编程开发
-
 CSS文本属性主要用于控制网页内文本的属性,例如颜色、间距和首行缩进等。1.首行缩进(text-indent){text-indent:24px;}以上CSS代码可以实现段落首行自动缩进24个像素。2.文本颜色(color)……p.lv{color:gre【编程开发】 2014-07-22浏览1183次
CSS文本属性主要用于控制网页内文本的属性,例如颜色、间距和首行缩进等。1.首行缩进(text-indent){text-indent:24px;}以上CSS代码可以实现段落首行自动缩进24个像素。2.文本颜色(color)……p.lv{color:gre【编程开发】 2014-07-22浏览1183次 -
 学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命令大全。AutoCAD是目前应用广泛的CAD软件,具有完善的图形绘制功能、强大的图形编辑功能、可采用多种方式进行二次开发或用户定制......【编程开发】 2014-07-15浏览29485次
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命令大全。AutoCAD是目前应用广泛的CAD软件,具有完善的图形绘制功能、强大的图形编辑功能、可采用多种方式进行二次开发或用户定制......【编程开发】 2014-07-15浏览29485次 -
 下面我们来讲讲如何为一个网页添加CSS样式。内部样式表内部样式表需要在网页的<head>部分定义,格式如下:<head><styletype="text/css">/*符合CSS语法结构的CSS语句,例如*/body{background-color:【编程开发】 2014-07-14浏览2627次
下面我们来讲讲如何为一个网页添加CSS样式。内部样式表内部样式表需要在网页的<head>部分定义,格式如下:<head><styletype="text/css">/*符合CSS语法结构的CSS语句,例如*/body{background-color:【编程开发】 2014-07-14浏览2627次 -
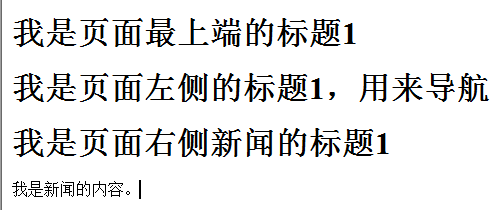
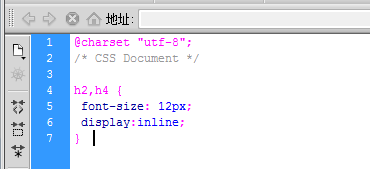
 class和id是CSS中非常重要的了解class和id,我们先来看两个网页。没有加入CSS时的页面,加入CSS之后的页面。它们的源代码如下,红色字体的是我们本节将要学习的部分:<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN"【编程开发】 2014-07-14浏览4703次
class和id是CSS中非常重要的了解class和id,我们先来看两个网页。没有加入CSS时的页面,加入CSS之后的页面。它们的源代码如下,红色字体的是我们本节将要学习的部分:<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN"【编程开发】 2014-07-14浏览4703次 -
 通常情况下,CSS语法由三部分组成的,分别是选择器、属性和属性值。规则如下:选择器{属性:属性值;}例如:h1{font-size:12px;}选择器就是你想要指定的HTML标签,以上例子中h1即为选择器。属性和属性值则是说明你想要描述h1的哪一个属性,该属性的值为多少,本例中指定h1字体大小属性为12像素,写成font-size:12px。属性和属性值之间用一个冒号“:”分开,以一【编程开发】 2014-07-14浏览995次
通常情况下,CSS语法由三部分组成的,分别是选择器、属性和属性值。规则如下:选择器{属性:属性值;}例如:h1{font-size:12px;}选择器就是你想要指定的HTML标签,以上例子中h1即为选择器。属性和属性值则是说明你想要描述h1的哪一个属性,该属性的值为多少,本例中指定h1字体大小属性为12像素,写成font-size:12px。属性和属性值之间用一个冒号“:”分开,以一【编程开发】 2014-07-14浏览995次 -
 什么是CSSCSS是CascadingStyleSheets(层叠样式表)的缩写。它的作用是定义网页的外观(例如字体,颜色等等),它也可以和javascript等浏览器端脚本语言合作做出许多动态的效果。CSS的比较大作用在于不改动HTML,只需通过添加不同的CSS规则,我们就可以得到各种排版效果。为什么要用CSS进行网页排版&nb【编程开发】 2014-07-14浏览1105次
什么是CSSCSS是CascadingStyleSheets(层叠样式表)的缩写。它的作用是定义网页的外观(例如字体,颜色等等),它也可以和javascript等浏览器端脚本语言合作做出许多动态的效果。CSS的比较大作用在于不改动HTML,只需通过添加不同的CSS规则,我们就可以得到各种排版效果。为什么要用CSS进行网页排版&nb【编程开发】 2014-07-14浏览1105次 -
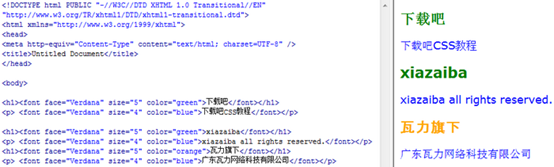
 为了让大家明白CSS的作用,以及为什么要用CSS代替HTML表格进行网页排版,下面通过一个实例向大家讲解。其中一个页面通过HTML进行格式化,另一个页面通过CSS进行格式化。HTML格式化实例HTML代码如下所示:<body><h1><fontface="Verdana"size="5"【编程开发】 2014-07-07浏览1670次
