页面超链接怎么自定义提示
- 时间:2017-05-03 18:14
- 来源:三联
- 编辑:xwgod
页面超链接怎么自定义提示?来看看怎么给超链接自定义提示
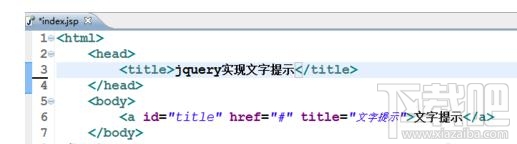
先看一下原始的超链接提示效果,代码如下:
缺点:响应速度慢,并且不能随着鼠标的移动而移动


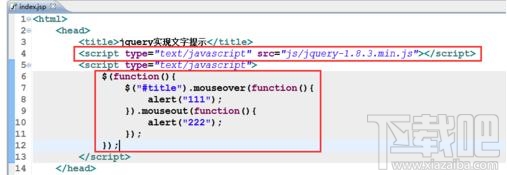
引入jquery,加入鼠标的移入移出操作

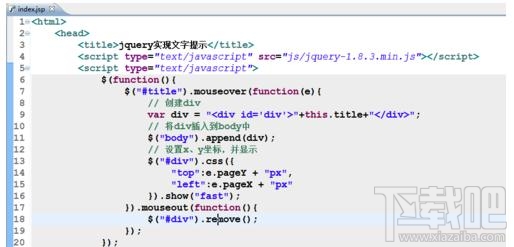
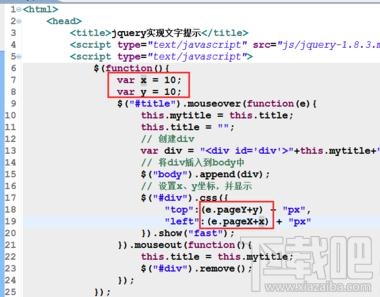
创建div,并将div加入到文档中,并设置x、y坐标,并且显示

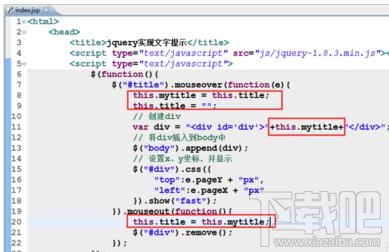
在创建对象之前,要保存好原来的title,然后清空对象的title,并在鼠标移出前,将title赋值回去

但是预览后发现效果中自制的提示离鼠标的距离太近,有时候会引起无法提示的问题,于是加入以下代码即可。

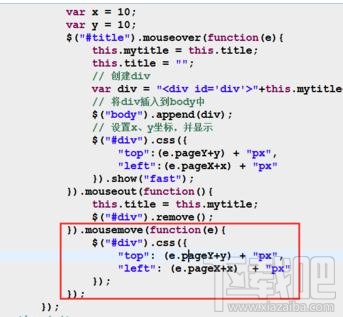
为了让提示跟着鼠标走,在加上下面一段代码

最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 百度云盘下载速度慢破解教程 非会员限速破解
百度云盘下载速度慢破解教程 非会员限速破解
百度云盘曾几何时凭着超大容量、不限速和离线下载三大宝剑,一举
-
 Gmail打不开登录不了邮箱解决方法
Gmail打不开登录不了邮箱解决方法
Gmail邮箱打不开已成为事实,很多网友都在搜索gmail邮箱登录不了
-
 Google地图怎么查询地图坐标,谷歌地图怎么输入坐标查询
Google地图怎么查询地图坐标,谷歌地图怎么输入坐标查询
我们平时大家站的每一个地方,都有他唯一的坐标,像我们平时说的
-
 如何快速破解压缩包(rar,zip,7z,tar)密码?
如何快速破解压缩包(rar,zip,7z,tar)密码?
我们日常使用电脑时,几乎每天都会接触到压缩包文件,有时会遇到
-
 百度云盘下载文件过大限制破解 百度网盘直接下载大文件教程
百度云盘下载文件过大限制破解 百度网盘直接下载大文件教程
百度云盘(百度网盘)是非常方便好用的在线网盘,但要下载超过1G
-
 腾讯QQ6.1体验版本安装
腾讯QQ6.1体验版本安装
腾讯QQ6.1体验版本安装,腾讯qq不断的更新换代,现在来到QQ6.1,
-
 战网卡在“战网开启中”解决方法
战网卡在“战网开启中”解决方法
很多朋友登录战网客户端出现“战网开启中”卡在这个窗口中的情况
-
 优酷会员/付费电影破解教程(一键破解可在线播放)
优酷会员/付费电影破解教程(一键破解可在线播放)
优酷是国内比较大的在线视频网站,不仅有有趣好玩的视频,还有很
-
 谷歌地球专业版(Google Earth Pro)免费许可证密匙
谷歌地球专业版(Google Earth Pro)免费许可证密匙
价值399美刀的谷歌地球专业版(GoogleEarthPro)终于免费了,之前还
-
 crx文件怎么打开安装
crx文件怎么打开安装
谷歌浏览器为了防范插件在用户不知情的情况下安装到浏览器中,从
