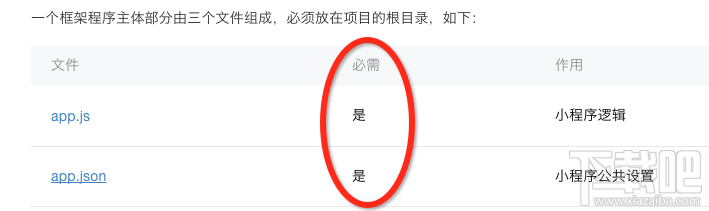
从官方文档得知 ,必须有的几项


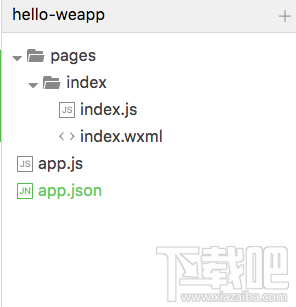
最简示例至少有一个简单的页面,所以,接下来我们删除一些文件来看最简示例的项目结构吧!
先删除多余目录以及文件剩下,如下文件,

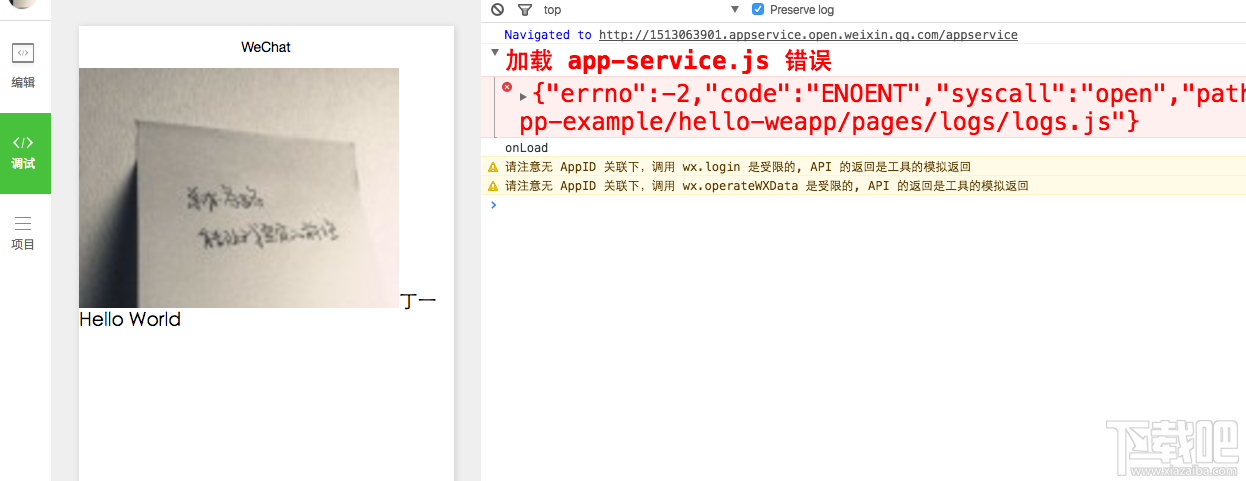
这时候,点击左下角的编译按钮,可以看到控制台大大的报错了,一看便知是少了logs这个目录,因为刚刚被删除了,

