vs code设置代码字体样式的方法
- 时间:2020-08-24 16:46
- 来源:下载吧
- 编辑:weijiayan
编程开发类软件在我们的生活中是必不可少的,vs code就是其中之一,它是一款可以用来编写开发云应用、现代web程序的编程工具,其中常用到的代码就是HTML代码,结合一些JS代码可以编写出交互型的网页文件,那么在编写代码的过程中,很多用户都会根据自己的习惯来调整代码的字体样式,这样调整之后自己看起来会更加适应,编写代码的效率也会有所提高。不过很多用户还不知道在vs code这款软件中怎么设置代码字体样式,小编就来跟大家分享一下具体的操作方法吧。

方法步骤
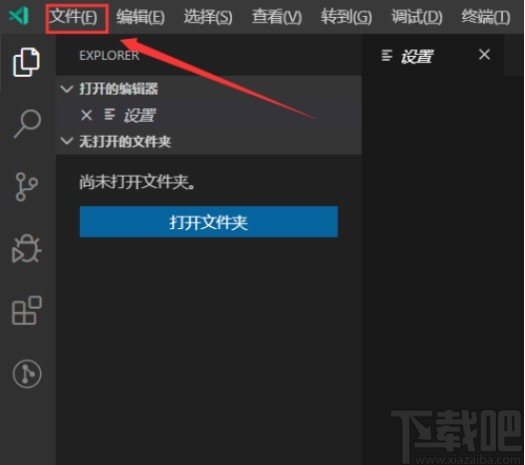
1.首先第一步打开软件之后,点击左上角的文件选项,如下图中所示。

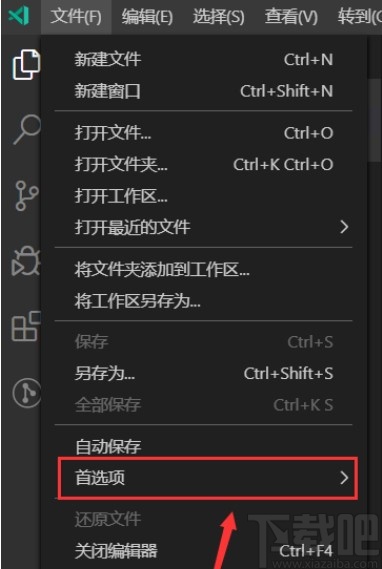
2.点击文件之后在出现的选项菜单中,找到首选项这个选项之后点击它,如下图中所示。

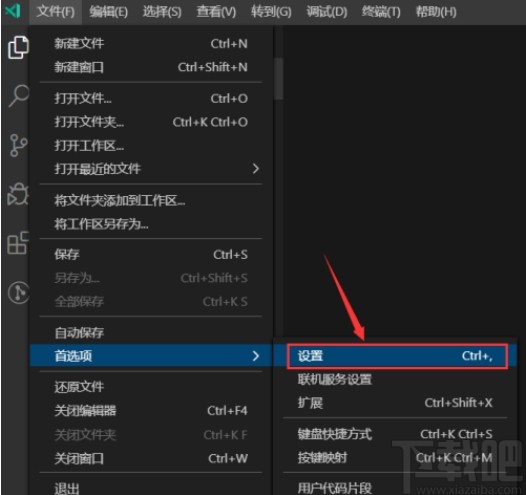
3.点击首选项之后,下一步在出现的选项中,找到设置选项,点击之后打开软件的设置界面。

4.打开软件的设置界面之后,在用户设置模块,打开文本编辑器选项,在他的下方可以看到有字体这个选项,接着点击进去。

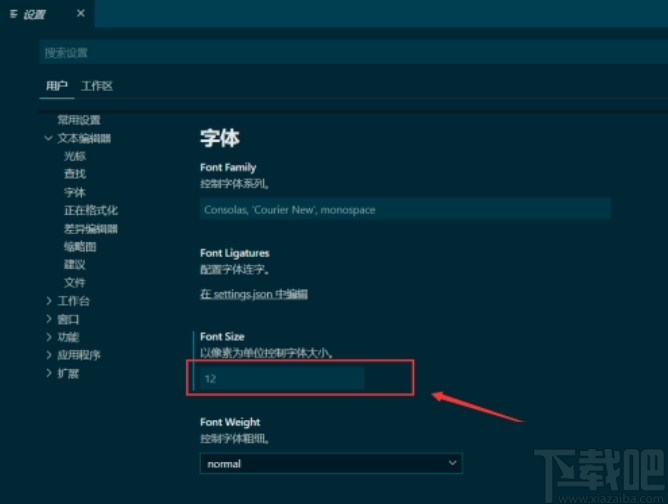
5.点击这个字体选项切换到字体的设置界面之后,就可以看到有字体大小、字体样式等设置选项了,我们根据自己的需求来进行设置即可。

使用上述教程中的操作方法我们就可以在使用vs code这款软件的时候设置代码字体样式了,有需要的朋友赶紧试一试这个方法吧,希望这篇方法教程能够帮到大家。
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安