webstorm的使用方法
- 时间:2020-08-10 17:58
- 来源:下载吧
- 编辑:longnian
webstorm是一款相当实用的JavaScript开发软件,是最好用的前端开发神器,该软件界面直观友好,给用户提供了HTML5和其他Web应用程序模板,集成了版本控制系统,用户使用这款软件,可以编辑语言,并对语言进行检验和快速修复。这款软件是一款专业性很强的编程软件,尽管身边有许多小伙伴都使用它,但是也有很多小伙伴不知道这款软件的使用方法。其实这款软件的使用方法很简单,那么接下来小编就给大家详细介绍一下webstorm的具体使用方法,有需要的朋友可以看一看并收藏起来。

方法步骤
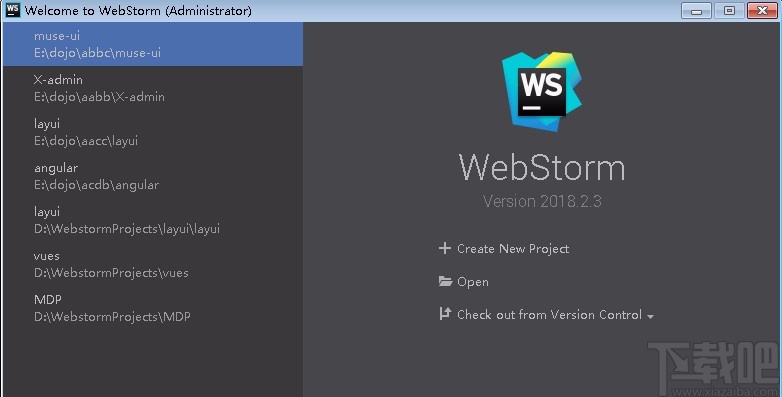
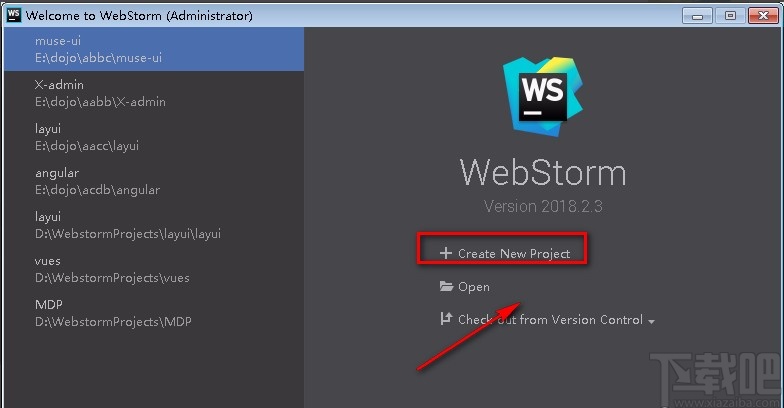
1.首先打开软件,我们在软件正中间找到“Creat New Project”选项,点击该选项跳转到项目建设窗口。

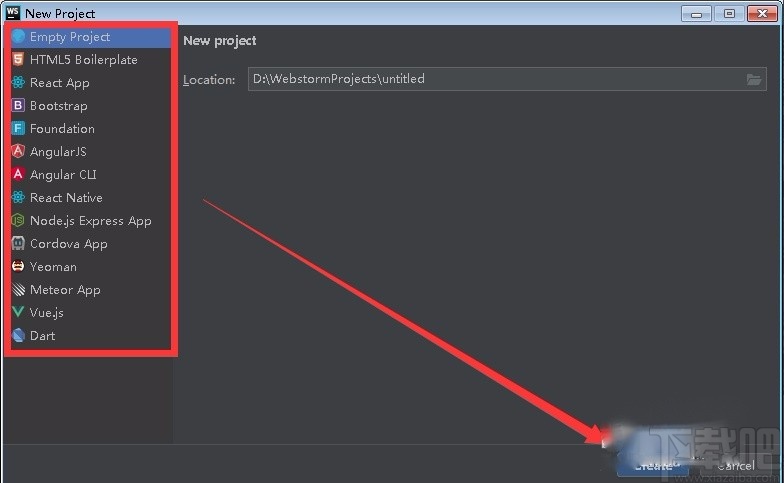
2.接着根据自己的需要,在界面左侧选择项目类型和框架,输入项目名称,再点击界面右下角的“Create”按钮即可。

