将Touch Bar上的Safari网站图标改为统一风格的方法教程
- 时间:2017-08-11 10:58
- 来源:下载吧
- 编辑:yemeiqiong
如何将Touch Bar上的Safari网站图标改为统一风格?在带有Touch Bar的MacBook Pro上怎么才能将Safari网站图标改为统一风格?下面小编将为大家分享将Safari网站图标在Touch Bar上风格统一的方法教程。

将Touch Bar上的Safari网站图标改为统一风格的方法教程
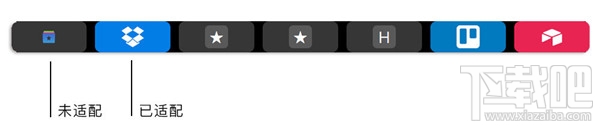
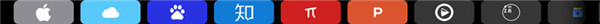
在带有 Touch Bar 的 MacBook Pro 上使用 Safari,新建标签页时「个人收藏」中的网站图标会显示在 Touch Bar 上供你快速选择,此时你会发现 Touch Bar 上的网站图标有两种风格:一种适配了 Touch Bar,带有特殊背景;另一种则仅仅显示网站图标。

这是因为很多网站在网站信息中专门了加入了用于在 Touch Bar 上显示的图标,如果你收藏了这个网站,Safari 就会将网站适配的图标缓存下来。如果没有,Safari 则会直接调用网站图标。
如果你希望这些图标在 Touch Bar 上风格统一,可以通过手动修改的方式达到这一效果。
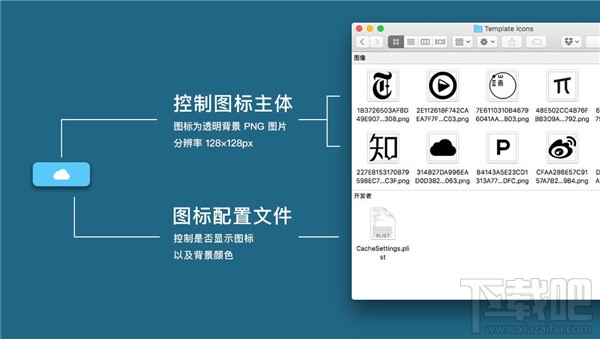
控制 Touch Bar 网站图标的文件都存在 ~/资源库/Safari/Template Icons 文件夹中,在这里我们可以看到一些适配 Touch Bar 的网站图标,和 CacheSettings.plist 文件。如果你收藏的网站在 CacheSettings.plist 文件中有对应的配置信息, Safari 就会将网站图标缓存到这里。
因此,想要修改图标,我们只需修改这里的配置文件,并将制作好的图标放到这个文件夹里就可以了。

制作 Touch Bar 专用图标
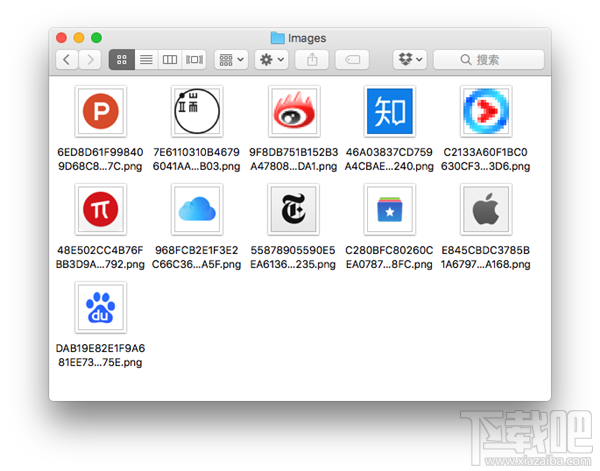
1. 以 ProductHunt 网站为例,首先找到网站的图标,你可以通过搜索引擎查找,或者在 ~/资源库/Safari/Touch Icons Cache/Images 文件夹里你也可以找到「个人收藏」网站的对应图标;

在Images文件夹中也可以找到对应图标
2. Touch Bar 图标的为 128×128 像素的 PNG 透明文件,因此你需要使用 Photoshop、Sketch 等作图工具,把刚才找到的图标处理成背景透明,图标主体为黑色的 PNG 文件;

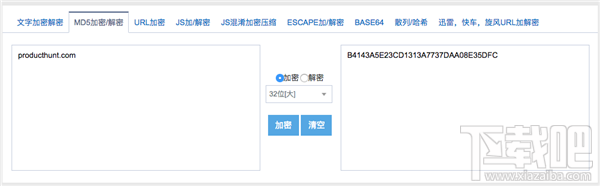
3. 刚才在 Template Icons 里面看到的图标文件的名字看起来很像乱码,其实这些是图标对应网站的网址经过 MD5 加密后的结果,利用 MD5 加密工具,我们也可以将网址 producthunt.com 转为对应格式。

经 MD5 处理后的网址
4. 将刚才制作的 PNG 图片文件重命名为转换后的网址名称;

