vs code自动补全代码功能的使用方法
- 时间:2020-08-25 09:54
- 来源:下载吧
- 编辑:weijiayan
vs code是一款非常好用的代码编辑器,在使用这款软件的时候有很多功能可以帮助用户在编写代码的过程更加方便快速,就比如在编写HTML代码的时候,会需要用到很多的标签,这些标签都是一对一的,如果全部是自己手动来写标签的话,就很容易出错,这样我们就可以通过vs code软件中的自动补全代码功能来对标签进行自动补全了,接下来小编就跟大家分享一下使用vs code这款软件的时候自动补全代码这个功能的操作方法吧,有需要的朋友不妨一起来看看这篇方法教程。

方法步骤
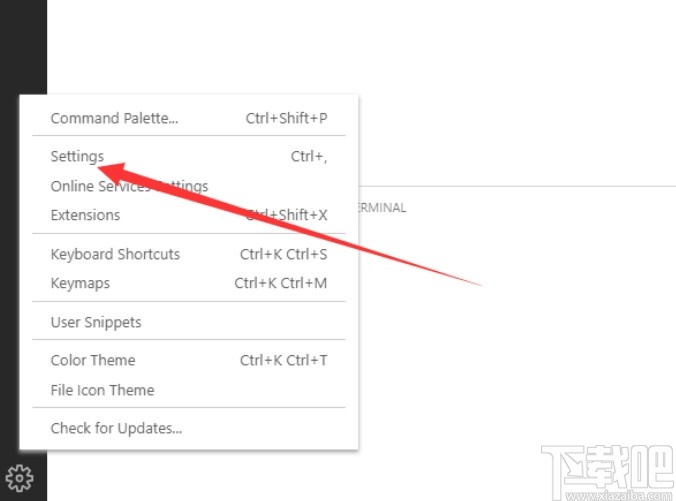
1.首先第一步我们打开软件之后,在界面左下角找到齿轮图标之后点击它,在出现的选项中选择Settings这个设置选项。

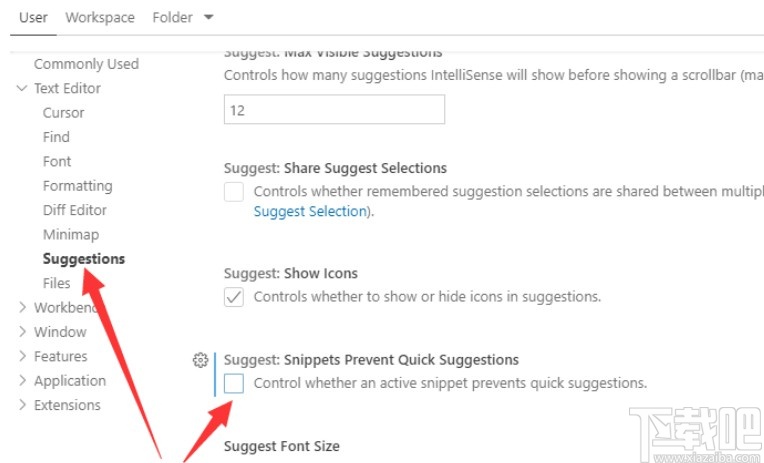
2.点击这个设置选项之后,在界面左边的设置选项中的Text Editor下方找到Suagestions选项,选择点击之后在它右边找到Suggest: Snippets Prevent Quick Suggestions这个选项,然后取消勾选这个选项中的方框。

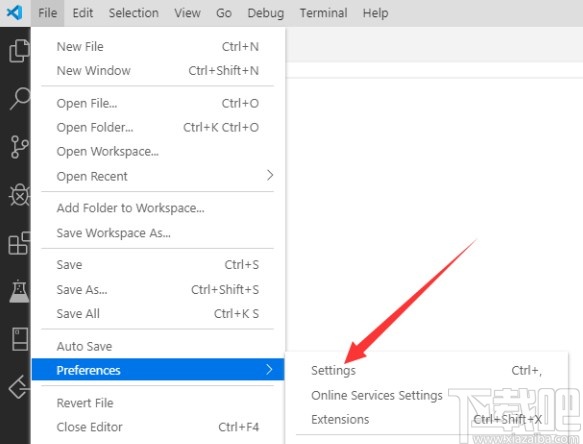
3.取消勾选之后下一步点击界面上方的文件选项卡,在出现的选项中点击Preferences选项之后点击Settings设置选项。

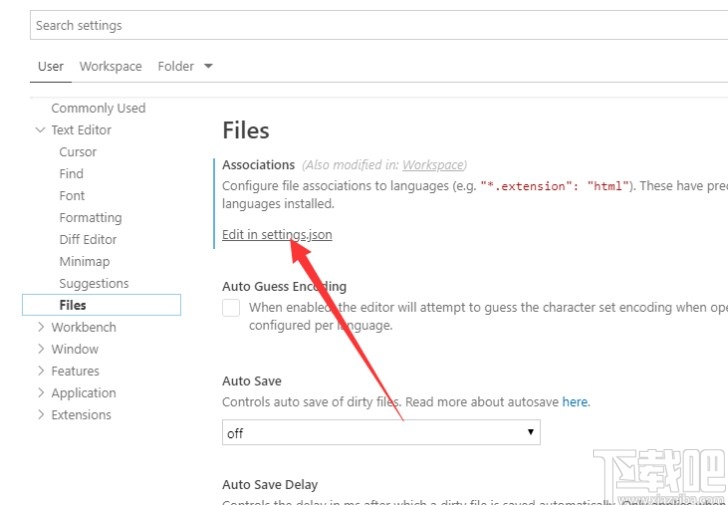
4.点击设置之后在左边的Text Editor选项下方找到File这个选项,点击之后在右边找到Edit in settings.json这个选项并点击。

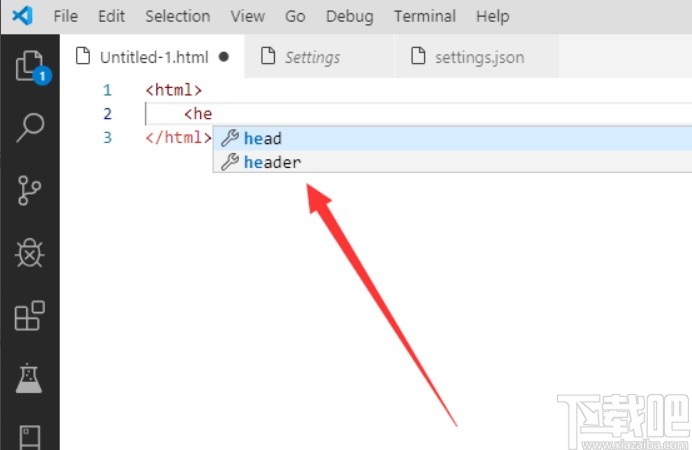
5.之后下一步我们在创建的程序文件中,输入HTML代码内容,输入的时候就会出现一些代码提示选项,直接点击选用即可自动补全代码。

以上就是小编今天跟大家分享的vs code这款软件中自动补全代码的具体操作方法吧,有需要的朋友赶紧试一试小编分享的这个方法吧,希望这篇教程能帮到大家。
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安