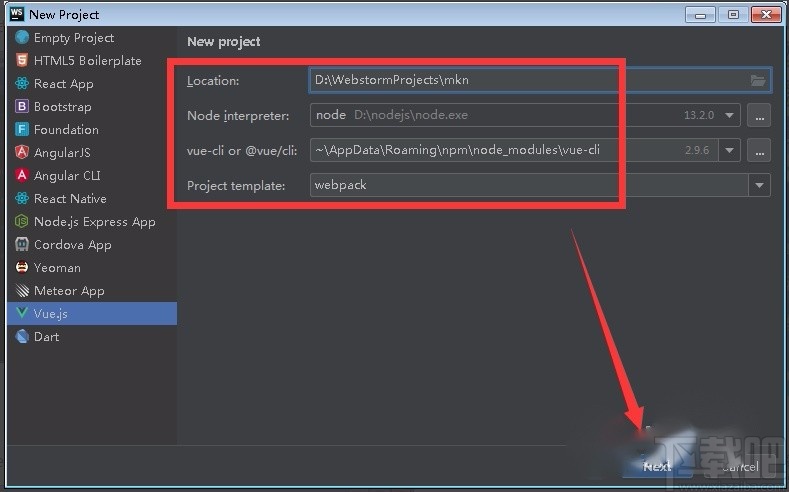
3.然后在界面左侧选择“Vue.js”语言框架,在界面上方设置项目位置、编辑工具等,再点击界面右下角的“Next”按钮。

4.同时也可以选择已有的项目,我们选中项目并双击,可以将项目打开。

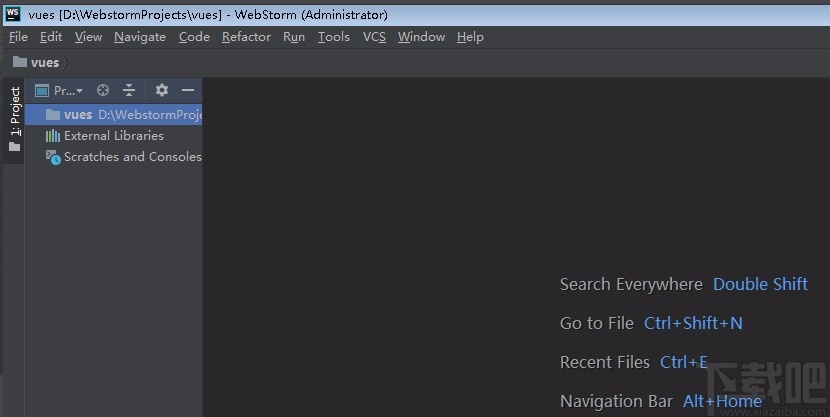
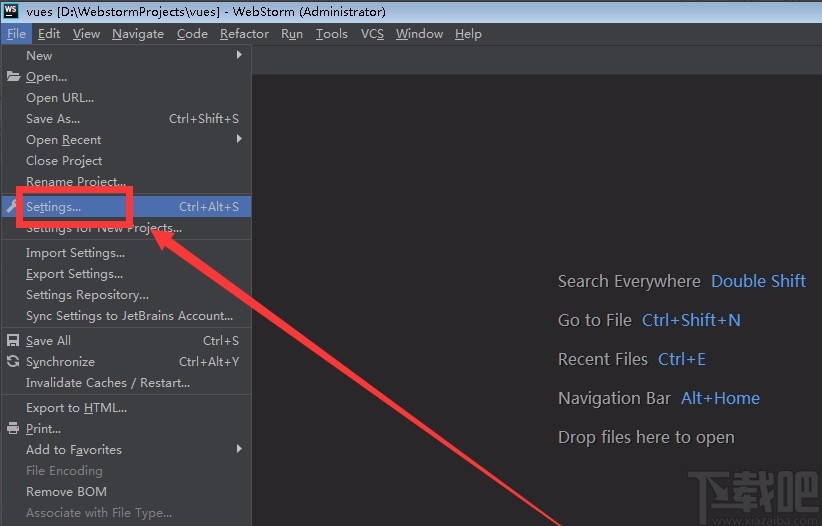
5.之后进入到软件主界面,在界面左上角找到“File”选项,点击该选项会出现一个下拉框,我们在下拉框中选择“Settings”,打开设置窗口。