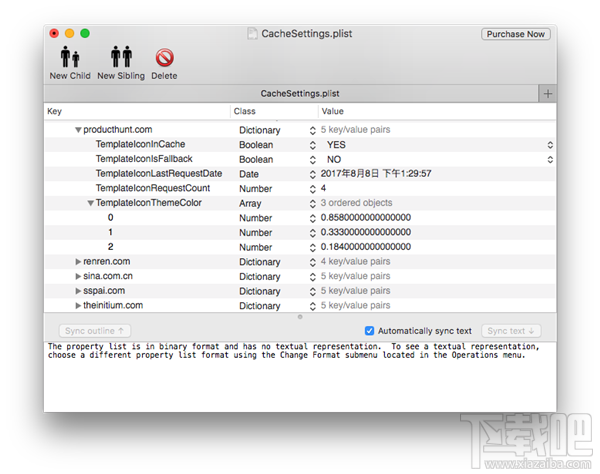
5. 图标制作好后,开始修改文件夹中的 CatchSettings.plist 文件,你可以使用 Xcode 打开 .plist 文件,或下载免费的 PlistEdit Pro。
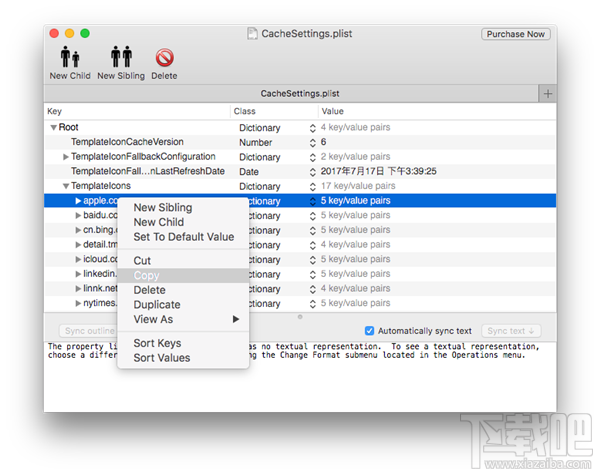
6. 打开 CacheSettings.plist 文件后,展开 TemplateIcons 部分目录,在里面任意复制一项现有配置,

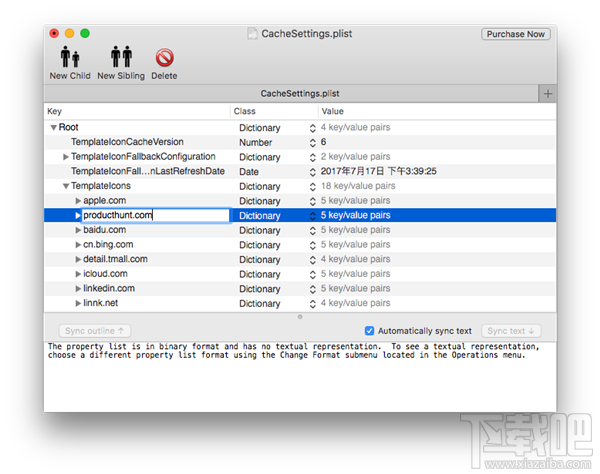
7. 将复制出来的项目名称改为 producthunt.com;

8. 展开 producthut.com 项目,继续修改里面的对应项:
TemplateIconLastRequestDate:刷新缓存图标的时间,Safari 会定期重新读取网站的对应图标,修改后的图标会因此消失,所以可以将这里的时间向后修改,例如改为「2027 年」之类的;
TemplateIconThemeColor:这里就是控制 Touch Bar 图标的背景颜色的,从上到下三个数值分别对应 R、G、B 颜色数值,如果你想要显示黑色背景(无背景),把三个数值都设为 0 即可。
如果想要修改颜色,找到颜色的 RGB 值,并且将三个数分别除以 255,按比例转化为 0-1 之间的数值(保留小数点后三位即可)。例如 ProductHunt 图标的背景颜色(橙色)的 RGB 值为 203, 94, 60,转换后就是 0.858, 0.333, 0.184。

