Dreamweaver 教程-什么是CSS
- 时间:2014-07-14 16:44
- 来源:下载吧
- 编辑:xfront
什么是CSS
CSS是CascadingStyleSheets(层叠样式表)的缩写。它的作用是定义网页的外观(例如字体,颜色等等),它也可以和javascript等浏览器端脚本语言合作做出许多动态的效果。CSS的比较大作用在于不改动HTML,只需通过添加不同的CSS规则,我们就可以得到各种排版效果。
为什么要用CSS进行网页排版
为了让大家明白CSS的作用,以及为什么要用CSS代替HTML表格进行网页排版,下面通过一个实例向大家讲解。 其中一个页面通过HTML进行格式化,另一个页面通过CSS进行格式化。为了让大家熟悉DW操作,以下操作均在Dreamweaver中进行。
(1)HTML网页排版实例
HTML代码如下所示:
<body> <h1><font face="Verdana" size="5" color="green">下载吧</font></h1> <p> <font face="Verdana" size="4" color="blue">下载吧CSS教程</font></p> <h1><font face="Verdana" size="5" color="green">xiazaiba</font></h1> <p> <font face="Verdana" size="4" color="blue">xiazaiba all rights reserved.</font></p> <h1><font face="Verdana" size="5" color="orange">瓦力旗下</font></h1> <p> <font face="Verdana" size="4" color="blue">广东瓦力网络科技有限公司</font></p> </body>

用单词“orange”替换“瓦力旗下”前的“green”,点击“视图”窗口,文本现在将显示为橙色。从以上实例可见,通过HTML格式化网页不仅繁琐还容易出错。
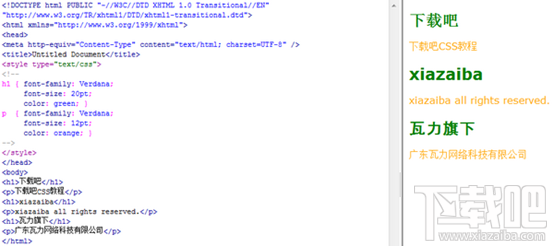
(2)CSS网页排版实例
HTML代码如下所示:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>下载吧 CSS示范</title>
<style type="text/css">
h1 { font-family: Verdana;
font-size: 20pt;
color: green; }
p { font-family: Verdana;
font-size: 12pt;
color: orange; }
</style>
</head>
<body>
<h1>下载吧</h1>
<p>下载吧CSS教程</p>
<h1>xiazaiba</h1>
<p>xiazaiba all rights reserved.</p>
<h1>瓦力旗下</h1>
<p>广东瓦力网络科技有限公司</p>
</body>
内容与前一个文档完全相同,只不过是通过CSS格式化的。你可以试着将两处color后面的单词更改为black/red等。
通过两个实例,你明白了为什么要用CSS控制页面效果了吗?
- Dreamweaver教程-使用属性面板
- Dreamweaver教程-更改文本字休、颜色和大小
- Dreamweaver教程-选择并修改CSS样式
- Dreamweaver教程-插入图像
- Dreamweaver教程-修改标题并保存
- Dreamweaver教程-选择CSS布局
- Dreamweaver教程-Dreamweaver欢迎屏幕
- Dreamweaver教程-新建Dreamweaver本地站点
- Dreamweaver教程-CSS定位(positon)
- Dreamweaver 教程-CSS盒子模型
- Dreamweaver 教程-div和span标签在CSS中的应用
- Dreamweaver 教程-CSS列表(list)
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安


