Dreamweaver教程-使用属性面板
- 时间:2014-08-22 16:46
- 来源:下载吧
- 编辑:xfront
Dreamweaver属性面板可以快速更改HTML、CSS属性,从而实现页面修改效果所见即所得。
1.仍然使用greenstart.html文件作为示例文件,打开后切换到设计视图。
2.如果属性面板被隐藏了,在菜单栏选择“窗口”>“属性”。
3.选取正文中的“绿色下载吧”,然后单击“B”按钮应用 <strong> 标签给文字加上粗体效果。
4.在“属性”面板中,单击“CSS”按钮。
5.随意选取一段文字,比如“999导航”。
6.属性面板中的“颜色”选取绿色(#090)。

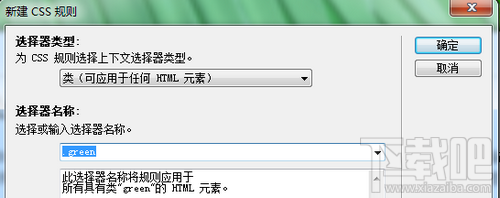
7.出现“新建CSS规则”对话框。
8.选择器类型为“类”,然后在“选择器名称”框中输入“.green” (如阁4.25所示)。单击“确定”按钮。

所选的文本将改变颜色。在格式化的文本中插入光标时,注意底部的<span.green> 标签选择器。
9.切换到“代码”视图,并观察所选的代码。它应该如下所示:
<span class="green">999导航</span>
Dreamweaver使用<span>标签创建了一个CSS类,并自动把它应用于所选的文本。
10.单击“设计”视图按钮。
11.随意选取一段黑色的文字,比如“众多电商类”。然后在“属性”检查器中,单击“HTML”按钮,并从“类”菜单中选择“green”。所选文本字体颜色会更改为绿色。
12.再切换回“代码”视图,可看到代码已经变成。
<span class=“green"><strong>众多电商类</strong></span>
- Dreamweaver教程-更改文本字休、颜色和大小
- Dreamweaver教程-选择并修改CSS样式
- Dreamweaver教程-插入图像
- Dreamweaver教程-修改标题并保存
- Dreamweaver教程-选择CSS布局
- Dreamweaver教程-Dreamweaver欢迎屏幕
- Dreamweaver教程-新建Dreamweaver本地站点
- Dreamweaver教程-CSS定位(positon)
- Dreamweaver 教程-CSS盒子模型
- Dreamweaver 教程-div和span标签在CSS中的应用
- Dreamweaver 教程-CSS列表(list)
- Dreamweaver 教程-CSS背景属性(background)
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安

