vs code启动项目的具体操作方法
- 时间:2020-08-24 17:04
- 来源:下载吧
- 编辑:weijiayan
vs code是一款多功能的代码编辑工具,现在很多用户在使用电脑的时候会选择通过这款软件来编辑代码,使用他来编辑代码的好处有很多,在编写的过程中更加方便,调试操作也比较简单,所以很多刚开始接触编程的用户都会选择使用这款软件,那么在第一次使用的时候,很多用户会不知道要如何启动编辑好的项目,所以小编在接下来的教程中就来跟大家分享在vs code软件中启动项目的具体操作方法吧,感兴趣的朋友不妨一起来看看小编分享的这篇方法教程,希望这篇教程能帮到大家。

方法步骤
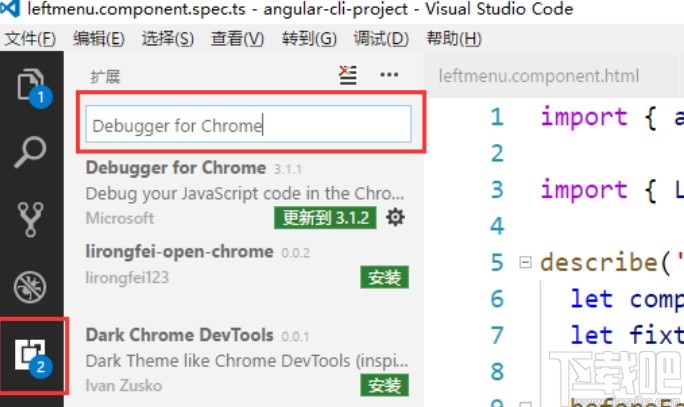
1.首先第一步,我们需要先安装好启动项目的调试器,比较常用的是Debugger for Firefox和Debugger for Chrome,我们直接在插件界面搜索进行安装即可。

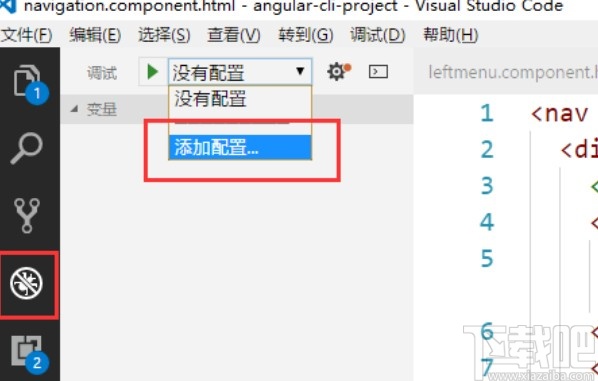
2.搜索安装调试器之后,我们打开项目,此时可以看到调试选项右边显示的是没有配置,然后我们需要点击添加配置选项。

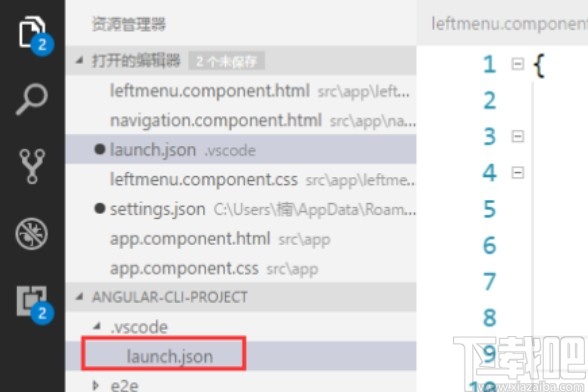
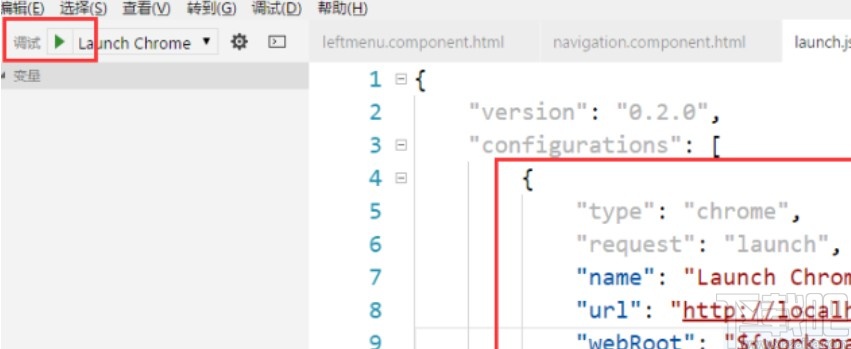
3.点击添加配置之后根据我们下载的调试器选择进行配置即可,配置完成之后会自动生成一个launch.json文件,是关于浏览器的配置文件。

4.之后我们在配置文件当中,将端口改为4200,ng server默认的启动端口为4200 ,只要通过这个ng server启动服务之后,就可以直接点击启动项目了。

以上就是小编今天跟大家分享的使用vs code这款软件的时候启动项目的具体操作方法,有需要的朋友赶紧试一试这个方法吧,希望这篇方法教程能帮到大家。
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安