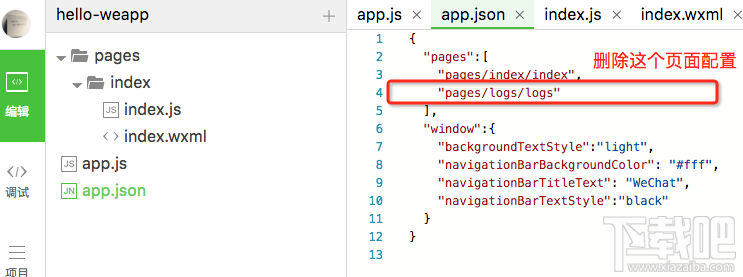
那我们去 app.json配置项中找到页面配置去除多余内容吧

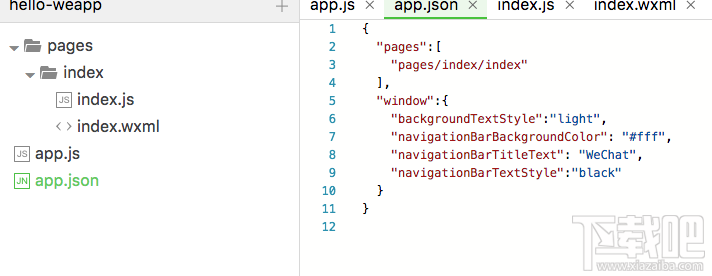
剩下这样的应用配置

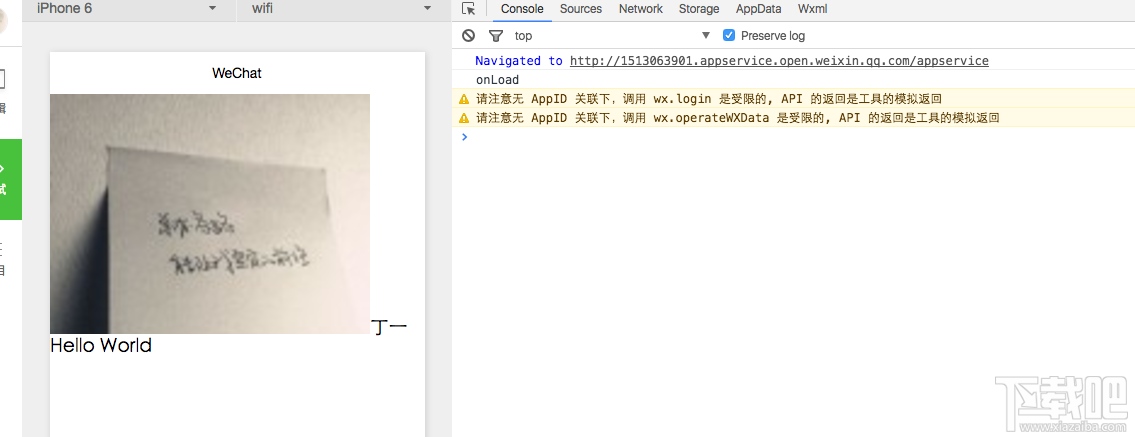
点击编译,清除控制台可以看到没有报错了,

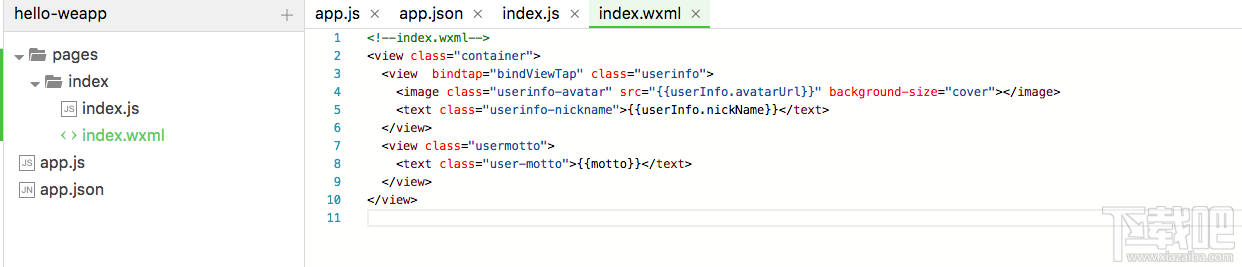
点击编辑,打开 /pages/index/index.wxml 文件

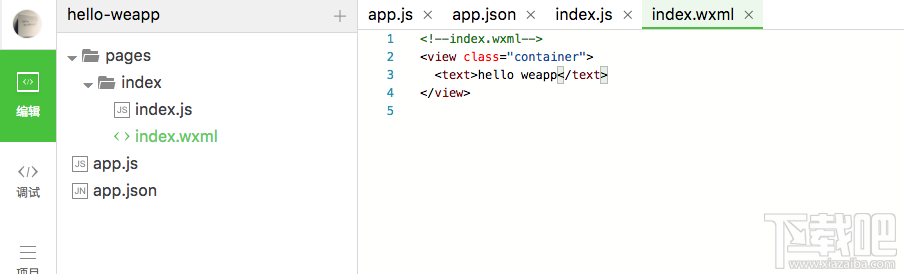
