Dreamweaver教程-Dreamweaver工作视图
- 时间:2014-07-07 13:32
- 来源:下载吧
- 编辑:xfront
Dreamweaver界面具有一大批用户可自由配置的面板和工具箱,界面如下图。具体的界面名称在以后的学习过程中会逐一介绍。

1.切换和拆分视图
Dreamweaver分别为程序猿和设计员提供了专用的环境,还提供了一个把这两者结合在一起的复合选项。
1.1“设计”视图
“设计”视图在Dreamweaver工作区中着重显示其所见即所得的编辑器,它非常接近地显示了Web页面在浏览器中的效果。要激活“设计”视图,可以单击“文档”工具栏中的“设 计”按钮。
1.2“代码”视图
在Dreamweaver工作区中只显示HTML代码以及各种提高代码编辑效率的工具。要切换到“代码”视图,可以单击“文档”工具栏中的“代码”按钮。
1.3“拆分”视图
“拆分”视图提供了一个混合的工作界面,可以同时查看设计和代码。在其中一个窗口中所做的改动都会马上在另一个窗口中进行更新。单击“文档” 工具栏中的“拆分”按钮即可切换到“拆分视图”。

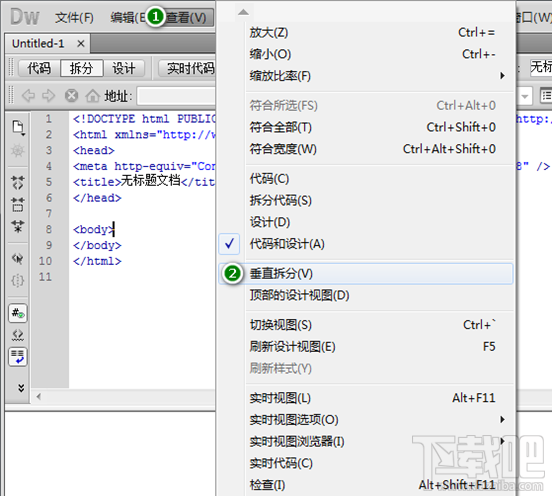
2.垂直拆分视图
此外Dreamweaver也提供了垂直拆分工作区的方式,方便使用宽屏幕的用户。选择“查看” > “垂直拆分' 命令即可。

Dreamweaver CS5 中的代码、设计、拆分视图你弄懂了吗?
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安