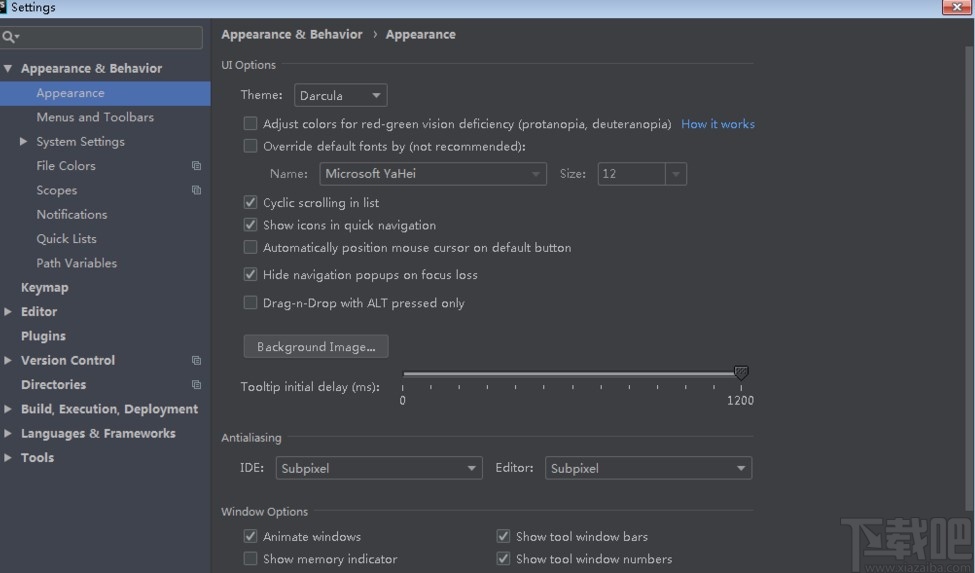
6.在设置窗口中,我们在窗口左侧找到“Appearance&Behavior”并点击,就可以在窗口右侧设置软件的外观。

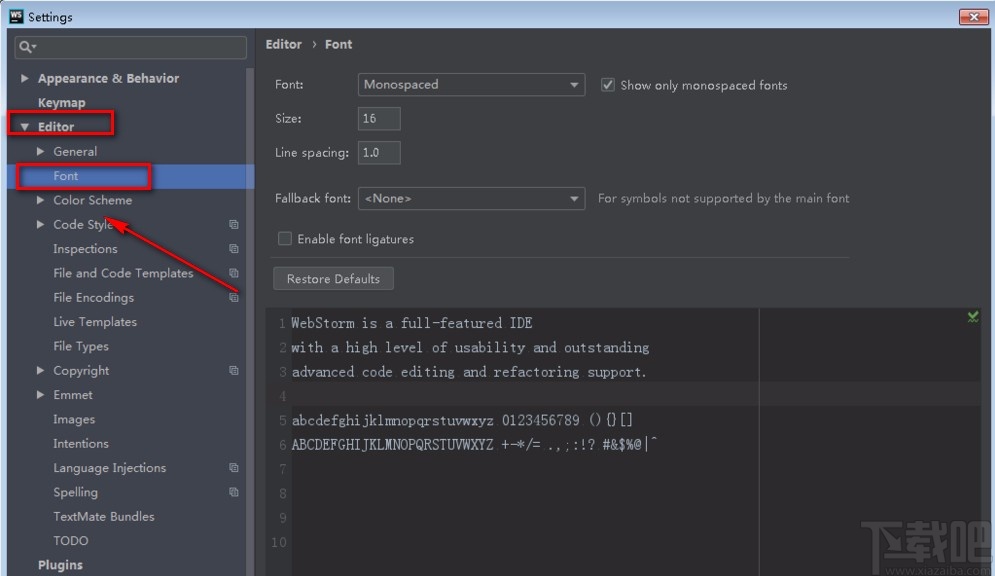
7.在设置窗口左侧还可以找到“Editor”选项并点击,在下拉框中选择“Font”子菜单,可以设置编辑时的字体大小、字体属性等。

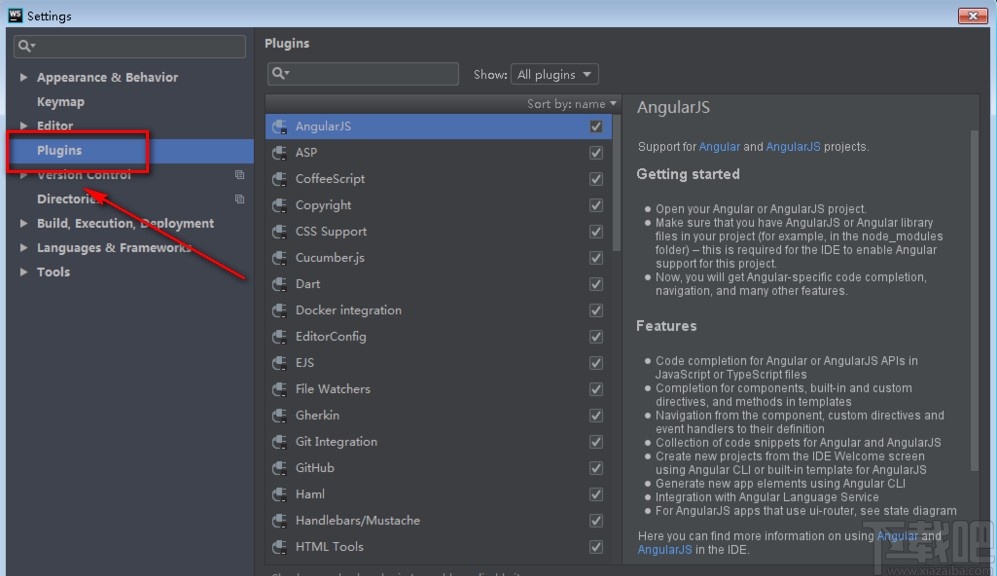
8.在窗口左侧找到“Plugins”并点击,在界面上就可以查看到已安装的插件,还可以选择需要安装的插件。

