Dreamweaver教程-Dreamweaver设置面板
- 时间:2014-07-07 13:33
- 来源:下载吧
- 编辑:xfront
1.面板
尽管可以从菜单访问大多数命令,Dreamweaver还是把它的大量功能散布在用户可选择的面板和工具栏中。你可以在屏幕四周随意显示、隐藏、排列和停靠面板。甚至可以将面板移动到扩展的显示器上。
“窗口”菜单列出了所有可用的面板。如果你在屏幕上没有看到你想要的面板,在“窗口” 菜单中选中即可。菜单中出现的勾号表示面板是打开的。有时一个面板可能位于另一个面板下面,并且很难选中。这时,只需在“窗口”菜单中简单地选择想要的面板,它就会自动前置到所有面板的顶部。
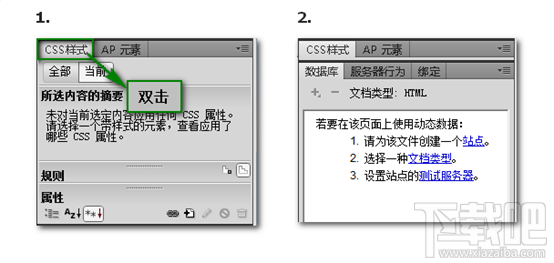
1.1 最小化 双击包含面板名称的标签,比如“CSS样式”,即可将此面板隐藏。再次双击该标签,就可以重新将隐藏的面板展开。

1.2 面板浮动 鼠标指向面板标签并拖动,即可将面板浮动脱离原来的面板组。

1.3 面板拖动 拖动面板标签网其他面板组拖动,显示蓝色边框时松开鼠标,面板会停靠在那个面板组里面。拖动面板往右边的标签放,就可以改变面板的左右顺序。
工作区完全是可以自定义的,你觉得面板在哪里顺手就放在哪里,哪个面板不想要就折叠起来。
2.选择工作区布局
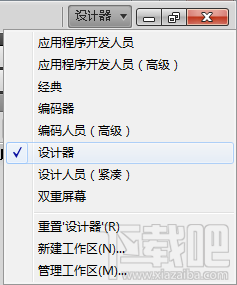
Dreamweaver CS5包括8种预建的工作作区。点击右上角“应用程序”栏 中的“工作区”菜单中就可以选择了。

Dreamweaver的老用户可能选择“经典” 工作区, “编码器”工作区集中关注HTML代码及其代码编辑,适合程序猿,“设计器” 工作区则适合视觉设计师。
关于 Dreamweaver CS5的面板和设计器,你学会了吗?
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安

