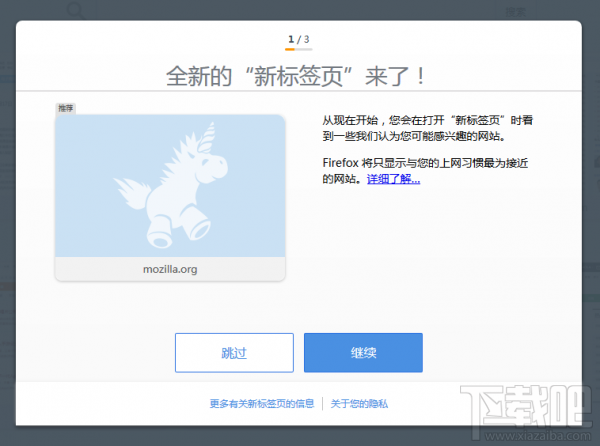
Mozilla Firefox 40.0 Beta 6 发布 全新新标签页
- 时间:2015-07-22 09:56
- 来源:火狐
- 编辑:xwgod
Mozilla今日发布Mozilla Firefox 40.0的Beta 6版本,基于Gecko 40内核开发,新设计的标签页可以自动判断和展示您认为感兴趣的内容,广受期待的多进程特性目前还没有带来, 正式版本预计8月11日发布。

下载地址:
http://dm-download02.mozilla.org/pub/mozilla.org/mozilla.org/firefox/releases/40.0b6/
Changes for Web developersDeveloper Tools
Highlights:
Improvements to the Animations view
Get help from MDN for CSS property syntax
Edit filters in the Page Inspector
Web Console now shows messages from workers
Filter requests by URL in the Network Monitor
Many new context menu options in the Network Monitor
Show when network resources are fetched from the browser cache
Filter rules in the Page Inspector
More:
Break at debugger; statements in unnamed eval sources
Copy URL/Open in New Tab context menu items for Debugger source list pane
console.dirxml support in the Web Console
Style Editor: "Open Link In New Tab" item added to stylesheet list
Inspector selector search now includes class/id results even without css prefix
Tooltips in box-model view saying which CSS rule caused the value
Switch between color unit format in the Inspector using Shift+click
Implement "Scroll Into View" menu item for the Inspector
Linkify url/id/resource attributes in the Inspector
IP address tooltip in the Network Monitor
Everything: all devtools bugs fixed between Firefox 39 and Firefox 40.
CSS
Prefixed rules (-moz-) for text-decoration-color, text-decoration-line, and text-decoration-style have been removed (bug 1097922).
The property text-align now supports the match-parent value (bug 645642).
In Quirks Mode, empty-cells now defaults to show, like in standard mode (bug 1020400).
The -moz-orient non-standard property, used to style
HTML
No change.
JavaScript
Unreachable code after return statement (including unreachable expression after semicolon-less return statements) will now show a warning in the console (bug 1005110, bug 1151931).
Symbol.match has been added (bug 1054755).
Passing an object which has a property named Symbol.match with a truthy value to String.prototype.startsWith, String.prototype.endsWith, and String.prototype.contains now throws a TypeError (bug 1054755).
RegExp function returns pattern itself if called without new and pattern object has a property named Symbol.match with a truthy value, and the pattern object's constructor property equals to RegExp function. (bug 1147817).
Support for the non-standard JS1.7 destructuring for-in has been dropped (bug 1083498).
Non-standard initializer expressions in for...in loops are now ignored and will present a warning in the console. (bug 748550 and bug 1164741).
u{xxxxxx} Unicode code point escapes have been added (bug 320500).
String.prototype.contains has been replaced with String.prototype.includes, String.prototype.contains is kept as an alias (bug 1102219).
If the DataView constructor is called as a function without the new operator, a TypeError is now thrown as per the ES6 specification.
An issue regressed in Firefox 21, where proxyfied arrays without the get trap were not working properly, has been fixed. If the get trap in a Proxy was not defined, Array.length returned 0 and the set trap didn't get called. A workaround was to add the get trap even if was not necessary in your code. This issue has been fixed now (bug 895223).
WeakMap.prototype and WeakSet.prototype have been updated to be just ordinary objects, per ES6 specification (bug 1055473).