9. 全部修改完之后,保存文件,重启 Safari。
此时你就可以在 Touch Bar 上看到修改过后的图标了。

- 怎么清除MacBook Pro Touch Bar数据?清除MBP Touch Bar数据方法教程
- Mac Touch Bar怎么设置?Mac Touch Bar自定义设置教程
- touch bar不亮了怎么办?touch bar突然不亮了解决方法
- Mac BookPro怎么使用Touch Bar快速调整亮度与音量
- Touch Bar的3个使用小技巧
- 利用Touch Bar一键锁屏的方法是什么?Touch Bar一键锁屏的方法技巧
- Mac 怎么用Touch Bar截屏
- Mac版Photoshop更新了什么?Mac版Photoshop支持Touch Bar吗?
- 支持Touch Bar的软件有哪些?Touch Bar应用介绍
- 如何让Touch Bar固定显示F1-F12键?Touch Bar F1-12显示方法
- MacBook Pro如何禁用Touch Bar的文本预测功能?MBP禁用Touch Bar文本预测教程
- Touch Bar触控条可以截屏吗?Touch Bar触控条截屏方法
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 如何查看macbook生产日期?mac生产日期及机型查看方法
如何查看macbook生产日期?mac生产日期及机型查看方法
如何查看macbook生产日期?下面我们就一起来看看mac生产日期及机
-
 MAC系统微信小视频和图片保存路径地址在哪?
MAC系统微信小视频和图片保存路径地址在哪?
MAC系统中怎么查找微信小视频和图片保存的文件夹地址?使用苹果设
-
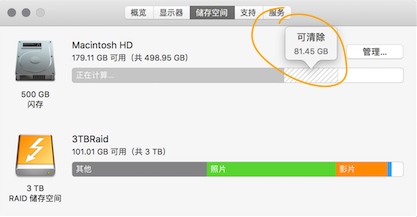
 macOS 10.12储存空间的可清除是什么?macOS 10.12可清除空间如何清除?
macOS 10.12储存空间的可清除是什么?macOS 10.12可清除空间如何清除?
macOS10.12储存空间的可清除是什么?macOS10.12可清除空间如何清
-
 如何让Touch Bar固定显示F1-F12键?Touch Bar F1-12显示方法
如何让Touch Bar固定显示F1-F12键?Touch Bar F1-12显示方法
小编带来如何让TouchBar固定显示F1-F12键?TouchBarF1-12显示方法
-
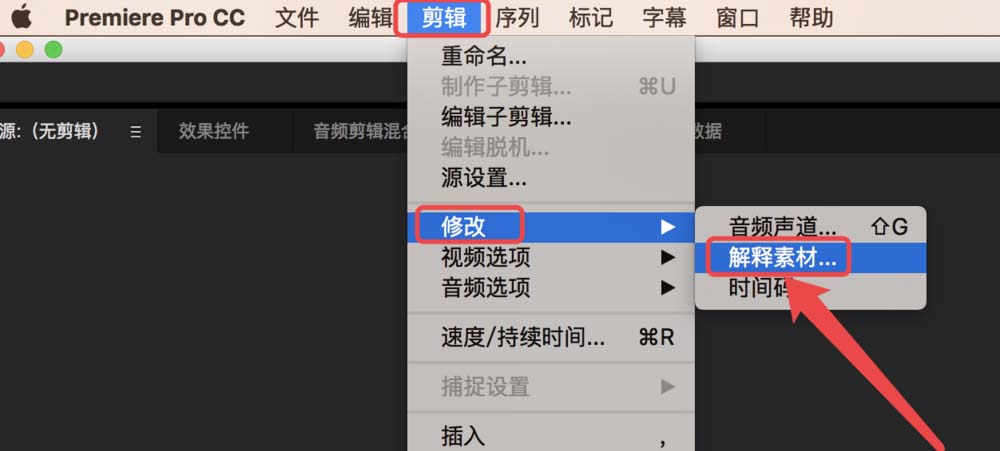
 Premiere剪辑素材怎么更改帧率?
Premiere剪辑素材怎么更改帧率?
Premiere剪辑素材怎么更改帧率?Premiere怎么剪辑素材更改导入序列
-
 旧款iMac怎么更换机械硬盘?iMac加SSD固态硬盘教程
旧款iMac怎么更换机械硬盘?iMac加SSD固态硬盘教程
小编带来旧款iMac怎么更换机械硬盘?iMac加SSD固态硬盘教程。旧款
-
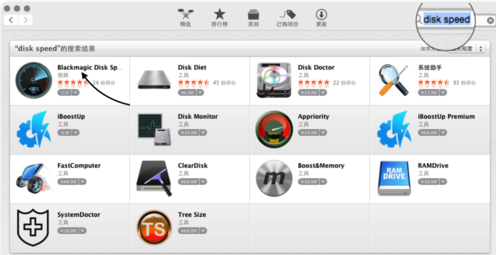
 Mac怎么硬盘测速教程
Mac怎么硬盘测速教程
Mac怎么硬盘测速教程?Mac测试硬盘速度教程。最近有Mac用户询问小
-
 Mac将win装在移动硬盘使用教程 Mac使用win安装双系统教程
Mac将win装在移动硬盘使用教程 Mac使用win安装双系统教程
我们都知道Mac使用BootCamp安装Windows需要把Mac自带的磁盘分区,
-
 mac个性字体怎么安装?mac字体下载安装图文教程
mac个性字体怎么安装?mac字体下载安装图文教程
mac字体下载安装详细教程mac个性字体怎么安装。很多人都在使用苹
-
 Mac自带FTP工具用法
Mac自带FTP工具用法
苹果MacFTP工具使用教程Mac自带FTP工具用法一起来看看吧!