改成下面这样

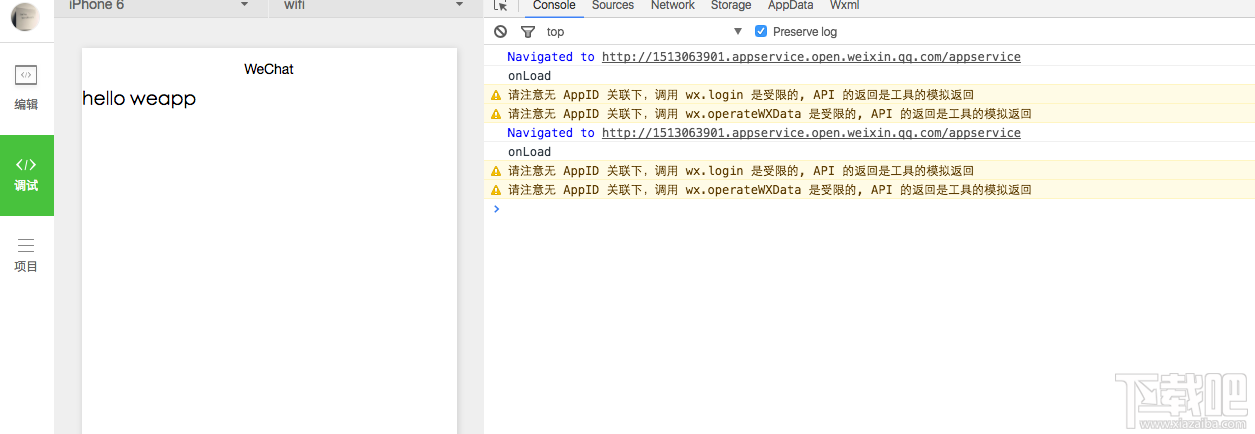
点击编译,ok最简示例hello weapp 完成了

其中wxml的写法可以看 官方组件文档,接着尝试各种吧!
微信小程序中不能直接使用html,必须严格使用官方的组件库来开发页面显示,并且微信小程序中没有window和document对象,自然类似jquery/zepto 都是无法使用的

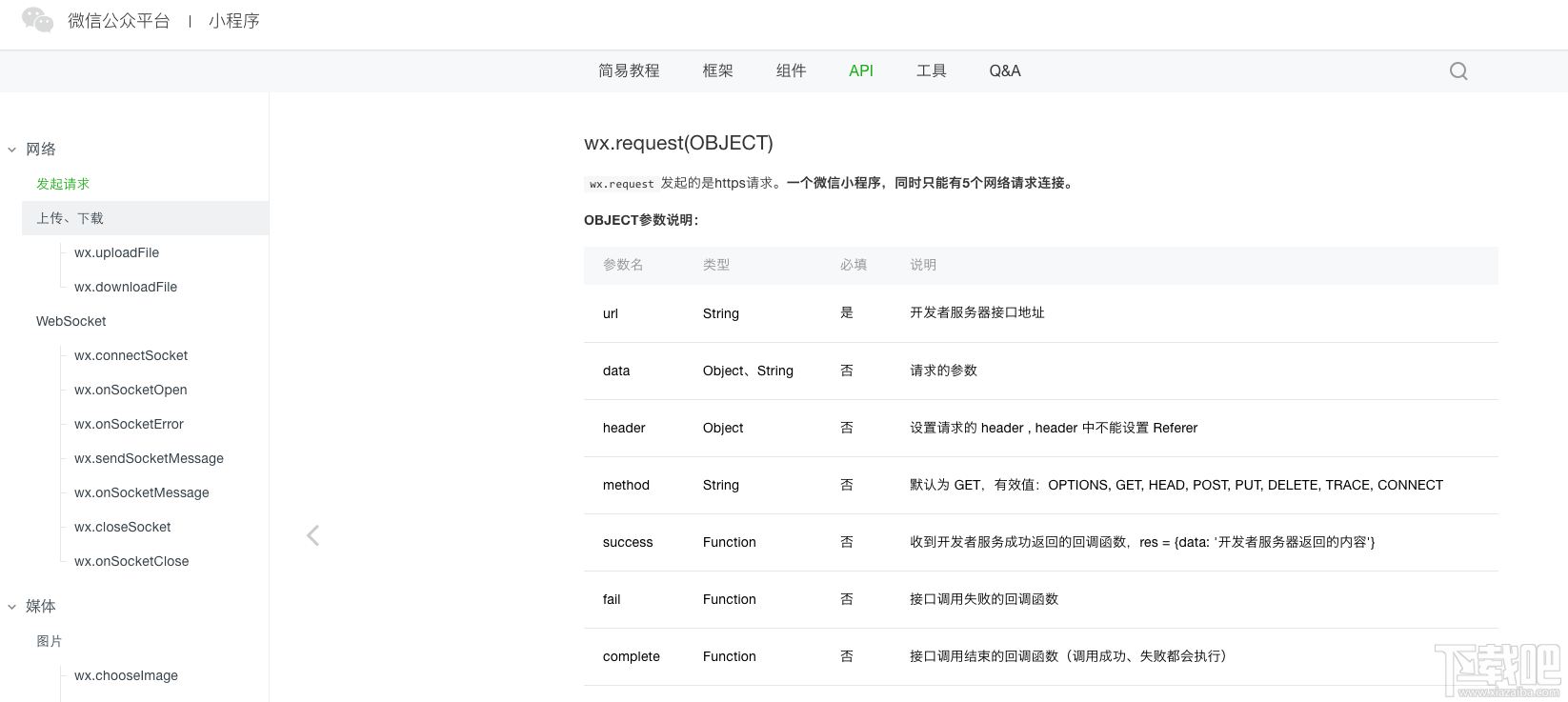
如果要问ajax怎么办?微信自然帮我们实现了一个接口来做数据通信的事情,请看这里

