Dreamweaver 教程-class和id标签的用法
- 时间:2014-07-14 17:31
- 来源:下载吧
- 编辑:xfront
class和id是CSS中非常重要的两个标签。要了解class和id,我们先来看两个网页。图2源代码中被style标签包围的内容就是我们要学习的。
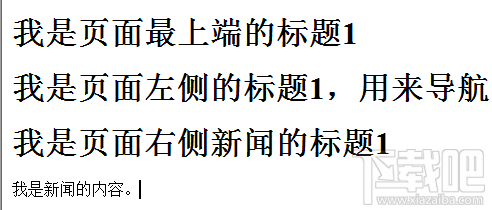
下图是没有加入CSS时的页面:

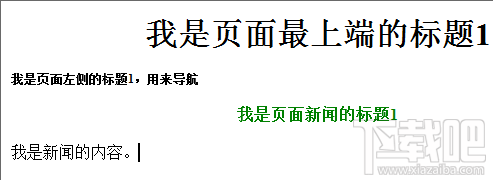
下图是加入CSS之后的页面:

源代码如下,大家可以将以下代码复制到Dreamweaver中去。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>我真惨!被用来演示CSS!</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> </head> <body> <h1>我是页面最上端的标题1</h1> <h1>我是页面左侧的标题1,用来导航</h1> <h1>我是页面右侧新闻的标题1</h1> <p>我是新闻的内容。</p> </body> </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>我真惨!被用来演示CSS!</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
<!--
h1.dabiaoti {
font-weight: bolder;
text-align: center;
}
h1#daohang {
font-size: 12px;
font-weight: bolder;
text-align: left;
}
h1.xinwen {
font-size: 16px;
font-weight:bold;
text-align: center;
color:green;
}
-->
</style>
</head>
<body>
<h1 class="dabiaoti">我是页面最上端的标题1</h1>
<h1 id="daohang">我是页面左侧的标题1,用来导航</h1>
<h1 class="xinwen">我是页面新闻的标题1</h1>
<p class="xinwen">我是新闻的内容。</p>
</body>
</html>以上例子应用class和id实现了3种不同样式的标题1,下面我们就来讲讲class和id的具体应用规则。
指定标签的class和id
(1)首先我们要在<head>部分定义class(类)或id。
class的定义方法: 指定标签.类名 {样式}
id的定义方法:指定标签#id名 {样式}
(2)然后我们在想要应用类的标签上加上class(类)或者id属性:
class的应用方法:<指定标签 class="类名">
id的应用方法:<指定标签 id="id名">
这种方式定义的class(类)和id只能作用于指定标签。在上面的例子中我们定义了三个类,类名分别为"dabiaoti"、"daohang"和"xinwen",它们均作用于h1标签。当我们试图将其中“xinwen”的样式应用于一个<p>标签的时候(<p>我是新闻的内容。</p>),您会看到它的样式没有发生任何改变。这是一种错误的CSS应用。
注意:类名和id名不可以用数字开头。
不指定标签的类或id
在网页设计的过程中,你可能不希望你定义的类只局限于一个标签。就拿上面的例子来说,你可能希望xinwen类可以应用于段落标签<p>。那么你只需要将定义部分的h1.xinwen改为.xinwen,即去掉h1。这种定义中不含标签名的类当然也就不再局限于某一个标签了。看看我们修改之后的网页,“新闻的内容”也应用了xinwen类的样式。
class(类)与id的区别
到这里你也许要问了,class和id看起来除了一个.和#的区别之外,无论在定义上还是在应用上似乎都是一模一样啊?然而事实上并不如此,同一id在一个页面内只能应用一次,而class则是用于描述多次出现的元素。这从它们的名称上很容易理解。id就类似元素的省份证号码,它必须是唯一的,而class则是一类具有共同属性的元素的合称,是一类。
如果你试图在一个一面内多次使用同一个id,页面通常是可以正常显示的。但是这会给后期的维护带来不便,还可能造成其它的问题。所以我们一定要区分开id和class,并且合理的应用它们。
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安


