Dreamweaver教程-插入图像
- 时间:2014-08-19 15:50
- 来源:下载吧
- 编辑:xfront
Dreamweaver可以非常方便地插入图像,并用“属性” 检查器或在CSS内调整它的图像属性(比如对齐)。
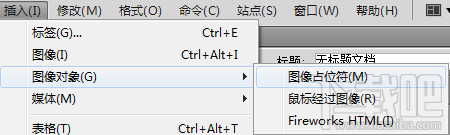
1.点击菜单“插入”—“图像对象”—“图像占位符”,

2.名称输入“img1”,宽度80,高度90,替换文本输入“img1“。

4.双击刚才新建的图像占位符,在选择“图像源文件”界面中选择一张图片,点击确定即可插入图片。
5.在“属性”检查器中的“替换”框中,选取文本“img1”,然后在“替换"框中输入“插入图像占位符”即可更改alt描述。
注意:
1.建议为图像输入简短的替换文本。当图像因为网速或者其他原因不能正常显示时,将看到替换文本(alt文本),也可以告诉搜索引擎图片内容是什么,有利于SEO。
2.图像占位符虽然只有80x90,但是Dreamweaver还是会按照插入的图片的实际大小显示。
3.插入图片是可以直接点击“插入”—“图片”进行添加的,添加占位符只是为了演示功能。
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安
