notepad++新建HTML基本代码的方法
- 时间:2020-10-17 14:22
- 来源:下载吧
- 编辑:weijiayan
notepad++这款软件是一款功能非常丰富的代码编辑和查看工具,可以帮助用户方便又快速的进行代码的编辑处理和调试,在很多编程语言中,HTML网页代码都是最基本的,用户可以通过编写HTML代码来完成一些网页效果的制作,只是一些刚开始使用这款软件的用户还不知道要怎么操作新建HTML文件并编写基本代码,所以小编接下来就跟大家分享一下notepad++编辑器中新建HTML基本代码的具体操作方法吧,感兴趣的朋友不妨一起来看看这篇方法教程,希望这篇教程能够帮助到大家。

方法步骤
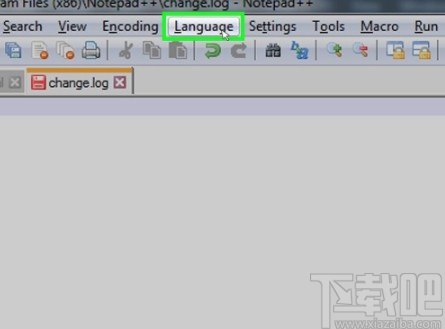
1.首先第一步我们打开软件之后,在界面的上方找到Language这个语言选项,找到之后点击可以打开一个下拉菜单。

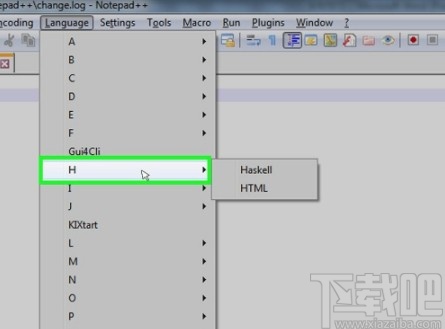
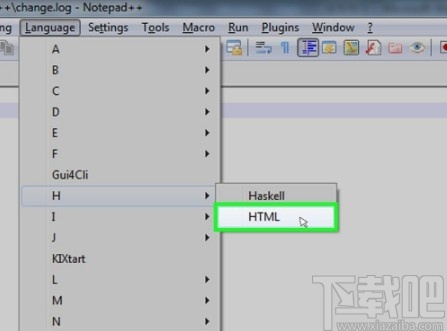
2.点击打开这个下拉菜单之后,我们可以看到有H这个选项,选择之后在右边的子菜单中可以看到选择HTML。

3.点击这个HTML选项之后,就会创建出一个基本文件和网页文件,我们在基本文件中即可输入HTML代码开始编辑自己的HTML代码内容。

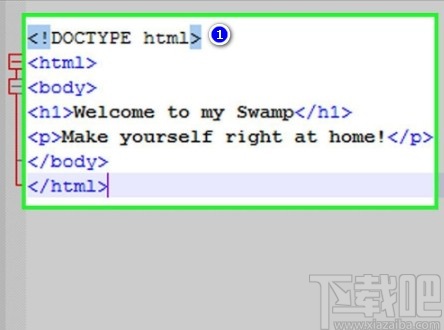
4.一个HTML文件的基本代码包括序号1位置所示的头部,以及HTML标签、body标签、h1标题标签、p文本标签,每一个标签都有对应的一个头标签和尾标签,这样一个HTML的基本代码就完成了。

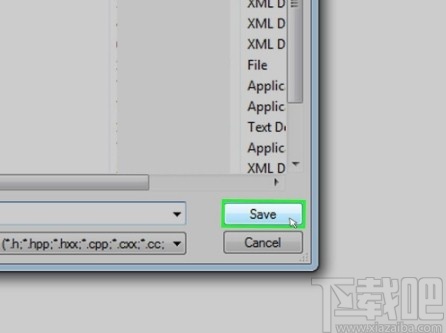
5.完成之后我们就可以点击软件左上角的文件选项,在出现的菜单列表中选择另存为选项,将这个HTML文件保存下来了。

使用上述教程中的操作方法我们就可以在notepad++这款软件中新建一些HTML代码了,有需要的朋友赶紧一起来看看这个方法教程,希望能够对大家有所帮助。
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安