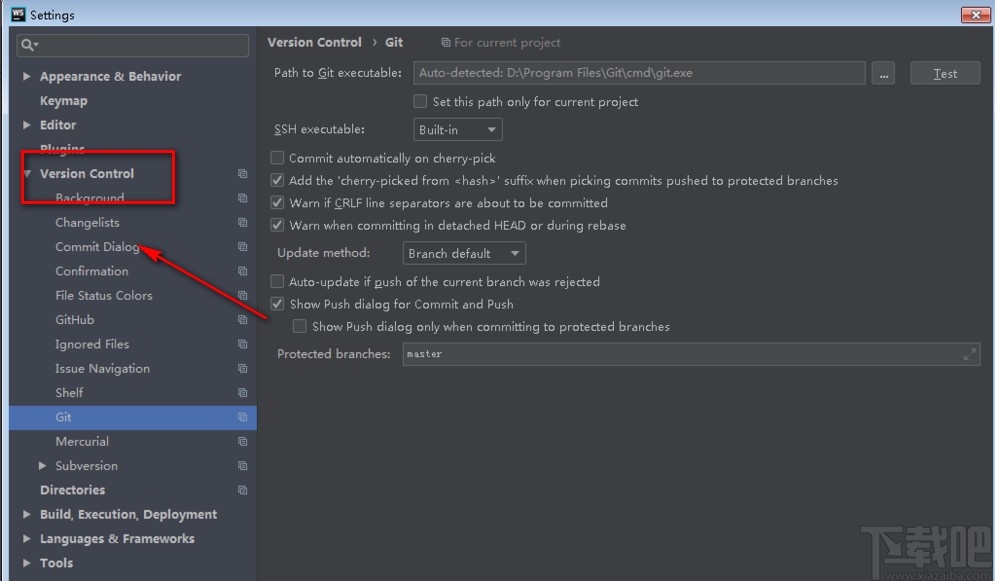
9.在窗口左侧找到“Version Control”选项,点击该选项会出现一个下拉框,我们在下拉框中可以看到各种控制和管理项目的工具。

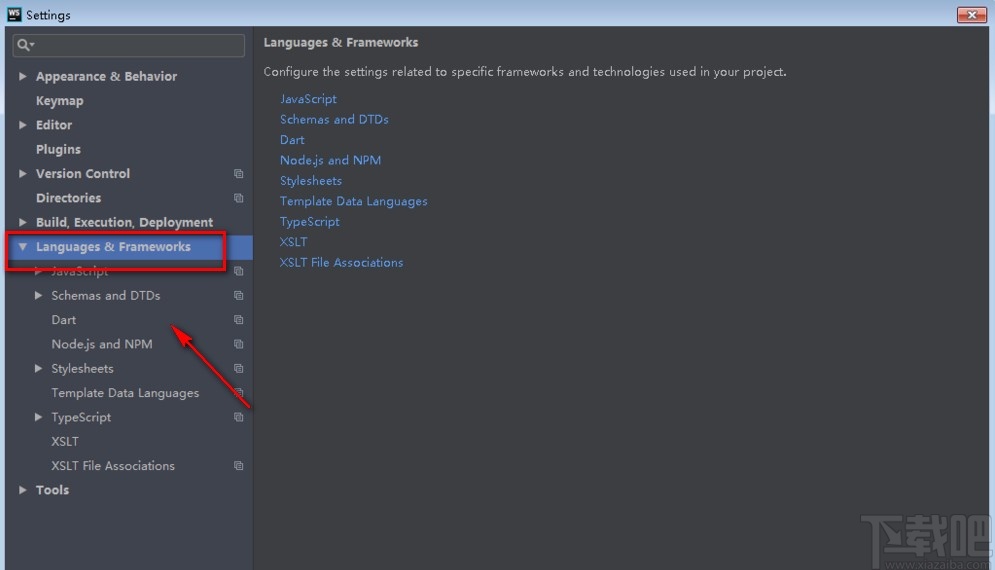
10.最后我们在界面左侧点击“Languages&Frameworks”,可以设置语言和选择项目的框架。

以上就是小编给大家整理的webstorm的具体使用方法,方法简单易懂,有需要的朋友可以看一看,希望这篇教程对大家有所帮助。
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安

