vs code格式化代码的操作方法
- 时间:2020-08-25 14:09
- 来源:下载吧
- 编辑:weijiayan
在我们的生活中可以用来编写代码的编辑器有很多,很多用户会根据自己的使用习惯来选择一款比较好用的,vs code就是其中一款比较受用户喜爱的,通过它可以编写多种编程语言代码,并且我们可以使用到一些代码格式化功能,让编写出来的代码格式更加整洁,这样用户在查看代码的时候也比较清晰。介于还有很多用户在使用这款软件的时候不知道怎么格式化代码,小编就来跟大家分享一下在vs code软件中格式化代码的具体操作方法吧,感兴趣的朋友不妨一起来看看这篇教程。

方法步骤
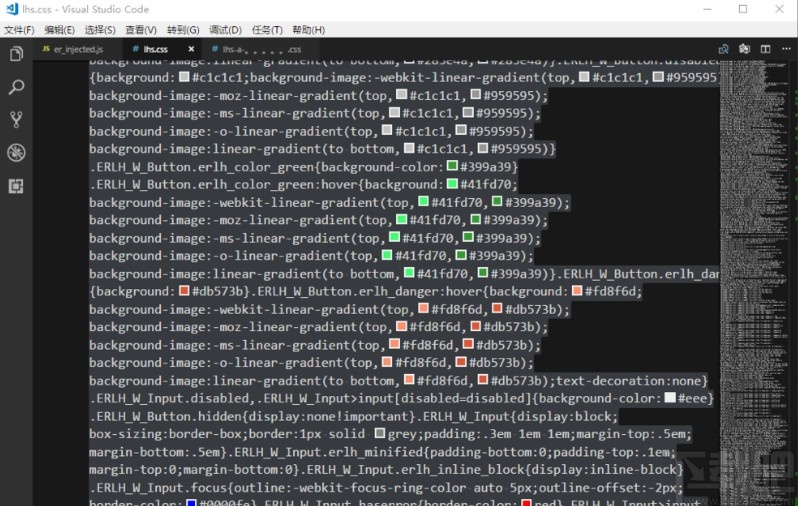
1.首先我们看到还没有格式化处理的css文件代码,如下图中所示,这样是很难在代码中查看一些重要样式设置的。

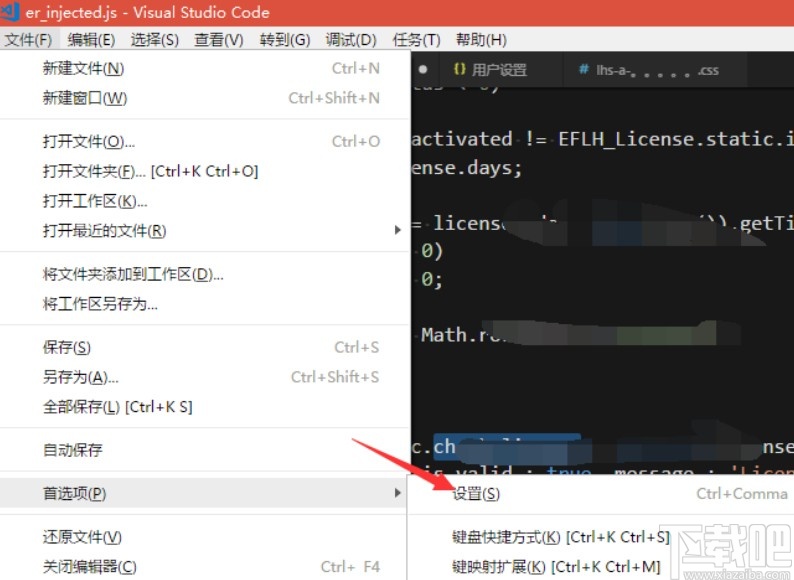
2.我们可以点击左上角文件选项,在列表中选择首选项之后选择设置选项,打开软件的设置界面。

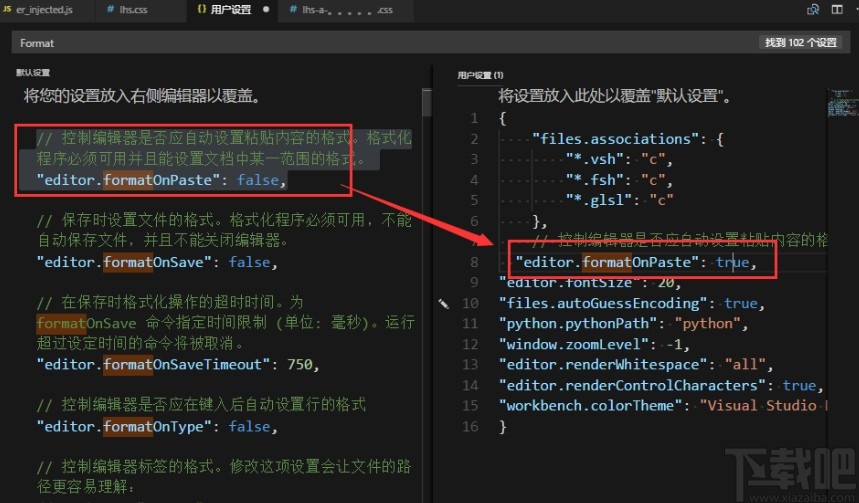
3.打开软件的这个设置界面之后,我们在其中搜索format关键字,找到可以格式化的所有选项,然后将想要格式化的选项复制到右边的编辑区域进行修改即可。