ok 了,可以开始进一步熟悉微信小程序每一个组件和API来做应用了。
目前微信小程序还没有正式上线,在这里小编先为大家介绍一个即将在1月9号和微信小程序一起上线的小程序--嗨图!大家可以直接在这个微信小程序上DIY自己的照片,先来看看具体嗨图有些什么功能吧!
微信小程序嗨图功能

1、专题——DIY图片的模板,点击可以生成使用,分享到朋友圈。
2、分享墙——用户上传的自己DIY作品。
3、立即制作——可以用自己的图来DIY。
4、告诉我——告诉产品的改进,内容的增加。
想要体验怎么制作属于自己个性朋友圈照片的用户,等1月9号微信小程序上线后,扫一扫下面的二维码就可以啦!还等什么,赶紧扫码体验,开启你的嗨图之旅吧!

最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 腾讯qq6.1版本官方下载
腾讯qq6.1版本官方下载
腾讯自QQ5.x开始便不再沿用年份命名,比如QQ2014、QQ2015,而是改
-
 微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件 微信小视频保存路径
微信小视频保存在手机哪个文件。很多人都在玩微信的小视频这个功
-
 QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法
QQ聊天中图片一直显示在缓冲显示不出来解决办法。很多人都会遇到
-
 微信电脑版听不到语音消息解决方法大全
微信电脑版听不到语音消息解决方法大全
微信电脑版相比手机端聊天更加方便与快捷了,但是有的网友电脑因
-
 QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ群视频限制2小时怎么办 QQ群通话限时破解教程
QQ6.1版本之后,QQ群视频不仅改名为QQ群通话,而且还改成了普通用
-
 微信头像尺寸大小(附裁剪方法)
微信头像尺寸大小(附裁剪方法)
微信头像对图片的尺寸大小并没有限制,但尺寸太小(分辨率/像素过
-
 QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ会员VIP8怎么升级 QQ超级会员8级SVIP8升级规则/地址
QQ超级会员8级,即SVIP8经过一段时间的内测后已经正式发布了。qq
-
 微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信好友删除怎么找回?微信好友删除还能找回来吗?不小心将好友的微信号删除了怎么办?
微信是我们常用的软件,但是在使用过程中,有可能碰到删错了人或
-
 手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用 qq群匿名聊天开启及关闭使用教程
手机QQ群匿名聊天功能怎么用qq群匿名聊天开启及关闭使用教程。手
-
 手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ照片保存在哪里 聊天/接收图片保存路径
手机QQ聊天、接收照片的时候选择了保存到手机,但是还是不知道保