Interfaces/APIs/DOMNew APIs
The Push API has been implemented (bug 1038811).
Web Animations API
Improvement in our experimental Web Animations implementation, mostley to match latest spec changes:
AnimationPlayer.currentTime now can also be set (bug 1072037).
Animatable.getAnimationPlayers(), available on Element has been renamed to Element.getAnimations() (bug 1145246).
Animation and AnimationEffect have been merged into the newly created KeyframeEffectReadOnly (bug 1153734).
AnimationPlayer has been renamed to Animation (bug 1154615).
AnimationTimeline is now an abstract class, with DocumentTimeline its only implementation (bug 1152171).
CSSOM
The CSS Font Loading API is now enabled by default in Nightly and Developer Edition releases (bug 1088437). It is still deactivated by default in Beta and Release browsers.
The CSSCharsetRule interface has been removed and such objects are no longer available in CSSOM (bug 1148694). This matches the spec (recently adapted) and Chrome behavior.
WebRTC
WebRTC: the negotiationneeded event is now also sent for initial negotiations, not only for re-negotiations (bug 1149838).
DOM & HTML DOM
When unable to parse the srcset, the HTMLImageElement.currentSrc method doesn't return null anymore but "", as requested by the latest specification (bug 1139560).
Like for images, Firefox now throttle Window.requestAnimationFrame() for non-visible
最近更新
-
 无限暖暖兑换码大全 兑换码怎么使用
无限暖暖兑换码大全 兑换码怎么使用
无限暖暖兑换码大全!作为近期爆火的3D虚幻
- 2 DNF手游发生错误游戏结束 11-27
- 3 Farming Simulator25怎么修改播种类型 11-15
- 4 Farming Simulator25怎么设置中文 11-15
- 5 Farming Simulator25怎么种水稻 11-15
- 6 鸣潮v1.4椿成就攻略 11-15
人气排行
-
 Adobe CC 2014 全系列官方下载地址(Windows+Mac)
Adobe CC 2014 全系列官方下载地址(Windows+Mac)
Adobe已经发布全新的AdobeCreativeCloud2014系列,adobecc所有产
-
 QQ6.0官方正式版发布
QQ6.0官方正式版发布
腾讯今天在官网正式发布了QQ6.0正式版,带来了全新的界面,集成的
-
 Win10预览版9926官方ISO镜像官方下载地址 Win10预览版9926官方下载
Win10预览版9926官方ISO镜像官方下载地址 Win10预览版9926官方下载
微软原本承诺是在下周二补丁更新日正式推送Win10消费者预览版,但
-
 抢不到红包怎么办?2017抢红包软件推荐
抢不到红包怎么办?2017抢红包软件推荐
2017年抢红包大战已经打响,但大家发现抢红包也不容易啊,那么怎
-
 VMware Workstation 11.0 虚拟机下载:支持Win10
VMware Workstation 11.0 虚拟机下载:支持Win10
VMwareWorkstation11.0发布下载,第一时间加入对Win10技术预览版
-
 Adobe 正式发布Photoshop CC 2017 精细抠图空前强大
Adobe 正式发布Photoshop CC 2017 精细抠图空前强大
AdobeCreativeCloud套装近日迎来了全新的2017年版本,所有组件都
-
 Windows10系统下载(Win10预览版官方下载大全)
Windows10系统下载(Win10预览版官方下载大全)
微软官方跳过了Windows9,直接发布Windows10技术预览版Windows10
-
 Windows 8.1/7 SP1补丁汇总截至2014年8月更新(32位+64位)
Windows 8.1/7 SP1补丁汇总截至2014年8月更新(32位+64位)
2014年8月微软系统补丁包已更新,下载吧第一时间为大家送上Windo
-
 谷歌浏览器Chrome v40.0.2214.111正式发布
谷歌浏览器Chrome v40.0.2214.111正式发布
今天,谷歌浏览器ChromeStable稳定版迎来例行小幅更新,新版本号
-
 iOS12正式版已经发布:旧款设备迎来新生
iOS12正式版已经发布:旧款设备迎来新生
今天,苹果终于发布了iOS12正式版本。iOS12是对iOS操作系