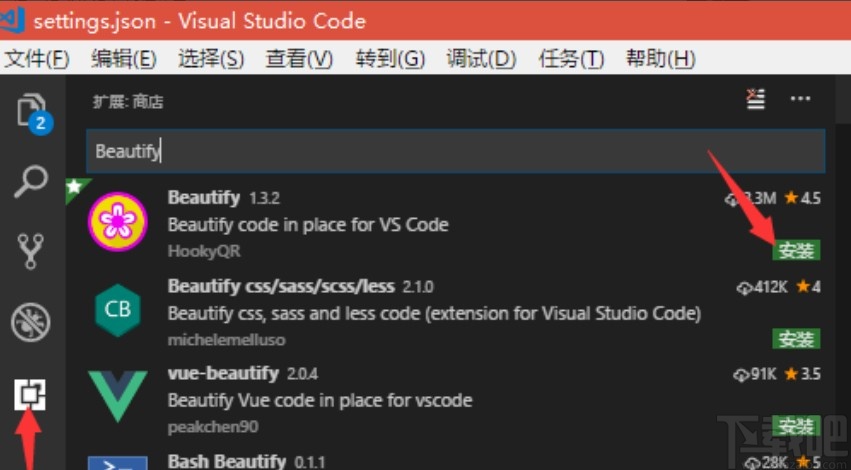
4.另外我们可以下载一个名为beautify的插件,搜索之后在搜索结果的第一个结果选项右边点击安装即可。

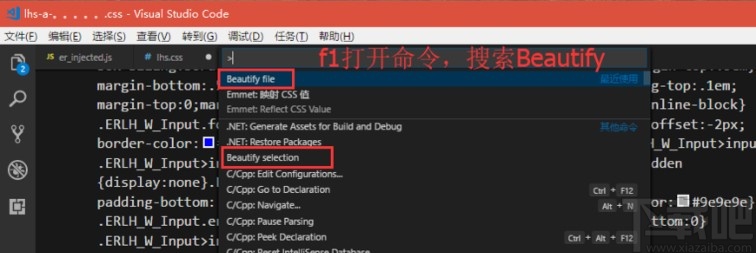
5.安装好这个插件之后,重新启动电脑,按下键盘F1键打开命令界面,在其中输入beautify这个关键词,选择beautify file这个选项之后就可以格式化整个文件。

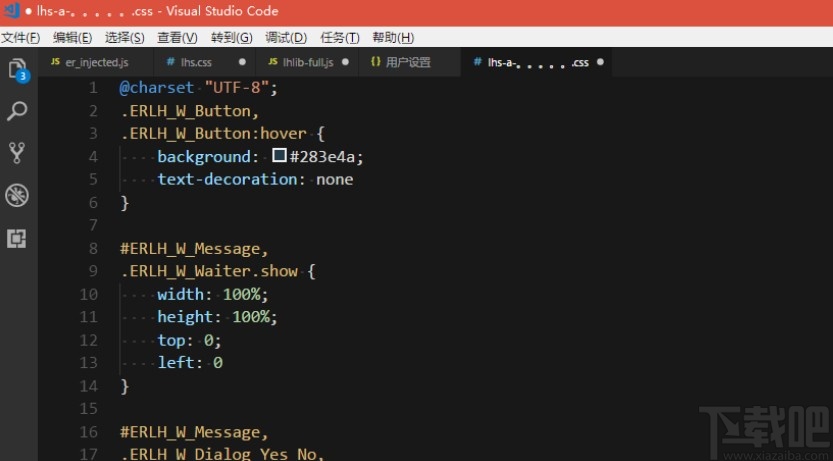
6.格式化之后的代码如下图中所示,每一个CSS样式效果都有自动换行,这样与第一个步骤中的效果相比就比较能够清楚的查看了。

以上就是小编今天跟大家分享的vs code这款软件中格式化代码的具体操作方法,感兴趣的朋友不妨试一试这个方法,希望这篇方法教程能够对大家有所帮助。
最近更新
-
 淘宝怎么用微信支付
淘宝怎么用微信支付
淘宝微信支付怎么开通?9月5日淘宝公示与微信
- 2 手机上怎么查法定退休时间 09-13
- 3 怎么查自己的法定退休年龄 09-13
- 4 小红书宠物小伙伴怎么挖宝 09-04
- 5 小红书AI宠物怎么养 09-04
- 6 网易云音乐补偿7天会员怎么领 08-21
人气排行
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安