为了让大家明白CSS的作用,以及为什么要用CSS代替HTML表格进行网页排版,下面通过一个实例向大家讲解。其中一个页面通过HTML进行格式化,另一个页面通过CSS进行格式化。HTML格式化实例HTML代码如下所示:<body><h1><fontface="Verdana"size="5"【编程开发】 2014-07-07浏览1670次 -
 1.什么是HTMLHTML是英文HyperTextMark-upLanguage(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。2.HTML是什么样的简单地来说,HTML的【编程开发】 2014-07-07浏览1178次
1.什么是HTMLHTML是英文HyperTextMark-upLanguage(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。2.HTML是什么样的简单地来说,HTML的【编程开发】 2014-07-07浏览1178次 -
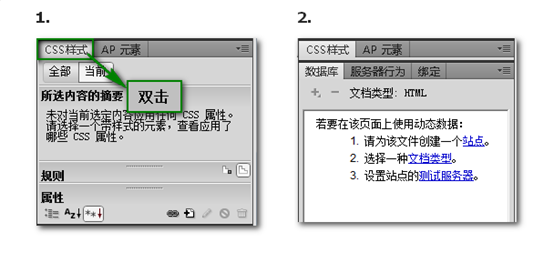
 1.处理面板尽管可以从菜单访问大多数命令,Dreamweaver还是把它的大量功能散布在用户可选择的面板和工具栏中。你可以在屏幕四周随意显示、隐藏、排列和停靠面板。甚至可以将面板移动到扩展的第二个或第三个视频显示界面上。“窗口”菜单列出了所有可用的面板。如果你在屏幕上没有看到你想要的面板,在“窗口”菜单中选中即可。菜单中出现的勾号表示面板是打开的。有时一【编程开发】 2014-07-07浏览1391次
1.处理面板尽管可以从菜单访问大多数命令,Dreamweaver还是把它的大量功能散布在用户可选择的面板和工具栏中。你可以在屏幕四周随意显示、隐藏、排列和停靠面板。甚至可以将面板移动到扩展的第二个或第三个视频显示界面上。“窗口”菜单列出了所有可用的面板。如果你在屏幕上没有看到你想要的面板,在“窗口”菜单中选中即可。菜单中出现的勾号表示面板是打开的。有时一【编程开发】 2014-07-07浏览1391次 -
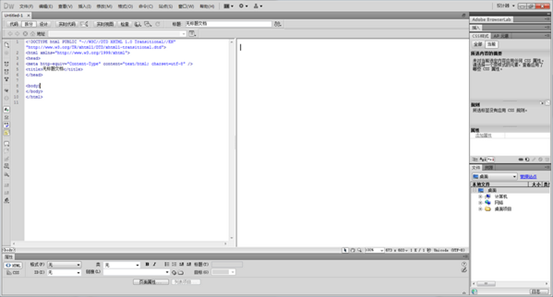
 Dreamweaver界面具有一大批用户可自由配置的面板和工具箱,界面如下图。具体的界面名称在以后的学习过程中会逐一介绍。1.切换和拆分视图Dreamweaver分别为程序猿和设计员提供了专用的环境,还提供了一个把这两者结合在一起的复合选项。1.1“设计”视图“设计”视图在Dreamweaver工作区中着重显示其所见即所得的编辑器,它非常接近地显示了Web页【编程开发】 2014-07-07浏览1497次
Dreamweaver界面具有一大批用户可自由配置的面板和工具箱,界面如下图。具体的界面名称在以后的学习过程中会逐一介绍。1.切换和拆分视图Dreamweaver分别为程序猿和设计员提供了专用的环境,还提供了一个把这两者结合在一起的复合选项。1.1“设计”视图“设计”视图在Dreamweaver工作区中着重显示其所见即所得的编辑器,它非常接近地显示了Web页【编程开发】 2014-07-07浏览1497次
本周最热
-
 Visual Studio 2017正式版下载地址 Visual Studio 2017官网
Visual Studio 2017正式版下载地址 Visual Studio 2017官网
VisualStudio2017正式版下载地址分享。VisualStudio2017正式版已
-
 UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit(UE)背景颜色怎么改才能看的舒服
UltraEdit简称UE编辑器,是很多码农朋友常用的一款编辑器,工作上
-
 sublime text3 字体大小设置教程
sublime text3 字体大小设置教程
SublimeText3是一款非常好用的文本编辑器软件,用上sublimetext3
-
 2016cad快捷键命令大全,AutoCAD快捷键命令大全
2016cad快捷键命令大全,AutoCAD快捷键命令大全
学习cad掌握cad快捷键命令是基础,下面为大家介绍2016cad快捷键命
-
 AutoCAD2015中文版超详细安装激活图文教程
AutoCAD2015中文版超详细安装激活图文教程
刚刚发布的AutoCAD2015是Autodesk公司出品的CAD软件,借助AutoCA
-
 CAXA与AutoCAD数据之间的转换技巧
CAXA与AutoCAD数据之间的转换技巧
现在随着CAXA电子图板的广泛普及,越来越多的企业选择CAXA电子图
-
 SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
SQL Server 2008通过端口1433连接到主机127.0.0.1的TCP/IP连接失败
相信SQLServer2008的朋友,有时候会遇到:用过通过端口1433连接到
-
 图解SQL Server 2008如何安装
图解SQL Server 2008如何安装
SQL在企业中也是非常重要的应用,各种财务系统,ERP系统,OA系统
-
 Visual Studio 2010安装教程
Visual Studio 2010安装教程
VS2010是一个集C++,VB,C#,等编程环境于一身的集成开发环境,功能
-
 Mysql安装图文教程
Mysql安装图文教程
Mysql是一款功能强大的数据库软件,Mysql安装图文教程将介绍如何安
